CSSのグラデーション活用方法&今どきベンダープレフィックス

数年前からWebデザインでグラデーションが流行っていることは、ここでわざわざ言わずとも周知の事実ですね。
CSSで手軽に取り入れられて、かつ洗練された印象を与えることができるグラデーション。
iOSもグラデーション、Instagramのアイコンもグラデーション、きっとまだまだ流行は終わらない!ということで、今さらながらグラデーションのテクニック、使い方をまとめてみたいと思います。
①2018年のベンダープレフィックスを考えよう
グラデーションのCSSは、各ブラウザで表示させるためにさまざまな書き方があり、さらに1行が長く、何行も書き連ねるとものすごく可読性の悪いコードになってしまいます。
が、それも昔の話。現在は各ブラウザでの対応が進み、ほとんどのブラウザは1行記述するだけでOKです。
background-image: linear-gradient(to bottom, #fff 0%, #000 100%);
上記のコードはIE10〜、iOS6.1〜、Android4.4〜にも対応しています。これで無駄なベンダープレフィックスを無事駆逐できます。2018年のグラデーションのコードはこれで決まりですね!
※iOS6.1、Android4.4以前のブラウザにも対応させる場合は、-webkit-のベンダープレフィックスをつけます。(方向の指定方法が違うのでご注意ください)
background-image: -webkit-linear-gradient(top, #fff 0%, #000 100%);
background-image: linear-gradient(to bottom, #fff 0%, #000 100%);
②画像とグラデーションを重ねる!
上記のコードに画像URLを指定すれば、グラデーションと背景を重ねることができます。
複数の背景を指定するときは記述の順番がポイントで、先に書いたものが上の層、後に書いたものが下の層の順番で重ねられます。
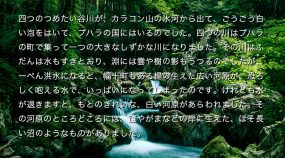
こちらは白黒の背景写真の上に半透明のグラデーションを重ねた例。
See the Pen grd+photo by cj (@cj_0000) on CodePen.
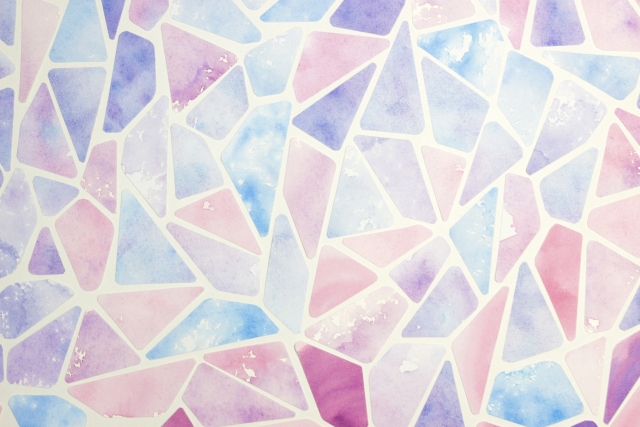
こちらはグラデーションの上に半透明のパターンを重ねた例。
See the Pen pattern+grd by cj (@cj_0000) on CodePen.
③アニメーションさせる!
グラデーションの開始位置をアニメーションで動かすことで、流れるようなグラデーションアニメができます。
まず、始まりと終わりが同じ色のグラデーションを作ります。
background-sizeでグラデーションのサイズをdivのサイズより大きくし、background-positionをアニメーションさせることでグラデーションが流れるように動きます。
See the Pen gradation anime by cj (@cj_0000) on CodePen.
ローディング中のバーなどに使うとかっこいいかもしれません。
②の画像との重ね技にアニメーションを使っても、インパクトがあって注目を集められますね!
④インスタのアイコン風
インスタのアイコンのグラデーションのような、違う方向から別のグラデーションが入っているデザインをCSSだけで作れないか、やってみました。
See the Pen instagram icon by cj (@cj_0000) on CodePen.
角丸の四角形の上に疑似要素で黄色〜オレンジのグラデーションをつくり、overflow: hidden;ではみ出たところを非表示にしているだけです。
これは色選びに苦労しました。使うタイミングがあったら使おうかな・・・といったところです。
以上、CSSでのグラデーション活用法を挙げてみました。なにか参考になれば幸いです。
Webの要所要所に取り入れられて無駄なコードも増えにくいので、流行りが終わるまでグラデーションコーディングを楽しみたいと思います!