新しくなったGoogle Cloud Platformを利用するには?
以前、Googleマップの課金範囲について紹介しましたが、今度は実際に有料の内容で運用してみましたのでご紹介します。
MAP APIを使用し、サイトに掲載した地図のマーカーや地図の色を変更し、地図内にコメントを付与してみました。まず、地図を表示するにはAPIキーが必要です。

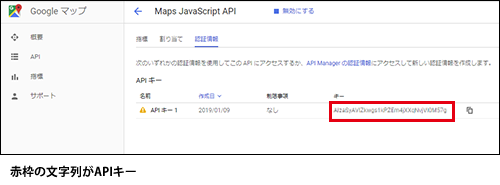
APIキーは、Google Cloud Platformでプロジェクトを作成し、APIを有効にすることと、認証情報を作成メニューからAPIキーを選択することで取得できます。

キーのところに記載されている文字列がAPIキーです。これを、Mapを掲載するサイトのAPIに指定することで利用できます。
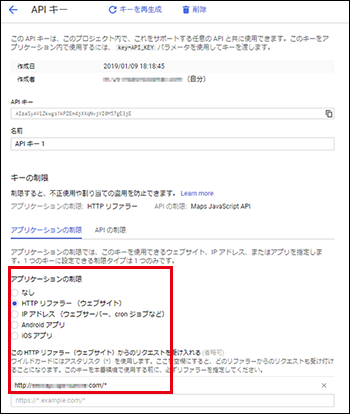
しかし、このままでは生成したキーを誰でも使用できてしまいますので、必ずキーの制限を設定しましょう。

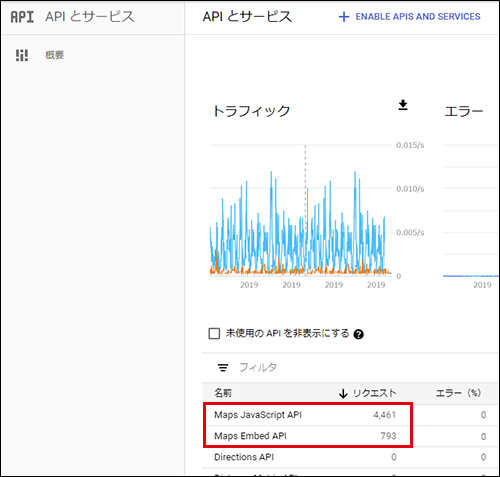
キーの制限は、APIキーのアプリケーションの制限から設定することができます。また、APIとサービスのダッシュボードから、運用の結果が見られます。

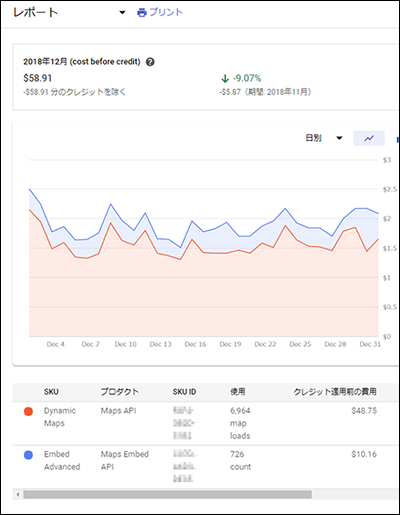
Maps JavaScript APIとMaps Embed APIにリクエストが発生しています。お支払いのレポートを表示してみます。

Dynamic MapsとEmbed Advancedにそれぞれ課金が発生しています。発生した料金から月に$200までは割引されるので、合計の費用は$0です。
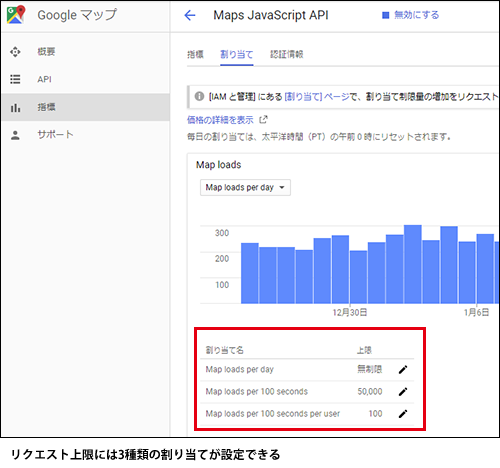
APIとサービスのダッシュボードから、このリクエストに上限をつけてみましょう。Maps JavaScript APIをクリックし、割り当てを選択します。ここでは3種類の割り当てが設定できます。
・Map loads per day(1日あたりのロード数)
・Map loads per 100 seconds(100秒あたりのロード数)
・Map loads per 100 seconds per user(100秒あたりの1ユーザーのロード数)

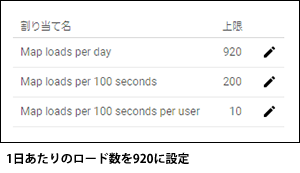
1日あたりのロード数は、クレジットカードの登録と請求先アカウントの紐付けがされていなければ、最大1までしか設定することができません。使用の際には、必ず請求先アカウントを設定しましょう。また、デフォルトの数字のままだと、膨大なアクセスがあった場合に払えない課金がされてしまいます。Dynamic Mapsが1000アクセスで$7ですので、1ヶ月31日だった場合に1日最大約920アクセスまでなら無料の範囲で収まりますので、このように設定してみます。

これで、$200を超えるアクセスがあった場合は地図が読み込まれなくなります。
ただ、地図が表示されなくなるとユーザーに不親切ですので、読み込まれなかった場合に表示する画像か、GoogleMapへのリンクを用意しておくと良いでしょう。今回は無料の範囲で設定しましたが、支払える金額と想定されるアクセス数を考慮して割り当てを設定しましょう。
いかがでしたでしょうか。
今回は簡単な機能しか使用していませんが、Google Cloud Platformでは様々な機能を提供しています。月に$200までは無料で使用できますので、良質なコンテンツ提供のために利用を検討してみるのも良いのではないでしょうか。