2020年に向けて、最近気になるWebデザインのご紹介
12月に突入し、2019年もいよいよあと僅かとなりました。
平成から令和に変わって半年、ようやく令和という元号になれてきたなという今日この頃ですが、もう、2020年のWebデザイントレンドの話がちらほら聞こえてくるようになりました。
日々のテクノロジーの進化により、Web表現で出来ることが増え、以前はグラフィックデザインでしか出来なかった表現をWebデザインに取り入れ、更にWebならではの動きを加えるなど、新しい表現が見られることは嬉しいことです。
2019年のWebデザインのトレンドを振り返ると、「流体シェイプ」、「アイソメトリックイラスト」、「明るく鮮やかな配色」、「ノングリッドデザイン」、「太字のタイポグラフィ表現」などがとり上げられ、これらを採用したWebサイトも多く見られるようになってきました。これらのトレンドは2019年で終わるものではないので、この中のいくつかは、2020年にも引き続き採用されるものもあるでしょう。特に、海外のWebサイトでは、イラストやタイポグラフィをメインに使った表現が増えてきているように感じます。
そんな中、今回は、特にトレンドとして取り上げられてはいないのですが、個人的に新しい表現だと思い、2020年のトレンドに繋がりそうだと感じた、魅力的なWebサイトをご紹介します。
via: https://qodeinteractive.com/catalog

縦方向に置かれた文字と横スクロールの組み合わせ方や、マウスオーバー時の大胆な画像の表示の仕方が、こころ惹かれるものがあります。次にどんなアクションがあるのか期待感をもって次に進みたくなりますね。スマートフォンで見たときも、縦方向の文字を使っているのがおしゃれです。
via: https://www.sportrition.com.au/

大胆なUIが新しく新鮮に感じました。ページを展開する際の動きが、なんかチャーミングで印象的ですし、ナビゲーションがそのまま残っているのもなんだか良い感じです。
via: https://www.vincentsaisset.com/

実にシンプルなファーストビューですよね。ここからのスクロールによる展開が気持ちいいですね。縦、横とスクロールでの動きが変わりますが、違和感なくスムーズに見ていけます。画像の使用を最小限にして、文字の動きだけで魅せているのも素敵です。
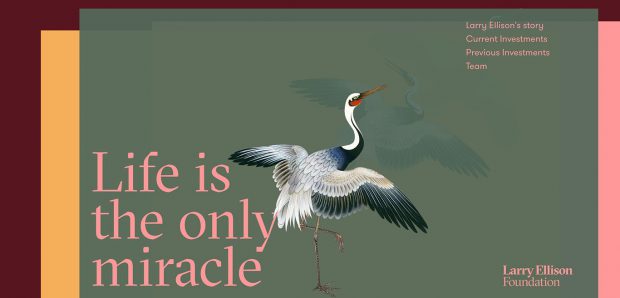
via: https://www.ellisonfoundation.org/

デザインの中にレイヤー表現を大胆に取り入れられているのが新しい表現だと感じました。下のレイヤーの画像だけが透けて見えている感じや、色の使い方が絶妙に良い感じです。スマートフォンの時のメニューの出し方もさり気なく良いですね。
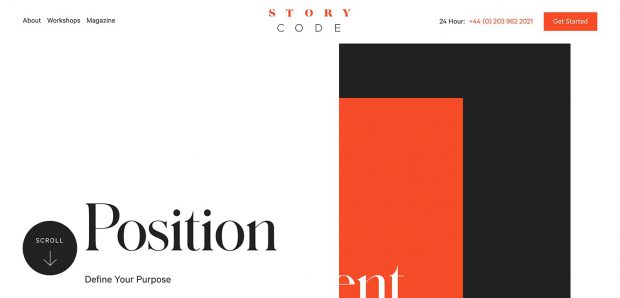
via: https://storycode.co/

こちらもレイヤー表現を取り入れた表現になっています。複数の想いやコンセプトがある場合、それを一度に伝えたい時などに有効的な表現ではないかと思いました。シンプルな構成と色の使い方が重要になりますね。
2020年のWebトレンドは、ダークモードや3D表現、超ミニマムなナビゲーションなどが予想されています。その中心にあるのは、より良いUXを考えられたデザインであること。ユーザーのことをよく考えられたデザインがトレンドになる傾向にあるようです。
2020年、オリンピック、パラリンピックという大きなイベントも開かれ、世界から日本が注目される中、Webデザインもさらなる進化が求めらるのではないでしょうか。Webデザインにとっても、なにか節目の年になるような感じがしますね。