海外と日本のスマホサイトデザイン比較 ~旅行サイト編~
日本と海外のスマホサイトデザイン。
異なるものとはなんとなく知っていても、実際、どのような違いがあるかお分かりでしょうか?
今回は「旅行サイト」に絞って、最新のデザインを調査してみました。
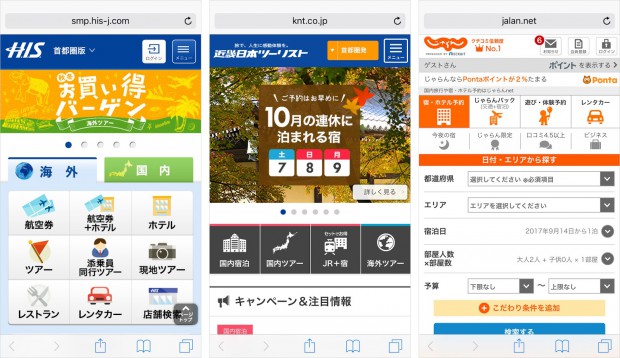
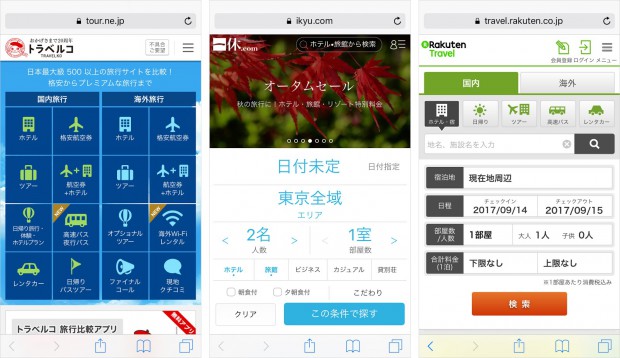
日本の旅行サイト


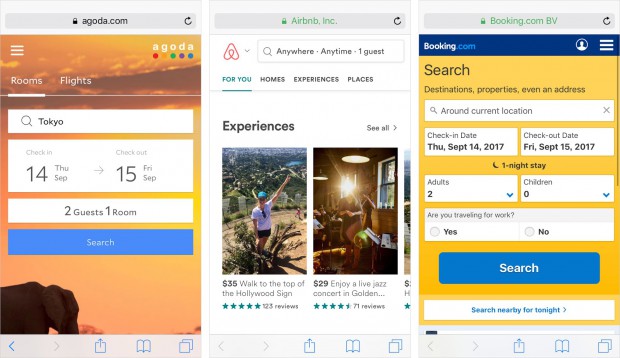
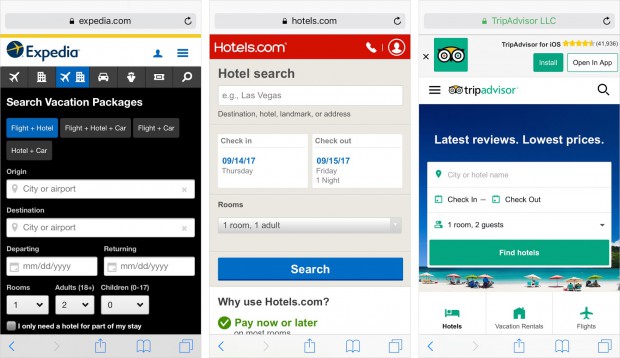
海外の旅行サイト


■色使い
日本のサイトは、コンテンツ毎に色を使うなど、色数を多めに使っている傾向がありますが、海外のサイトはテーマカラーを基調にしていて、色数を絞っている傾向があります。
■アイコン
日本のサイトはリンク用のアイコンを多用してデザインの重要な要素になっていますが、海外ではあまり使わずにシンプルなものを小さく使う傾向があります。
■キャンペーンバナー
日本のサイトは、PCサイト同様にスマホサイトでもキャンペーンバナーをスライドで見せるサイトが多くありますが、今回調べた中では、海外サイトはファーストビューに表示していません。
キャンペーンバナーがあってもページの中央や下部に配置してあり、プライオリティの違いが分かります。キャンペーンバナーの有り無しは、ファーストビューのデザインにおいて、最も違いを感じる要素になっています。
■情報量
日本のサイトは小さな画面になるべく多く情報を入れようとする傾向がありますが、海外のサイトでは、なるべく情報量を削る傾向があります。
■タップエリアのサイズ
サイトにもよりますが、日本のサイトでは十分なタップエリアのサイズを保っていないサイトがいくつか見受けられます。
海外は情報を詰め込まずに余白を取っているため、タップエリアも大きめのものが多いです。
■入力エリア
日本のサイトでは入力エリアの見出しを必ず入れますが、海外のサイトでは入力サンプルを表示させて、そこに何を入れれば良いかを気づかせる方法が特徴的です。入力エリアをなるべくシンプルに見せる傾向がありますね。
まとめ
PCサイトと基本的な傾向は同じで、海外サイトは要素を削り、シンプルで余白のあるレイアウトを好みますが、スマホの場合は画面が小さいので、さらに情報を絞り込み、徹底的に不要な要素を削っています。
狭い画面になるべく多くの情報を詰め込むという日本的な感性は海外のサイトでは嫌がられますので、コンセプトの段階から何が最も重要なのか、何を削ればシンプルで使いやすくなるのか、をキチンと決めて、ワイヤーフレームやデザインを進めなくてはなりません。
「シンプル」で「使いやすく」さらに「美しい」スマホサイトデザインを目指しましょう。











