ちょっと使いづらい「お問い合わせページ」とは ~問い合わせる側の視点で考察する(2)~
前回から、利用者が使いづらい様々なお問い合わせページをお届けしております。
今回も引き続き、少し使いづらいと感じたページたちをご紹介いたします。
※注意※画像は全て事実を基にしたイメージ図です。
ケース③ 記入例が不親切
お問い合わせの際、どの記入欄にどう書いたらいいのか迷った際に助けてくれるのが記入例です。
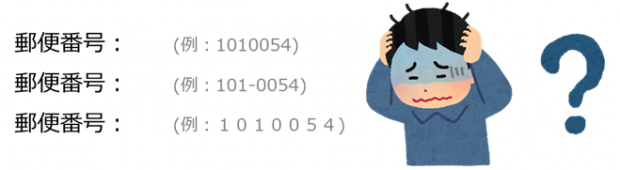
本来利用者のための記入例ですが、あともう一歩、利用者に親切に歩み寄れる書き方があるのではないかと感じるものがあります。例えば郵便番号の記入例ですが、ただ具体例を書くのではなく、「ハイフンが必要か」「全角・半角どちらか」などが明文化されていないものは利用者に混乱を招きます。その記入例は本当に利用者にわかりやすいのか、まずは身近な人に試してもらうのもひとつの手段だと思います。
余談ですが、前回ご紹介した「ケース② 消えない入力エラー」との合わせ技で、入力例の通りに入力してもエラーが消えず問い合わせできないケースなどもありました。入力チェック機能も用いている場合は、チェック機能と記入例のすり合わせも行いましょう。

ケース④ 入力文字制限数が異常に少ない
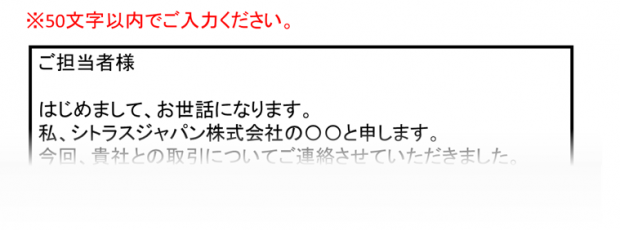
要領を得ない長いお問い合わせをシャットアウトするためやスパム感染を気にされて、お問い合わせ内容記入欄に文字数制限をされていらっしゃる企業ページをよくお見かけします。しかしどんなものにも「程度」があると思われます。中にはSNS以下の文字数制限のケースもあり、これではご挨拶も書けず、用件も中途半端になります。あまりに少なすぎる文字数に設定していると、問い合わせたい内容の概要すら記入できません。
入力文字数の制限を設けるのであれば、適切な文字数を十分に検討してから設定しましょう。
受け取りたい問い合わせ内容に応じて一度デモンストレーションとして文を作り、その文字数を数えてみることが有効ではないでしょうか。
もしくは、サイトでの問い合わせ対応が負担なのであれば、問い合わせ内容記入欄自体を取り外し、電話受付のみに切り替えることで、サイトのスリム化を図ることも可能です。
ケース⑤ 自動返信メールがない
これは必須ではありませんが、お問い合わせ後に自動返信メールが来ると「確実に自分の問い合わせが企業に届いている」「自分の情報を正しく管理・確認してもらっている」という安心感があります。
特に、お問い合わせフォームに送信済みの表記もない、自動返信メールもないという状態だと、そもそも本当に問い合わせが行われているのかどうか不安にさせてしまいます。お問い合わせフォームに送信完了表記を付けるか、内容確認の自動返信メールを設定して、問い合わせを受理したことを送信者に伝えましょう。

さいごに
他にも様々な「ちょっと使いづらいお問い合わせフォーム」はございますが、今回はお問い合わせする際に、特に印象に残ってしまったものをご紹介させていただきました。また、多言語でお問い合わせを受け付ける場合は、言語によってそれぞれ適したページの制作が必要です。
企業Webページは実績や企業紹介に気を取られがちですが、今後のビジネスチャンスを逃さないためにも、お問い合わせページの質も高めていきましょう。