進化するWEBの未来を垣間見る
 |
|
http://www.greenawaypro.co.uk/
今回ピックアップするのは、イギリスで開催される、サーフィン、音楽、アートを通じて行われるチャリティーイベント「GREENAWAY PRO 2011」の公式サイトです。
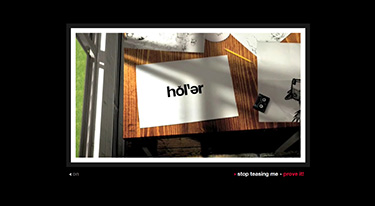
まず特徴的なのは、右から左へ横スクロールで展開するシングルページでレイアウトされたトップページデザインです。
画面に広がる背景写真と手書き文字が、ラフでオープンなサイトの雰囲気をうまく演出しています。
この背景写真の右端には、次にスクロールしてくる別のコンテンツの背景写真がチラッと見えます。この「チラ見せ」こそが、複数のコンテンツで構成されているサイトにおいて、全体の繋がりを感じさせる遊び心あるアプローチであり、コンテンツへの期待のもたせ方、適切なリンクの貼り方など改めて勉強になる工夫を凝らした方法です。
サイト自体はスライドショー仕立てとなっており、時間の経過と共にコンテンツが順次表示されます。
「jQuery」などの技術進化により、平面的なビジュアルデザインだけではなく、時間との関わり方もデザイン要素に深く関わってきています。多角的なデザインが求められてきますので、こちらも参考になる手法といえるでしょう。
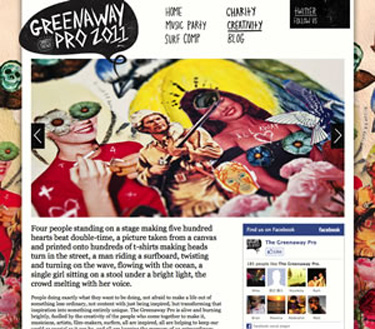
コンテンツの詳細ページでは、デザインフォーマットががらりと変わります。今までは「サイト全体を通して統一されたデザインフォーマットであるべき」という“業界のセオリー”みたいなものが存在していましたが、このサイトの場合、背景写真などでサイト全体の雰囲気は保たれているため、デザインこそ違いますが不思議と違和感なく閲覧ができます。
このサイトは、ビジュアルデザインの統一性ではなく、ユーザーに伝えたいエモーショナルな部分でブレの無い統一感があります。その結果、見事にユーザビリティーを保持していると言えます。
WEBサイトの表現手法が今後ますます自由になる一方で、我々制作側はプロジェクトに対するより深い理解が求められるのではないでしょうか。
ちなみにこのサイト、現状はシンプルなHTMLページであるため、データの読み込み完了まで若干時間がかかるように思えます。今後このようなWEBサイトは徐々にHTML5化が進み、さらなる軽量化、表示の高速化が図られ、より快適なブラウジングが期待できるでしょう。
また、様々なフォントが画像ファイルとして表示されていますが、「Google Font API」など「WEBフォント」の活用により、WEBページはセマンティックウェブとしてもより精度が高まっていくのではないでしょうか。
「スライドショー仕立てのシングルページサイト」というと、ここ数年のトレンドではありますが、「GREENAWAY PRO 2011」サイトは、着実に大きく変化していくWEBサイトの未来を感じさせるサイトといえるでしょう。