Webでの使いやすさ重視!用途別おすすめGoogleフォント
Google Fonts普及のおかげで、昔よりも導入しやすく、気軽に使えるようになったWebフォント。フォントを何にするかによってページやコンテンツの印象が左右されるので、ぜひともサイトのイメージに合ったWebフォントを活用したいですね。
2018年5月現在、Google Fontsで使えるフォント数は877種類です。本文に使える定番のフォントや、見出しで目を引くデザイン性の高いもの、いまいち使いどころが分からないもの・・・など、さまざまありますが、ここでは主に「日本語の本文中で英字フォントを使う」ことを想定して、違和感のなかったおすすめのフォントを用途別にご紹介します。
本文に使える定番フォント
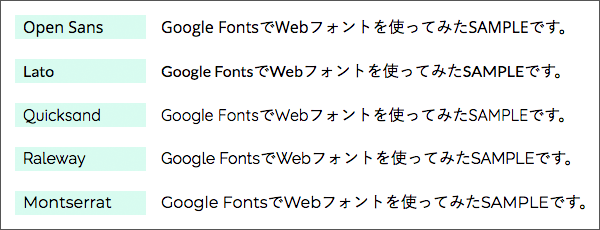
まずは、迷ったらこれを選んでおけば間違いない定番フォントをご紹介します。「日本語と混ざっても違和感がない」「サイズが大きすぎない/小さすぎない」「人気がある」をピックアップの基準としています。(日本語部分のフォントは游ゴシック、英語部分がそれぞれ左側に記載したフォントです。)

これらのフォントは、ウェイト(太さ)や斜体などのバリエーションが豊富で、見出しにも使いやすい万能フォントです。個人的にはMontserratの太字が海外のおしゃれなサイトっぽくて好きです。
Google Fontsページ: Open Sans / Lato / Quicksand / Raleway / Montserrat
日本語の明朝体と合うフォント
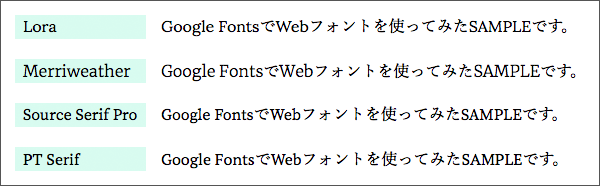
こちらも、「日本語と混ざっても違和感がない」「サイズが大きすぎない/小さすぎない」を重視して選んでみました。(日本語部分のフォントは游明朝、英語部分がそれぞれ左側に記載したフォントです)

Loraは人気のフォントなだけあり、読みやすさや太さがちょうどいいですね。おしゃれなのに日本語と使ってもよくなじんでいます。erriweatherはRegularよりLightのほうが日本語と太さがマッチします。ちょっと高さがあり、主張が強めかもしれません。Source Serif ProとPT Serifはよく似ていますが、Source Serif Proのほうがオーソドックスで使いやすい感じがします。PT Serifは大文字のQや数字が特徴的でした。
Google Fontsページ: Lora / Merriweather / Source Serif Pro / PT Serif
ページタイトルや見出しにおすすめフォント
本文では使いづらいですが、ページタイトルや見出しなど、ポイントで使えそうなフォントをご紹介します。グローバルナビなどで使ってもおしゃれですね!

Dancing Scriptはエレガントさを出したいときに!Oswaldは知的でシャープなイメージ。コーポレートサイトや教育系・学術系サイトに合いそうです。Amatic SCは雑貨にありそうな女性らしい手書き文字。Poiret Oneは特徴的なデザインのわりに落ち着いた雰囲気も感じられます。小文字のeがかなり傾いています。
Google Fontsページ: Dancing Script / Oswald / Amatic SC / Poiret One
日本語のWebフォントを使いたいときは?
おすすめフォントの紹介とは少しずれますが、日本語フォントを使いたい方へ。Google Fontsで公式にリリースされる前の日本語フォントが利用できる、「Google Fonts + 日本語 早期アクセス」というプロジェクトがあるようです。有名なフリーフォントがWebフォントとして使えるようになるので、表現の幅が広がりますね!しかし、使えるフォントは2018年5月時点で9種類と、あまり多くはありません。
以上、いくつか使いやすいWebフォントをご紹介しました。参考になれば幸いです。
ここで紹介した以外のフォントでもサンプルを作成しましたが、日本語とのバランスが悪いものも多く、ただ「デザインが気に入ったから」という理由だけでは使えないな・・・ということを実感しました。(もちろん、全英語サイトであれば問題ないのですが)
変わり種も紹介したかったのですが、あまりにも日本語と合わせづらかったので、やっぱり人気のフォントは使いやすくて安心感を覚えました。いろいろ紹介しましたが、結局はサイトのコンセプトやイメージに合うものを使うのが1番だと思うので、ぜひサイトに合うフォントを見つけてみてください。