Webサイトの表示速度を改善しよう!誰でもできる画像圧縮のすすめ
Webページにアクセスしたとき、読み込みが遅いとイライラしちゃいますよね。
Googleの調査によると、ページの表示が1秒から6秒に落ちると、直帰するユーザーが2倍に増えてしまうそうです。
とくにスマートフォンでの閲覧が増えた今、「移動中やすきま時間にサクッと調べたい」需要が高いので、表示の遅さは機会損失につながってしまいます。このような誰も得しない事態を避けるためにも、表示速度を改善してユーザビリティを向上させましょう!
表示速度の改善といっても、フロントエンド、バックエンドそれぞれでできることは様々あるのですが、今回は専門知識がなくても誰でもできる!ページを書き換える必要は一切なし!の大変お手軽な方法「画像圧縮」をおすすめしたいと思います。
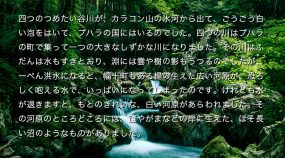
圧縮といっても、画質はほとんど変わらず、ぱっと見ただけでは分かりません。なのに容量は確実に、多いときだと70%ぐらい削減されます。
これは使わない手はない!
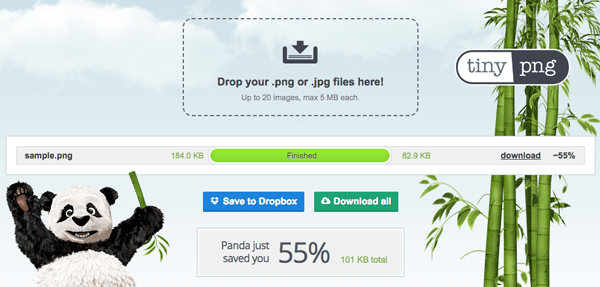
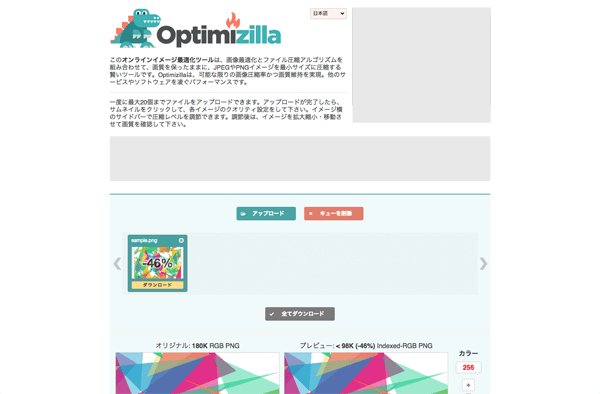
▲オンラインツールを使った例。100KBも軽くなっています。
そして、圧縮したあとは同名で保存して、サーバーにアップすれば簡単にページの軽量化が実現できるのです。
画像圧縮の前に!今の表示速度を測定しよう
せっかく画像圧縮をするなら、ビフォーアフターを把握できるようにしましょう!
ということで、「PageSpeed Insights」や「GTmetrix」などのパフォーマンス計測ツールで元の状態を測定しておきましょう。
・PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
・GTmetrix
https://gtmetrix.com/
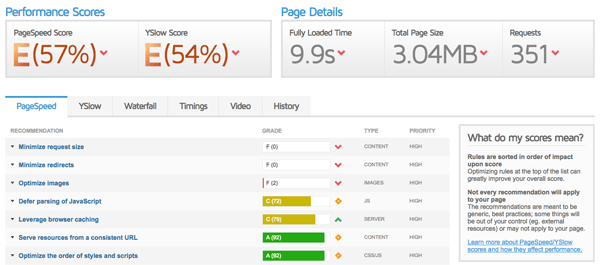
▼こんな感じでスコアが出ます(GTmetrix)
おすすめ画像圧縮ツール
さて、表示速度が記録できたところで、いよいよ圧縮です。手軽に使えるものからコマンドラインツールまで、用途別にご紹介します。
■オンラインツール
・TinyPNG
https://tinypng.com/
・Optimizilla
http://optimizilla.com/ja/
ドラッグ&ドロップして、圧縮が終わったらダウンロードするだけ。
ソフトのインストールが不要なのでとっても簡単!どちらのツールもPNG、JPEGに対応しています。
■フリーソフト
・ImageOptim (Mac)
https://imageoptim.com/mac
・Voralent Antelope (Windows)
http://www.voralent.com/ja/products/antelope/
機密性の高いファイルなど、オンラインだと不安なときはこちら。画像数が多いときはフリーソフトが便利ですね!
■Wordpressプラグイン
・EWWW Image Optimizer
https://ja.wordpress.org/plugins/ewww-image-optimizer/
・Compress JPEG & PNG images
https://ja.wordpress.org/plugins/tiny-compress-images/
画像をWordpressに追加するときに自動で圧縮をしてくれるプラグイン。すでに画像がアップされている場合でも、既存のファイルをボタンひとつで圧縮してくれます。(時間がかかるのでお昼休み前とかに仕掛けましょう。)
■コマンドライン
・pngquant (PNGのみ)
https://pngquant.org/
コマンドからも圧縮ができます。上級者の方、いかがでしょう?
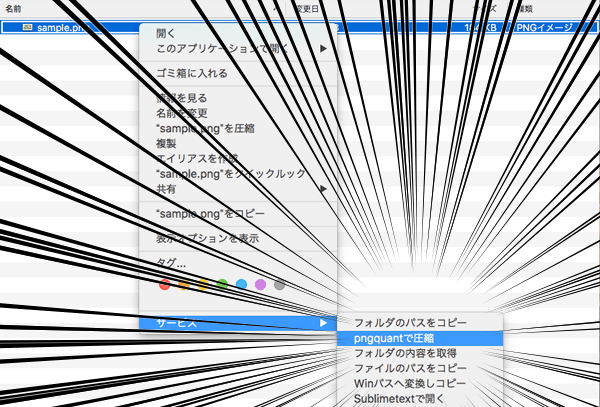
私(Macユーザー)はこのコマンドを使って、画像を右クリックしたら自動圧縮できるようAutomatorで設定しました。
(´-`).。oO(究極に楽)
圧縮時の注意としては、色数の多いPNGは目立ったノイズが出てきてしまうので、ちょっと劣化が分かりやすくなります。
PNGは色数の少ないイラストや図表で使うのがおすすめです。
いかがでしたでしょうか。やってみるとわかるのですが、画像圧縮ツールを使うと、気持ちいいくらいバッサリと容量が削減できます。
画像圧縮は誰でも簡単にできるユーザビリティ改善の近道です。ぜひ試してみてください!