現地の文化・流行・嗜好に合わせ、英語サイトをデザインします。

日本で一般的と思われるWebサイトは、英語圏ユーザーから見た場合にはかなり独特で、まさに日本人的です。英語サイトを制作する際、既存の日本語サイト英訳して対応するだけでは十分な成果が得られないため、一般的とされるWebサイトの構造、使い勝手や見やすさの基準といった英語サイトの特長に留意して進める必要があります。
適切と感じられる情報量 その1
「正しく丁寧に情報を伝えること」、これは重要なことですが、反面、英語サイトでこれを実践した場合、ユーザーには文字情報が多すぎて読みにくいと感じられてしまいます。日本語に比べ1バイト言語圏ではその傾向が顕著です。英語サイトを制作する際は、伝えるべき情報に優先度をつけ、大胆に取捨選択することが必要です。
また、デザインをする際には、情報ごとに余白を十分に取るなど、見やすいページ構成が求められます。
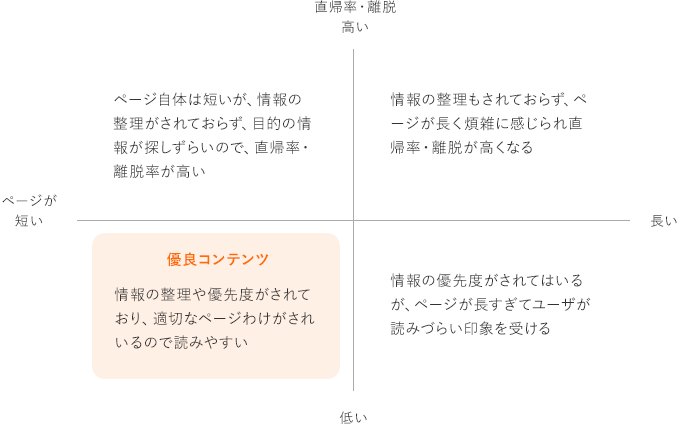
適切と感じられる情報量 その2
情報に優先度をつけ、できるだけ簡潔にまとめたとしてもまだ十分ではありません。原因はページの長さです。
ページ移動が多いと離脱が増えるのは一般的に正しいのですが、それを避けるために1商品に対する様々な情報をできるだけ同じページで収めたとします。
これによってページが長くなり過ぎると、英語サイトでは離脱を招く傾向が顕著に表れます。情報を適切にページを分けて配置し、ページ長をできるだけおさえることも重要です。

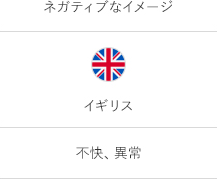
画像が伝えるイメージ
短時間で情報を伝えることができる画像ですが、画像内にあるオブジェクトが伝える意味は、各国それぞれ異なります。もちろん、中には絶対に使ってはいけない物、動物などもあり、気付かないところでネガティブなイメージを与えてしまうことがあります。
ページに使われる色数
「情報の種類ごとにメニューの背景色を変える」「文章の見出しは色を変える」など、強弱や視認性の為に様々な色分けを行うことがありますが、これは外国人一般にウケがよくありません。
一見カラフルできれいに見えるページでも、ユーザーには「目が疲れる」「忙しく感じる」「どこが重要なのかわからない」といった印象を持たれることがあります。
また、国ごとに色が持っている一般的な意味は異なります。日本ではその色があなたの会社のイメージを正しく伝えているとしても、海外では違う意味で取られることがあります。



フォント
印刷物において、1バイト文字と2バイト文字で、慣習的な行間のサイズ、基調級数に目安があるように、Webサイトにおいても、各国言語ごと、読みやすいと感じることができる決まりがあります。例えば、昨今一般的なWebfontの利用についても、中国などでは表示できない場合があるなど、現地の対応状況も把握しておく必要があります。
上記は、英語サイトのデザイン制作に関する留意点の一端です。
当社は、英語以外の多言語サイトでも様々な実績やノウハウを有しており、各国のユーザーに向けた訴求力のあるデザインを実現します。海外向けWebサイトの制作を行う際はご相談ください。