ニュートラルカラーを使ったシンプルな色使いのWebデザインまとめ
ポップな色を使ったグラデーションなど、色鮮やかなWebデザインが人気の一方で、ベージュやアイボリー、グレーなどのニュートラルカラーをメインカラーに使ったWebサイトも増えてきています。この記事では、デザインのサンプルを挙げながら、ニュートラルカラーのWebデザインの特徴についてご紹介します。
ニュートラルカラーとは?
「ニュートラル(neutral)」とは、「中立の」という意味です。ニュートラルカラーと調べると「無彩色」と出てきたりしますが、Webデザインでニュートラルカラーというと、薄いグレー、ベージュ、アイボリーなどを指すことが多いです。それに加えて、赤みがかったベージュや青みがかったグレーのような、ニュートラルカラーに少し色を足したものもよく使われています。
ニュートラルカラーのWebデザインの特徴
ただ単に薄い色を使えばいいというわけではありません。
メリハリをつけたり、統一感を持たせるため、以下のポイントを押さえておきましょう。
・アクセントとなるカラーがある
・写真のトーンを揃える
・レイアウトで個性を出す
・余白を十分に取る
これらをふまえ、ニュートラルカラーをデザインに取り入れているWebサイトをいくつかご紹介します。

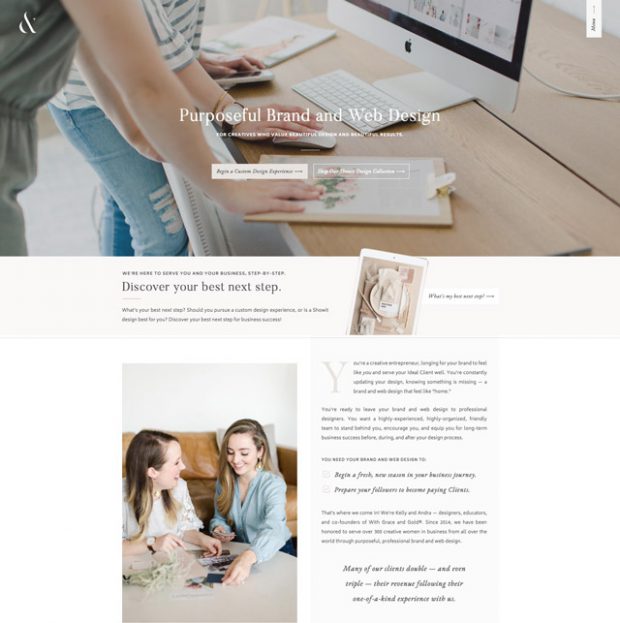
https://withgraceandgold.com/
写真が多く使われているページなので、テキストの枠部分を淡くすることで主張が抑えられています。
ドロップキャップ(文章の一文字目を大きくする手法)の文字も、ちょっと薄めの同系色にすることで強すぎず程よく目を引くデザインですね。

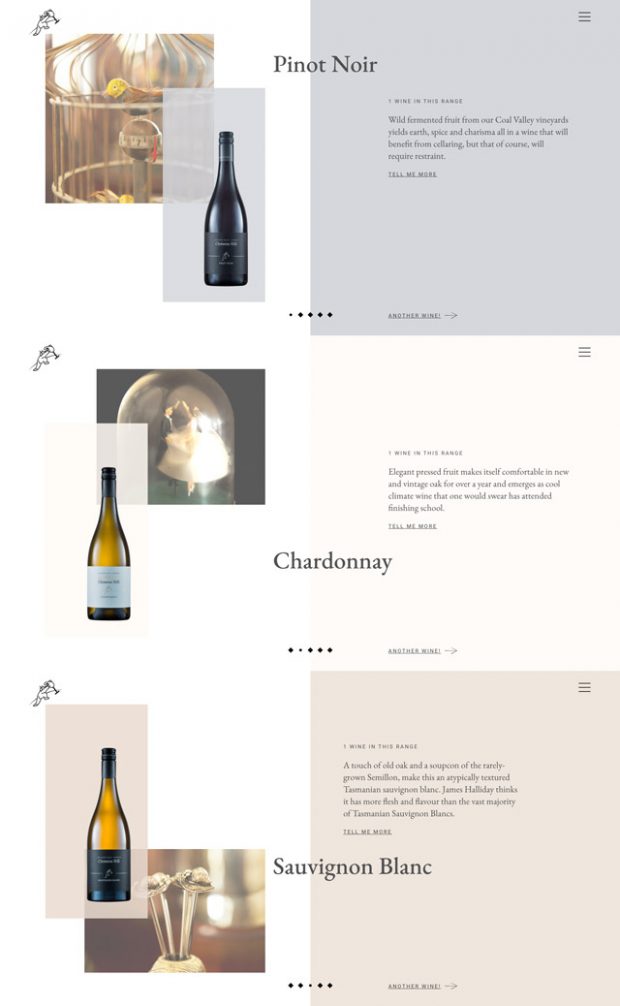
https://www.clemenshill.com.au/wine-range/
1スライドごとに色のバリエーションをつけたデザイン。
背景を真ん中で半分に分割したり、文字や写真をバランスよくずらして並べることで、単調にならず洗練された雰囲気があります。文字も淡い背景から浮かないように、真っ黒ではなくグレーにしているところもポイントです。

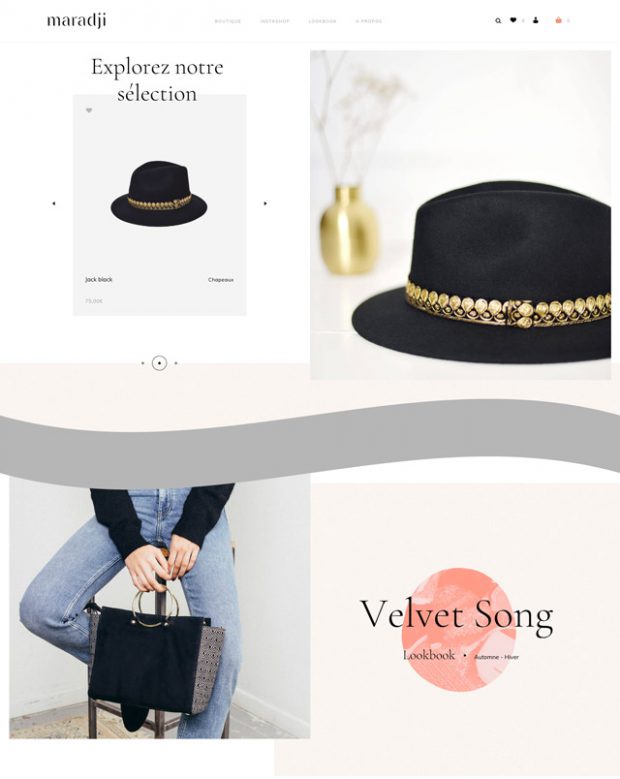
https://maradji.com/
薄いベージュやグレーが多く使われている中、ピンクがアクセントになっています。
ピンクが使われていない部分でも、スクロールのアニメーションや写真にマウスオンしたときのエフェクトで画面に変化をつけています。

https://www.oaklynstudio.com/
こちらは逆にアクセントカラーも背景と同系色にしており、落ち着いた雰囲気や高級感が感じられます。
あまりメリハリのないデザインなので若干の見づらさはありますが、ユーザーに与える印象を重視しているサイトです。

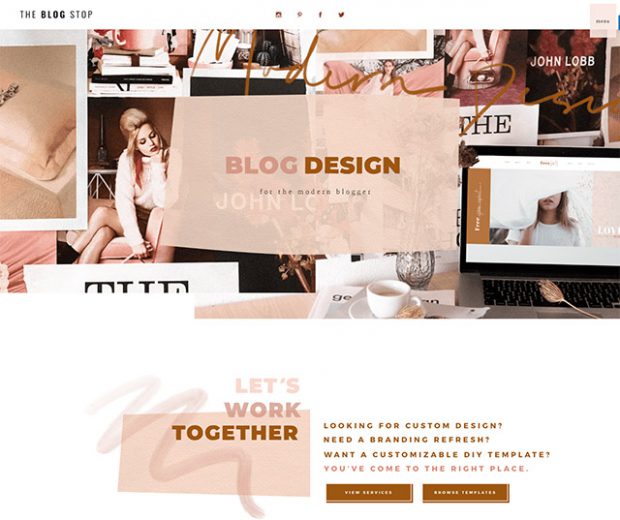
https://theblogstop.co/
ニュートラルカラーからはちょっと外れてしまいますが、茶色〜ピンクの同系色できれいにまとめられたデザインを紹介します。
写真の色味が淡いピンクで統一されていて、Webサイトというよりアートブックのような完成度の高さを感じます。
以上、ニュートラルカラーを中心としたWebデザインをご紹介しました。
今回探した中では、シンプルな色に合わせて、ボタンやアイコンなどの装飾は最小限にとどめているサイトが多く見られました。その分レイアウトに凝ったり、アニメーションをつけたりして重要な部分に注目を集める工夫がされています。鮮やかで活気を感じるWebデザインの次は、トーンが統一されて落ち着いた雰囲気のデザインが流行しそうですね。