パララックスで、もっと感じるWEBサイト
 |
|
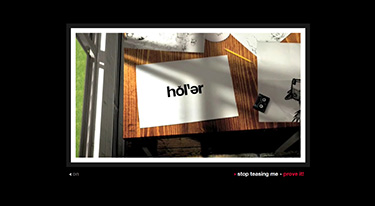
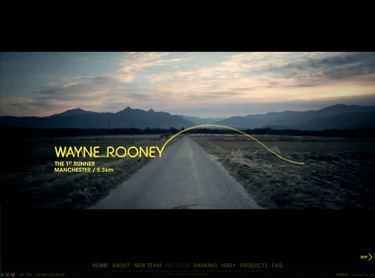
http://community.saucony.com/kinvara3/
最近多くのサイトで取り込もうとしているビジュアル表現の一つが、パララックス:Parallax(※)。
この手法は、アニメーションによく使用されるものですが、平面ビジュアルであるWEBサイト上に、あたかも奥行きのある空間を作り出すかのような体験をユーザーに提供するものです。 JavaScript(jQuery)とCSS3を使って構築されているのですが、ユーザーがブラウザーの表示をスクロールすると、視差効果を利用してパラパラ漫画のように一つ一つ画像や文字を重ねたアニメーションが展開されていきます。この一コマ一コマ重ねる演出が、デジタルなのに、妙にアナログっぽくて、不思議さと面白さがあります。
ウェブはデジタルの世界であるため、通常は、早くて、便利で、スムーズであると思われています。中でもアニメーション(動画)は一般的に、再生ボタン一つをクリックするだけ、もしくはページを開くと同時に自動再生されるのが主流です。
ところが、パララックスの構造では、WEB閲覧者が自分の指で、マウスのスクロールホイール、あるいはブラウザーのスクロールバーを上下に動かさないと、基本的にはWEB画面上に何の変化も起こりません。ユーザーが指を動かすとことではじめてそのアニメーションが発見できる、まさにそれは自分の動力(努力)で感じられる仕掛けなのです。
自分が操作する動きに合わせて、WEB画面上に展開されている世界も動く。この仕組みが、視差というテクニックを使う事ともマッチしていて、動きがより面白く感じられるだけでなく、ユーザーにとっての体験性も上がるという相乗効果もあって、パララックスは注目を集めています。
紹介しているWEBサイトで、このパララックスを実際に体験してみてください。マウスの動きに合わせて、浮遊するテキストも一緒に動きます。平面なのに、そこに「空間」が存在していることを体験できるはずです。
パララックスにおいて、さらにもう一点感心したこと、それは、人間工学を巧く利用していることです。
皆さんはもう既に、WEBに十分慣れ親しみ、ブラウザーの使い方や見方についていちいち考えなくても、「無意識に操作できる」といって過言ではないと思います。例えば、ブラウザーを開いたら、間違いなく第一に、自然と下にスクロールしているでしょう。パララックスは、このユーザーにとってごく自然な動作に着眼して、ビジュアル変化を生み出しているのです。
ユーザーが、使い方について余計な思考をすることなく、画面や発信メッセージに集中でき、かつ自然な流れでインタラクティブ効果を得て、体現できるなんて、なんとシンプルで素晴らしいことでしょうか。
ただし、ご紹介したWEBサイトについては、今の段階では、主なタブレットやスマートフォンでこの表現技術を体験することができません。他のパララックスサイトでは、作り方によっては、タブレットやスマートフォンでもある程度体現できるものもあります。
今後モバイル機器とプログラムの進化により、あらゆるタブレットやスマートフォンでもパララックスのアニメーション効果を体験できるようになることを私も楽しみしています。
(※)パララックス(英語:Parallax)とは
パララックス(英語:Parallax)とは、視差のこと。ある一点に置かれた対象物を、右目と左目で観測すると、そこにはわずかに角度差が生じる。それを視差といい、これにより我々は対象物までの距離感を知ることができる。
WEBの表現技法であるパララックスは、平面であるWEB上で奥行きを体感させるため、視差を利用して、スクロールする個々のレイヤーを時間差で動かすものである。