ページ表示速度改善のオススメ!~PageSpeed Insightsで簡単計測~
前回のコラム「Webサイトの運用フェーズでつまづかない為に大事なこと!~「コンバージョン」の重要性~」でコンバージョンを定義してサイトの運用を行うことの重要性についてお話させていただきましたが、ページ表示速度は、コンバージョンにも影響するとても重要なポイントです。そこで今回はWebサイトの表示速度が与える影響や表示速度の計測方法についてお話します。
表示速度が遅いとどのような影響がある?
ある調査によると、Webページの読み込みにかかる時間が3秒を超えると一気に直帰率が増え、特にモバイルユーザーの場合は直帰率は53%にまでなるそうです。商品(サービス)は素晴らしいのに、Webサイトのページ表示速度が遅いだけでビジネスチャンスを逸しているなんて悔しいですよね。また同じくGoogleは、ページ表示速度がSEOに影響することを公表しています。加えて、2018年7月に「モバイル検索の検索順位要素としてページ表示速度を使用する」という内容のSpeed Updateを導入しています。皆様のサイトは大丈夫でしょうか。
表示速度の調べ方
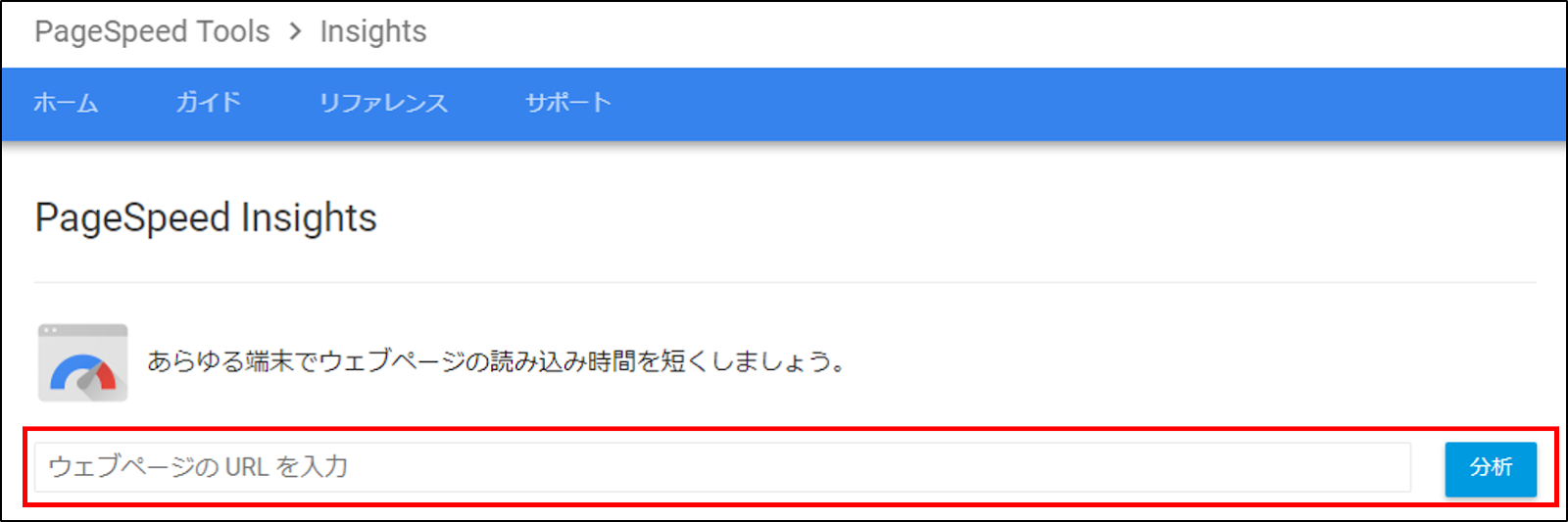
サイトの表示速度は、Google PageSpeed Insightsを使って無料で簡単に計測することができます。
https://developers.google.com/speed/pagespeed/insights/?hl=ja

こちらは、Googleが提供する無料ツールです。URLを入力するだけでPC・モバイルのそれぞれのページスピードを測定してくれます。
スコアの見方
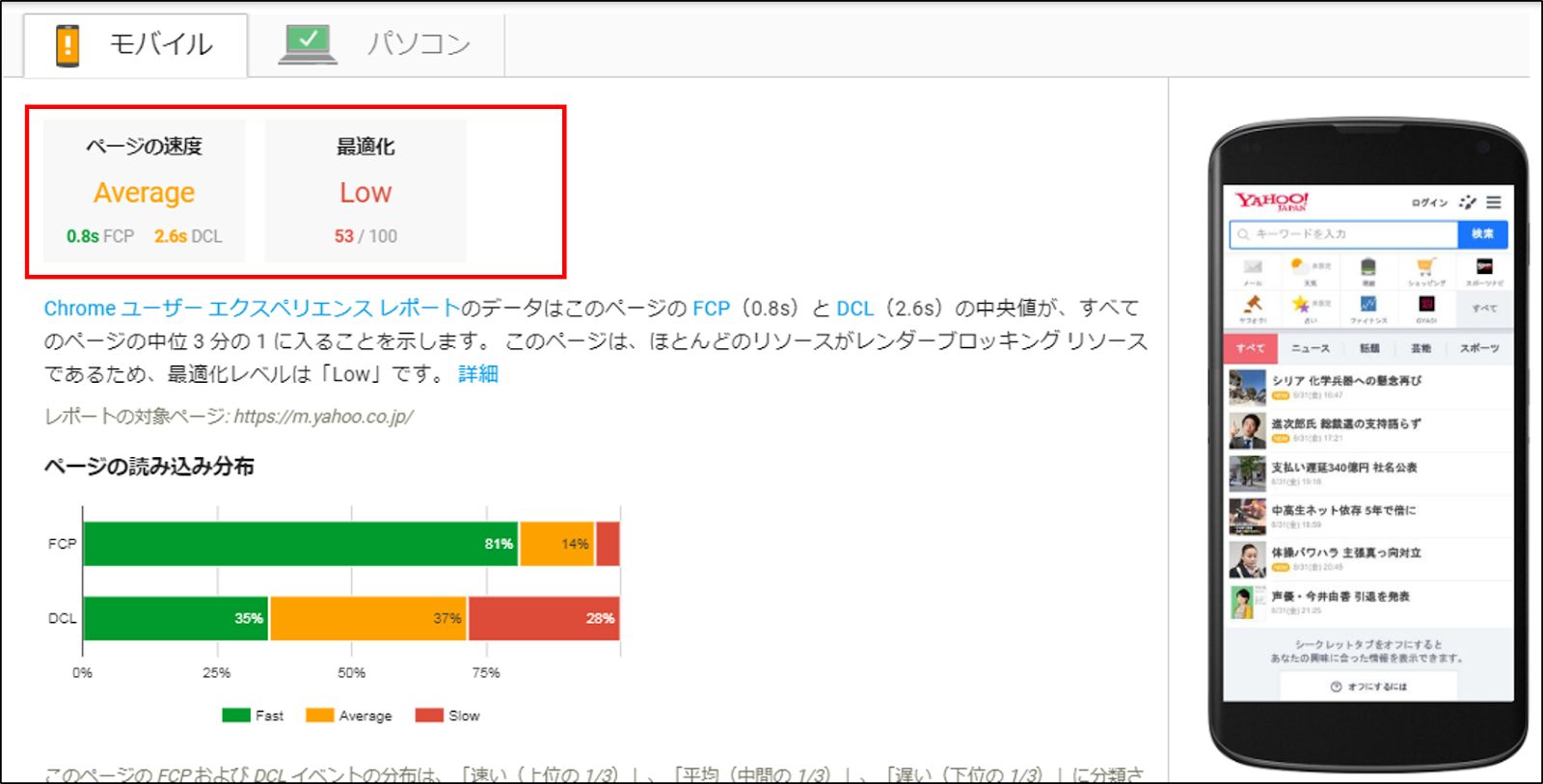
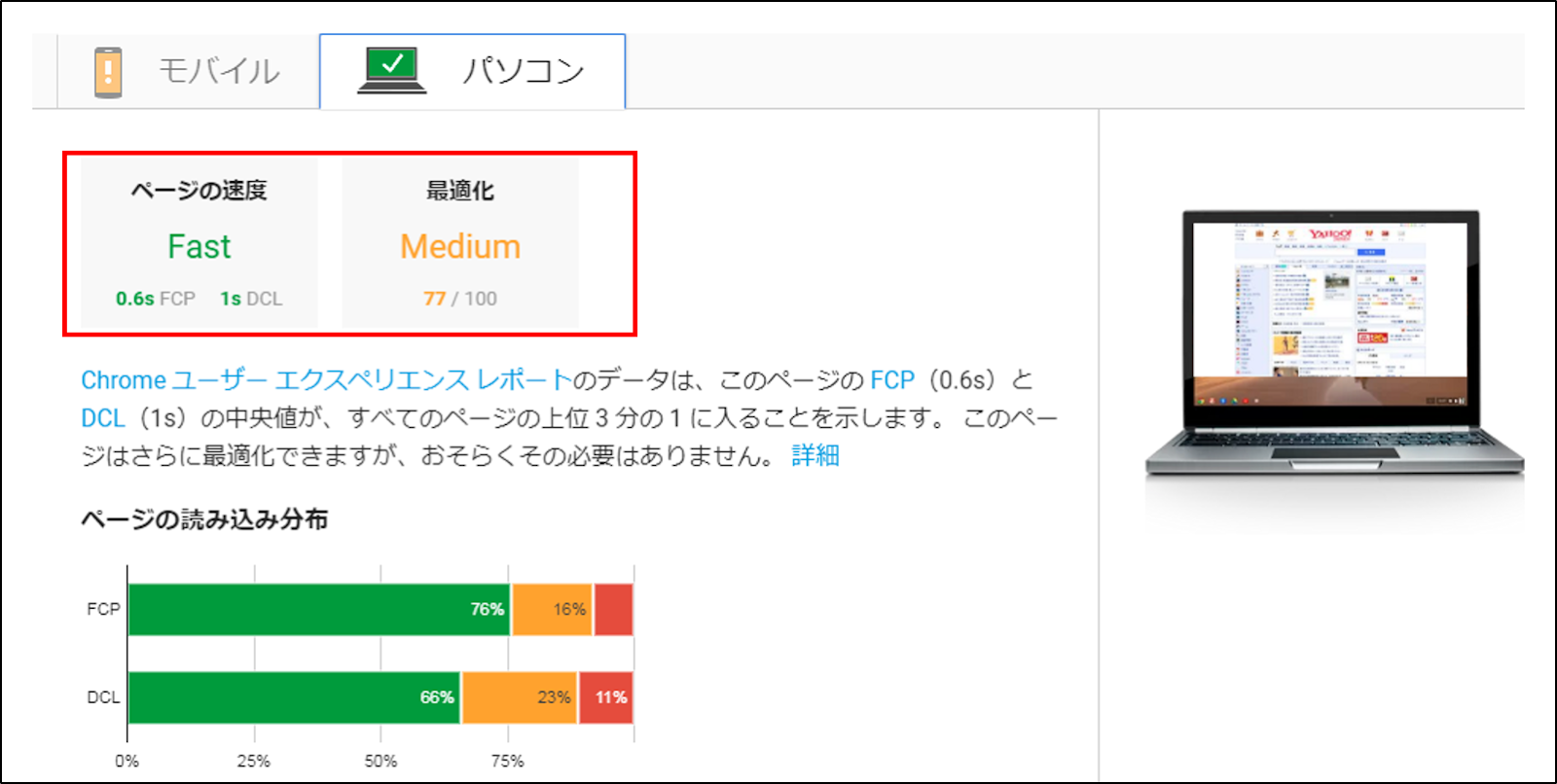
では実際にスコアを見てみましょう。今回はYAHOOを見てみました。
モバイル:ページの速度がAverageで、最適化スコアが55でLowと出ました。

パソコン:ページの速度がFastで、最適化スコアが77でMediumと出ました。

ページの速度ですが、ページ表示速度を三段階にFast・Medium・Slowと評価され、速度が数値として算出されます。数値が少なければ少ないほどページ速度が速くなり、つまりはユーザーが快適に閲覧できているということになります。
最適化スコアは、100点満点でそれぞれ獲得点数ごとにGood(80以上)・Medium(60~79)・Low(0~59)といった形式で測定されます。こちらはスコアが高ければ高いほど、Googleに評価されやすくなります。ちなみに、この最適化のポイントはGoogleはこちらのページに明示しています。https://developers.google.com/speed/docs/insights/rules
- リンク先ページでリダイレクトを使用しない
- 圧縮を有効にする
- サーバーの応答時間を改善する
- ブラウザのキャッシュを活用する
- リソースを圧縮する
- 画像を最適化する
- CSS の配信を最適化する
- スクロールせずに見える範囲のコンテンツのサイズを削減する
- レンダリングを妨げる JavaScript を削除する
詳しく知りたい人は是非読んでみてください。
さて、Google PageSpeed Insightsの分析ページに戻ります。更に画面下を見ていくと・・・
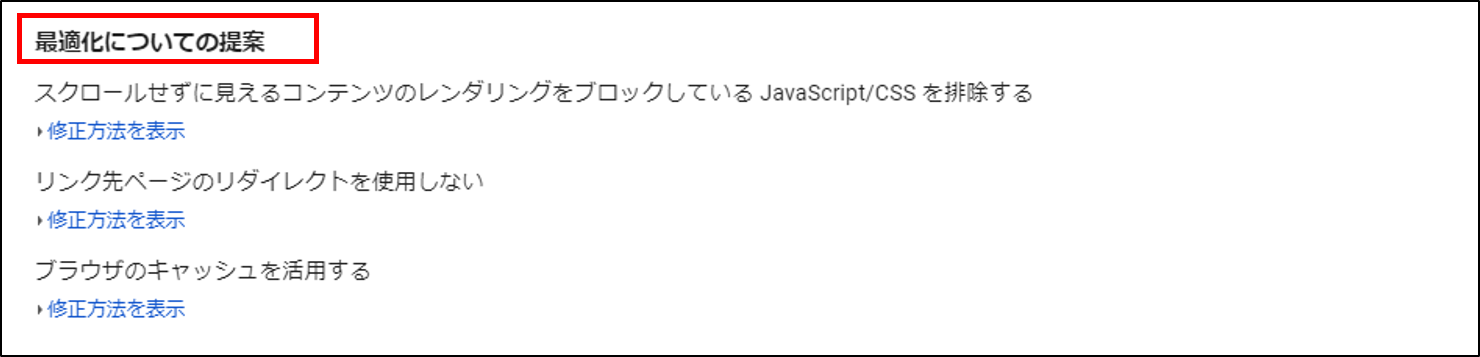
 なんと、最適化についての提案をしてくれています。具体的な修正方法も記載されていました。Googleさん、なんて親切なんでしょう!この「最適化についての提案」に上げられた課題を解決していけば、Webサイトのページ速度は必然的に上がりますので、表示速度に悩んでいる方は是非実践してみてください。
なんと、最適化についての提案をしてくれています。具体的な修正方法も記載されていました。Googleさん、なんて親切なんでしょう!この「最適化についての提案」に上げられた課題を解決していけば、Webサイトのページ速度は必然的に上がりますので、表示速度に悩んでいる方は是非実践してみてください。
まとめ
このように、ページ速度を上げるということは、意外と簡単にできるものです。Google PageSpeed Insightsなどのツールを使い、ページスピードの計測と最適化のトライ&エラーで、コンバージョンをアップしてみませんか。また、具体的な方法については、他のスタッフの書いたコラムも是非ご参考にしてみてください。
Webサイトの表示速度を改善しよう!誰でもできる画像圧縮のすすめ
ファイルの読み込み数を減らしてWebサイトの表示速度を上げる方法
もちろん、弊社での実績も多数ありますので、お気軽にお問合せください。