サイトをおしゃれに見せる用途別JavaScriptライブラリ・jQueryプラグイン10選
Webサイト制作では、動きのあるコンテンツを作ったり、利便性を向上させるために、配布されているJavaScriptのライブラリを使うことがほとんどです。写真が横に流れるスライダー(カルーセル)、スクロールしたら要素を表示する、など、ここには書ききれませんがさまざまなおしゃれコンテンツを作ることができるので、Webの制作担当でなくても知っておいて損はありません!
この記事では、取り入れることでサイトのクオリティが上がるJavaScriptライブラリをさまざまな角度からご紹介します。サイト制作やリニューアルの参考になれば幸いです。
インパクトを与えてページの注目度アップ!
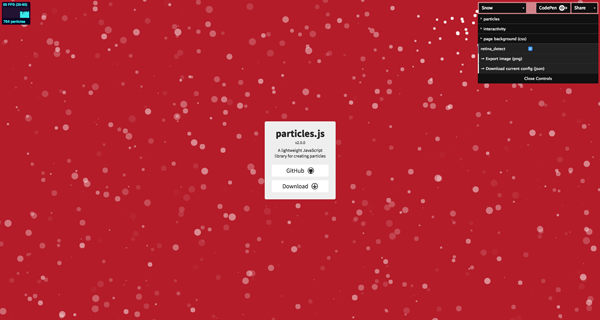
ランダムに動く背景が作れる「particles.js」
幾何学模様や雪が降っているような動く背景が作れるライブラリ。マウスの動きに合わせて背景が変化する仕掛けも楽しいです。ブラウザ上で設定を変更してプレビューできるので、技術者でなくてもイメージを作れて便利!
https://vincentgarreau.com/particles.js/
1ページスクロール「pagePiling.js」
ページを少しスクロールさせると、1コンテンツ単位で気持ちよくスクロールしてくれるjQueryプラグイン。LPやTOPページなど、いくつかのコンテンツをサクサク見せたいページにぴったりです。
https://alvarotrigo.com/pagePiling/
動きが特徴的なスライダー「Elastic Circle Slideshow」
左右にスライドすると、要素がはねるように動く楽しいスライダーです。デモのように、写真をクリックすると詳しい説明を表示できるので、スライダー部分はすっきりシンプルに見せつつ詳細情報を伝えられます。
https://tympanus.net/Development/ElasticCircleSlideshow/
データ、コンテンツをより魅力的に!

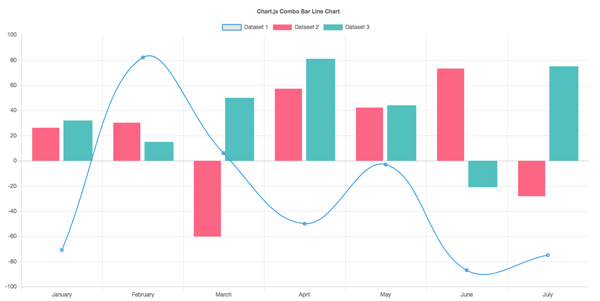
動きのあるグラフが作れる「Chart.js」
グラフが手軽に設置できるライブラリ。アニメーションとともに表示されるので、ユーザーの目に止まりやすくなります。また、データの追加もソース上でできるので、画像で作るより更新が簡単です。
https://www.chartjs.org/
古いブラウザでもグラフが作れる「CHARTIST.JS」
こちらもスタイリッシュなグラフが作成できるJSライブラリ。古いブラウザにも対応しているのが魅力。
http://gionkunz.github.io/chartist-js/
マガジン風コンテンツが作れる「Turn.js」
本を見開きで開いたようなおしゃれな見せ方ができるjQueryプラグイン。ページをめくったときの動きもリアルです。カタログやヒストリーなどのコンテンツを載せるときに使えば、雰囲気が出て良いですね。
http://www.turnjs.com/
コンテンツのフィルター、ソートができる「Shuffle.js」
ギャラリーなどの写真一覧をカテゴリー別にフィルタしたり、並び替えができるライブラリ。見せるデータが多いときに重宝しますし、動きも気持ちいいので、目的がなくても触りたくなってしまいます。
https://vestride.github.io/Shuffle/
UI・UX向上系

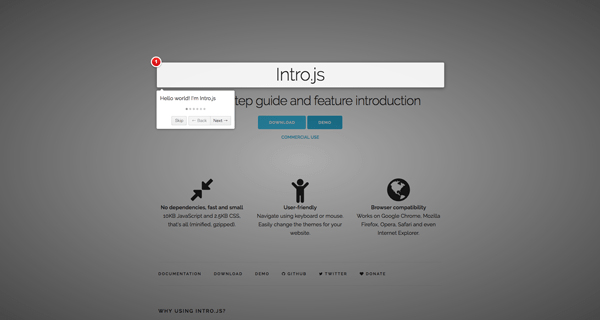
チュートリアルが作成できる「Intro.js」
サービスの初回アクセス時などに表示される、使い方の手順を表示するチュートリアルが簡単に組み込めます。ユーザーの離脱率の低下やアクティブな利用が期待できます。(商用利用は有料です)
https://introjs.com/
ツールチップが実装できる「Tippy.js」
クリックやマウスオンでツールチップ(説明が書いてある小さな吹き出し)が出せるライブラリ。用語の説明や、ユーザーの動作を促したいときによく使われています。説明を常時表示させるより見た目もすっきりしますし、ユーザーの視線移動も少なくすみます。
https://atomiks.github.io/tippyjs/
ローディングなどのメッセージが出せる「Toast.js」
読み込みの終了時や、エラーが起きたときなどにふわっとメッセージが表示できます。シンプルなので既存のサイトに入れても違和感がないのがいいですね。
https://github.com/uaison/jquery.toast
以上、サイトがワンランクかっこよくなるJavaScriptのライブラリ、jQueryプラグインを紹介しました。
ただおしゃれなだけでなく、ユーザーの視線を集めることも期待できるので、より訴求力のあるサイトに仕上がるはずです。ぜひ取り入れてみてはいかがでしょうか?