【超初心者向け】アナリティクスタグの種類とGA4への移行手順についてしらべてみた
UA(ユニバーサルアナリティクス)の計測がいよいよ2023年7月1日に終了をむかえますが、みなさま移行作業はお済みでしょうか?
最新版のGA4(Google Analytics 4)への切り替えが済んでいない管理画面にアクセスすると、アラートが表示されるあれですよ…。

処理ができなくなります、というキーワードに怯えつつも、なんとなく移行作業を後回しにされているかたって(筆者を含め)結構多いのではないでしょうか?
・そもそもどのバージョンのアナリティクスタグが埋め込まれているのがわからない
・どの手順で進めれば正しくGA4に移行できるのかわからない
そこで今回は、超初心者向けにざっくりとGoogleアナリティクスタグの種類とGA4の移行手順をしらべてみました!
お役に立てれば幸いです。
※以下は2022年時点の情報です。
目次
- アナリティクスタグの種類
- サイトにどのタグが使われているかを調べる
- タグ別のGA4移行手順
- analytics.jsの場合
- gtag.jsの場合
- gtm.jsの場合
- まとめ
1.アナリティクスタグの種類
まずはタグの種類から。
現在Googleでサポートされている、アナリティクスタグのバージョンは下記の3種類です。
※第3世代以前のスクリプトはすでにサポートを終了。
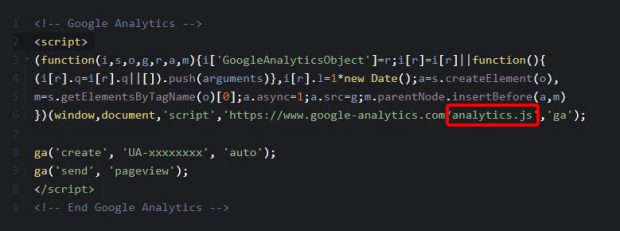
- analytics.js
2014年にリリースされた(第4世代)計測タグです。
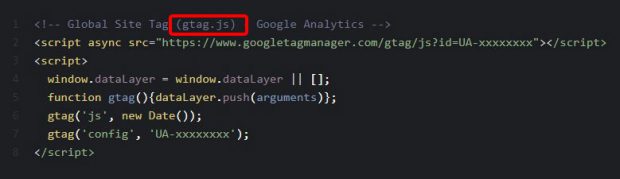
2017年8月以前にアナリティクスの導入を行ったサイトで使用されていることが多いです。 - gtag.js
2017年8月にリリースされた(第5世代)計測タグです。
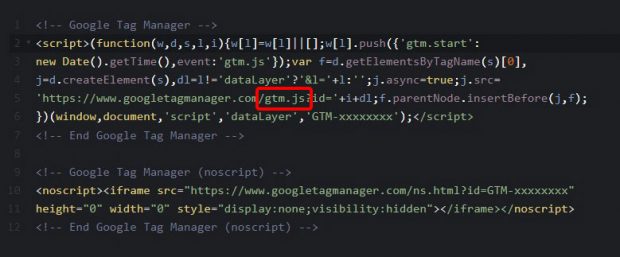
2017年8月以降にアナリティクスの導入を行ったサイトで使用されていることが多いです。 - gtm.js(Googleタグマネージャータグ)
2012年にリリースされたマネジメントタグです。
HTMLに差し込んで使用する複数のタグ(計測タグ、広告タグ、ヒートマップタグなど)を一括で管理することができるタグです。
2.サイトにどのタグが使われているかを調べる
次に、サイトにどのバージョンのタグが使われているかを調べてみました。
こちらは簡単にブラウザから調べることができます。
・サイトのブラウザから Ctrl+U(command+U)でソースコードを開き、
・Ctrl+F(command+F)でjsタグを検索してみるとわかりやすいです。
- analytics.js

- gtag.js

- gtm.js

3.タグ別のGA4移行手順
GA4への移行には、GA4のプロパティ(サイトのデータを収集するための設定)を新しく作成する必要があります。
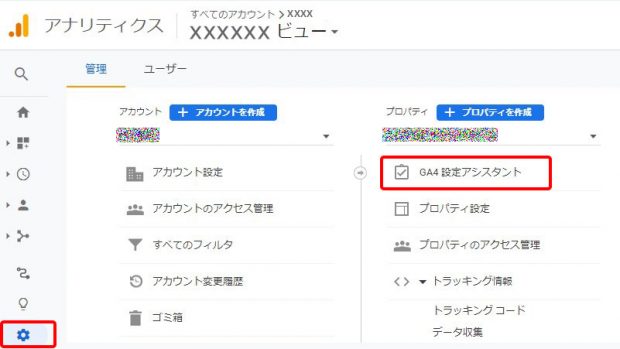
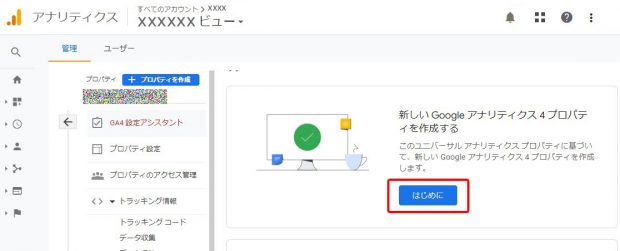
まずは、アナリティクス管理画面にログインし、[管理] ボタンをクリック。「プロパティ」の先頭行にある「GA4 設定アシスタント」を開きます。

[はじめに] ボタンをクリック。

- analytics.jsの場合
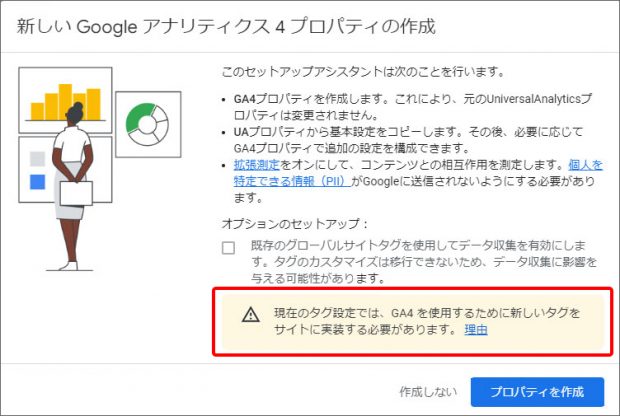
analytics.js(第4世代タグ)を使用中の場合、[はじめに] ボタンをクリックすると、黄色枠のアラートが表示されます。analytics.jsは直接GA4のプロパティを新しく作成することができないのですね…。
analytics.jsのコードをGA4に移行するには・・・
1)まずgtag.jsのコードに修正し、測定したいページのHTMLファイルにコードを設置し、
2)その後、改めてGA4のプロパティを作成する
という手順になります。
Googleヘルプ:[UA→GA4] analytics.js から gtag.js に切り替えるためのヒント - gtag.jsの場合
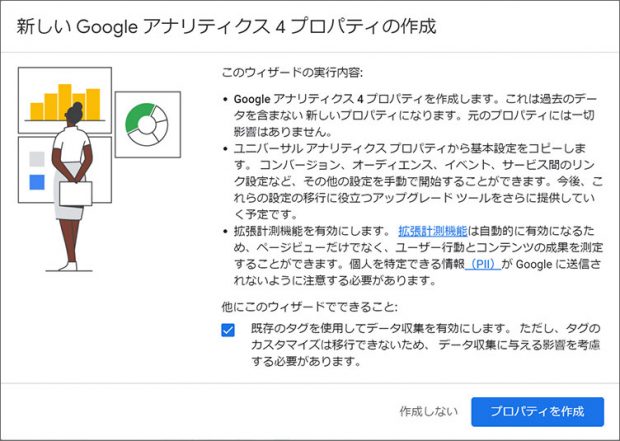
gtag.js(第5世代タグ)を使用中の場合、そのままGA4プロパティの作成に進むことができます。

Googleヘルプ:アナリティクスで新しいウェブサイトの設定を行う(ユニバーサル アナリティクス) - gtm.jsの場合
Googleタグマネージャーを使用中の場合、各種イベントを一括で設定・管理することができる機能はUAと同じです。ただし、当然ながらGA4プロパティがすでに作成済みで、収集タグ設定のための「測定ID」が取得できるていることが前提です。
GA4プロパティをGoogleタグマネージャーに紐づけるためには、GA4プロパティを新しく作成し、プロパティ管理画面のデータストリームから「測定ID*」を入手します。

その後、Googleタグマネージャーの管理画面からGA4のタグを新しく作成します。(設定の途中で、入手した「測定ID*」を入力する工程があります)

Googleヘルプ:[GA4] Google タグ マネージャーで Google アナリティクス 4 を設定する
4.まとめ
以上、かなりざっくりですが、アナリティクスタグの種類とGA4への移行手順についてまとめてみました。
計測終了から半年間は過去の蓄積データを見ることができますが、新たなデータは計測されないようです。つまり、Googleアナリティクスのサービスや機能を継続して利用するには、GA4への切り替えがマストなんですね…。
筆者もそろそろ本腰をいれて切り替え作業を進めたいと思います!
それではまた!
参考にさせていただいたサイト様:Googleヘルプ