見た目が10割 〜海外Webサイトのデザイン制作 vol.03〜
昨今の国内企業のグローバル化施策に伴い、海外市場や現地ユーザーをターゲットにしたWebサイト制作の需要がますます高まっています。今回は、海外サイトのデザイン制作で留意すべき3つのポイントをご紹介します。
ポイント1 実績の見せ方
数値的な裏付けが示されている実績ページは、海外の企業がビジネスパートナーを選択する上で、最も重要視するコンテンツです。
つまり、実績の訴求こそが最大のブランディング効果をもたらすと言えます。
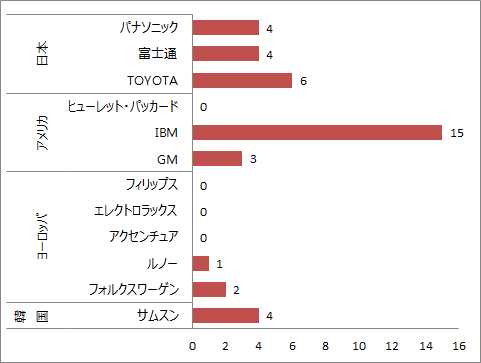
日本の企業サイトでよく見かける、数値データを罫線で細かく区切った表組ですが、欧米人はこのような大量の数字を見て分析したいというニーズは低く、むしろ冗長な表現と捉えられ読み飛ばされてしまうようです。情報やデータを視覚的に表現する方法、たとえばインフォグラフィックなどを用いるなど、テキストや数字を追わなくても感覚的に理解できるような工夫が必要ですね。
ポイント2 ベースカラーの選び方
ここ数年は、フラットデザインの手法がWebサイトデザインの主流として定着しています。色数を極端に制限したミニマルなスタイルだけに、メインカラー(全体の印象を決めている色)のローカライズはより慎重に検討する必要があるでしょう。
たとえば、日本では「グレーベース+青」という組み合わせは信頼・安定感というイメージが強く、特にコーポレートサイトのメインカラーとして重用される傾向にあります。ところが、欧米人にはこれらの色は落ち着いた良い印象ではなく、暗い印象を与えるというリサーチ結果があがっています。
ポイント3 フォントの選び方
欧米人は、コンテンツ内で複数以上のフォントが使われることをあまり好みません。日本語のデザインでは「見出し」と「本文」テキストのフォントを意図的に替えて情報を差別化する傾向にありますが、欧米ではこのような見せ方は逆に統一性がなく、むしろユーザーを困惑させる表現と捉えられてしまうようです。
< 見出しと本文でフォントが異なる=NG>
また、MS P Gothicなど日本語環境のフォントは、意図したアルファベットのサイズよりも一回り大きく見えてしまうなど、美観をそこねてしまいます。日本語版サイトのデータを流用して英語版を作成した際は、これらのフォントの情報が残ったままになっていないか確認してみてください。
<MS P Gothic(日本語フォント)の場合>
<DIN(英語フォント)の場合> 
いかがでしたか。
文化的な背景や風習の異なる各地域に向け、企業の強みやサービスをより正確かつ効果的に伝えるためには、見た目=デザインも最適にローカライズしていくことが重要な課題となります。これらのポイントを参考に、ぜひ実践してみてください。