最近気になるWebデザイン~水平スクロールを取り入れた個性的なWebサイト~
Webデザインならではの動きに「スクロール」があります。少し前はスクロールは少ない方が良いと言われていたことがありましたが、スマートフォンの普及により、縦のスクロールに対する抵抗は薄れ、今では縦に長いページは一般的になりました。そのおかげでデザインも、限られたスペースにできるだけ詰め込むことを求められることも少なくなり、余白を十分にとった美しく見やすいWebサイトが多く見られるようになっています。
さて、そのスクロールを縦方向ではなく、横に動かすWebデザインが増えてきているように感じます。マウスでの動きは縦方向と同じなのですが、画面が横に、水平方向に動きます。自分が予想していた動きと違う動きをした時の驚きや違和感は結構なインパクトがあります。もちろんこれは、PCで見た場合です。ではスマートフォンの場合はどうなるのか、作りてとしては気になるところです。
それぞれ工夫をしていますが、多くはPCは横、スマートフォンは縦に動かしていることが多いようです。
中にはスマートフォンでも横にスクロールするというチャレンジしているWebサイトもありますね。
では、実際に水平スクロールを取り入れた素敵なサイトをいくつかご紹介します。
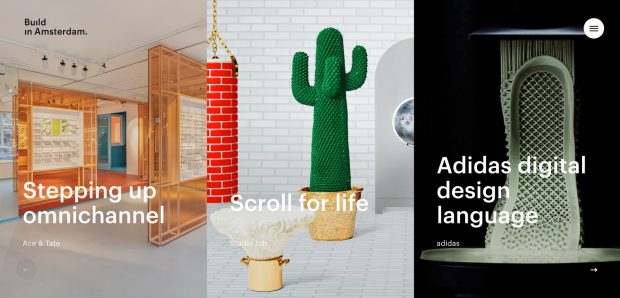
via: https://www.buildinamsterdam.com/cases/

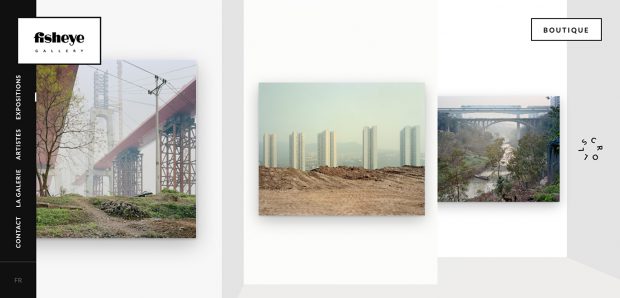
vis: https://www.fisheyegallery.fr/

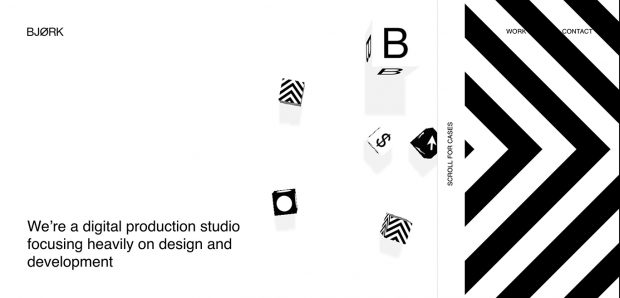
via: http://www.studiobjork.com/

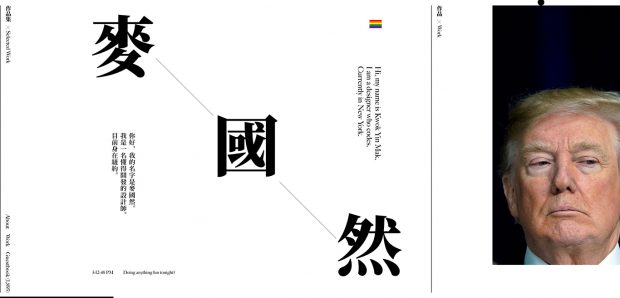
via: https://www.kwokyinmak.com/

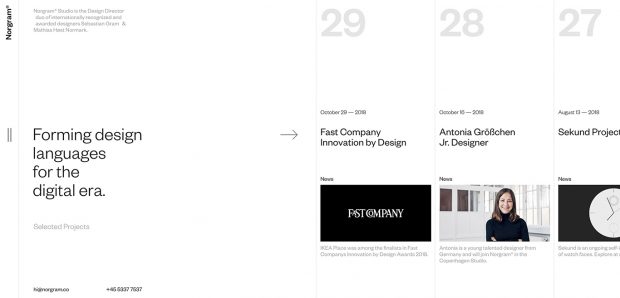
via: http://norgram.co/

縦にスクロールしている間に一部横スクロールなど、横にスクロールさせること自体は以前より使用されているものですが、水平スクロールだけで完結させるWebデザインは、ここ数年、特に海外のWebサイトでは多く見られ、2019のWebデザインのトレンドとして紹介されていることもあるようです。
アーティストや制作会社など、作品をワイドに魅せることを目的に使用されていることが多い水平スクロールですが、今後、こんな使い方があったかと目からウロコが落ちるようなアイデアが出てきそうな予感がします。
独自の個性を表現したWebサイト制作をお考えの方は、水平スクロールもアイデアの一つに入れてみても良いかもしれませんね。