什么样的网站,让中国百姓用着舒服?
简单
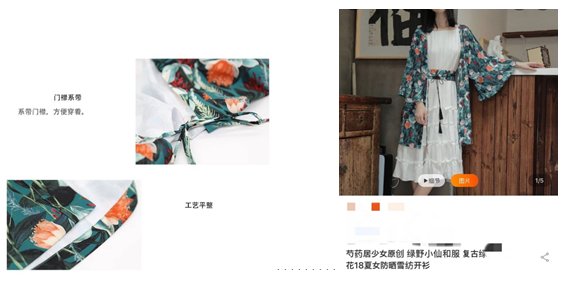
“就连猴子都能看懂”的简单和一目了然的美观。网站设计中的“简单”,是把复杂讯息通过简单方式传达。例如,以直观的图片替换文字,来传达信息。相比阅读文字,中国人更倾向于读图。如果您想打入中国市场,用图片+简洁文字,以此向中国用户介绍产品,将事半功倍。例如下图,左图为产品图片,右图为产品名称。

(图片来自淘宝:芍藥居少女原创设计)
右图的产品名“绿野小仙和服”,大意为“绿野的仙子”,名字让这件羽织充满夏日的生命力,引人感受它的轻薄凉爽。中国的卖家,喜给商品起一个有个性的名字,名字充满意趣,以引导消费者,去想象在生活中使用该产品的样子。相比日本通贩网站常见的一板一眼的商品名,用简单纯粹的方法,传递“感觉”和“气氛”,更能快速抓住中国受众。 “当我开始想象某件东西在自己生活中的样子时,那它就是我想要的。”
速度
“等待”和“适应”会让网站使用体验变得不舒服。摒除不必要的重复,提高用户的使用“迅速”。

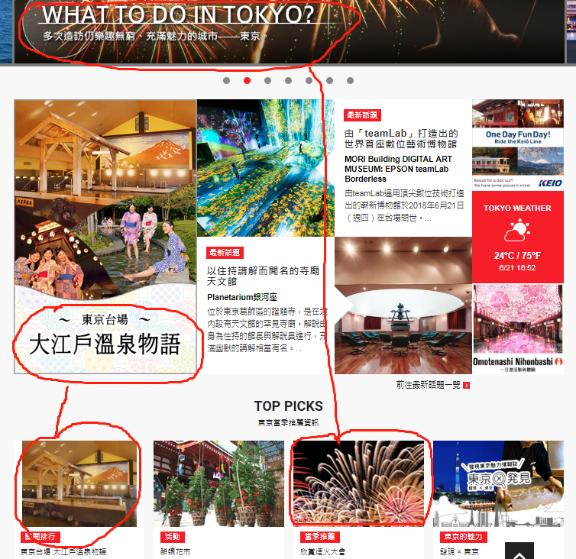
( 图片来自GO TOKYO)
上图, “大江户温泉物语”内容,在网站首页的重要位置,近距离出现了两次。上方的该内容海报已足够醒目,则下方的就冗杂无用了。不如放入同样颇具文化感的茶道、插花体验。另,上方滚动图,同下方“花火”照片太相似。读图时代,近似的图=相似的内容。内容重复,导致用户不得不花时间“自己摒除不必要信息”,以至无法迅速上手使用; “重复阅读同样内容”,浪费了受众的点击。网站用起来的“不明就里”,需要用户去适应的网站,会被用户迅速放弃。让 “顾客流量”快速丢失。
明确
横向平铺内容,方便用户比较、选购。 “从左到右”相比“从上到下”,更符合中国人的阅读习惯。 
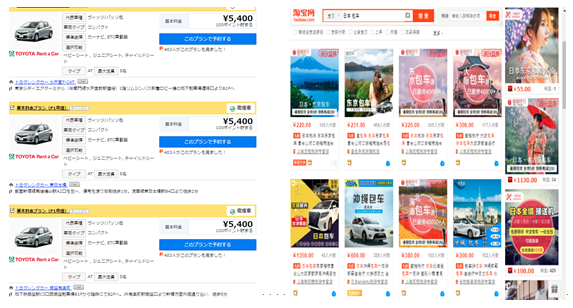
(左图为じゃらん的租车页面,一行一个内容 ; 右为淘宝租车页,一行至少4个内容。)
左图,客户若想比较哪辆车更好,在不拖动页面的情况下,一口气可以对比几辆车?至多3辆。但右图的信息量则明显大得多。将实用信息一目了然呈现的页面设计,方便用户“自己做比较”。让用户自己比较、自己选择,所以哪怕出现“疯狂购物”,用户也会觉得自己“是理智的”。务必要给受众足够的“作比较”机会,为用户营造:逛街时候的货比三家后才买下的成就感;或是购物时候“众里寻他千百度”却突然对某件商品“一见钟情”时的惊喜。