ファイルの読み込み数を減らしてWebサイトの表示速度を上げる方法
以前「Webサイトの表示速度を改善しよう!誰でもできる画像圧縮のすすめ」にて、画像のサイズを削減して読み込み速度をアップさせる方法をお伝えしました。
しかし、軽量化以外にも速度向上のための対策はまだまだあります。
今回はもう少し深掘りして、"サーバーとの通信を減らす"ことに焦点を当ててご紹介したいと思います。
重要なのは、リクエスト数と容量を減らすこと
ここで言うリクエストとは、サーバーへ「このファイルをください!」と要求することをいいます(HTTPリクエスト)。リクエストを受けたサーバーは、該当のファイルを返します(HTTPレスポンス)。サーバーとの通信を減らすためには、当然ですがファイル数はできるだけ少なく、軽くしたほうがベターです。
とはいえ、なんでも少なく!軽く!と言っていると、デザイン性や機能性を損なってしまうので、「必要のない読み込みを減らす」ことに重点を置いてご紹介します。
ファイルを圧縮する
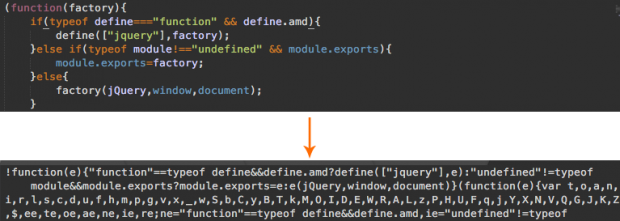
CSSやJavaScriptの圧縮ツールを使うと、インデントや改行、コメントなどのページの表示に影響のない部分を削除できます。
試しに圧縮してみたファイルでは、92KBが40KBに削減されました!
ただし、可読性、メンテナンス性がかなり落ちるので、よく更新するファイルは編集用にオリジナルのファイルを保存しておきましょう。
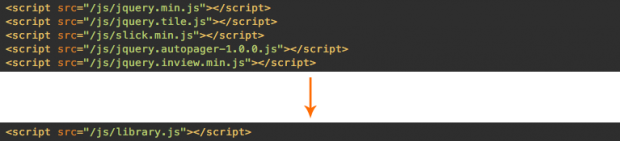
ファイルを1つに集約する
JavaScriptのライブラリを使っていると、呼び出すファイルがいつのまにか増えてしまいますよね。1つのファイルにまとめると、リクエストが1度で済み、HTMLソースもすっきりします。
画像では「CSS Sprite」という、複数枚の画像を1枚に集約し、CSSを使って1枚ずつ表示する方法が一般的です。複数の画像をまとめるとこのようになりますが、画像1つ分の範囲をCSSで指定するのでブラウザでの表示は問題ありません。![]()
デメリットとしては、画像を変更する場合に画像とCSSどちらも修正が必要になる点です。
更新頻度の少ない画像(SNSアイコンなど)に使うのがおすすめです。
画像の非表示はCSSではなくコメントアウトで
どういうことかと言うと、CSSで「display: none;」と書くと要素が非表示になりますが、画像はしっかり読み込まれているよ!ということです。「display: none;」も非常に便利なのですが、通信のことを考えるとHTMLの<img>タグをコメントアウトして非表示にするほうが良いです。
キャッシュを利用する
ブラウザにキャッシュを残しておけば、再度アクセスした際はキャッシュしたデータを使用するため、サーバーとの通信を減らすことができます。.htaccessで、キャッシュ利用の有無とキャッシュを保存しておく期間の設定ができるので、上手く活用したいですね。個人的には、CSSやJavaScriptのキャッシュが残っていると、予期せぬ表示崩れが起きそうだなと心配になるので、動画やフォントファイルなどの更新頻度の低いものだけ設定をしておくと安心かと思います。
いかがでしたでしょうか。
軽量化に取り組むことはUXの向上に直結し、Googleからの評価アップにもつながりますので、できるところから対策をしましょう!