コーディングが捗る!CSSを自動生成できる便利なジェネレータまとめ
コーディング中、「あれ、これってどうやって作るんだっけ?」と迷ったときに、お目当ての効果を簡単に作れるオンラインツールをよく利用しています。ツール上で色や数値などを設定すると、変更がプレビューされ、自動でHTMLやCSSのコードが生成されるので、複雑なCSSを書きたいときにとっても重宝します!また、すべて手で打つよりはるかに時短になります。
ということで、コーディング時の作業が短縮できる便利なジェネレータを集めてみました。
普段私がよく使っている便利ツールや、楽しくていくらでも作りたくなるツール、CSSの無限の可能性を感じさせるツールなどをご紹介します。
画像にCSSでフィルターをかける
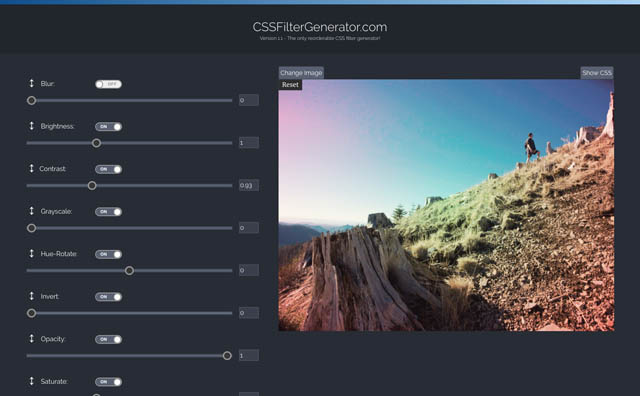
CSSFilterGenerator.com http://www.cssfiltergenerator.com/

画像にぼかしや色調補正のフィルターがかけられるCSSを生成できるのですが、これはすごい!あらかじめ加工のパターンがプリセットされているので、スマホアプリで画像加工するような感覚でフィルターが設定できます。もちろん自分で数値を調整することもできますよ。さらに一緒にカラーオーバーレイ(グラデーションも可)が設定できるので、上の画像のような不思議な色合いがCSSだけで表現できちゃいます。これは楽しめますね!
画像をCSSでクリッピングする
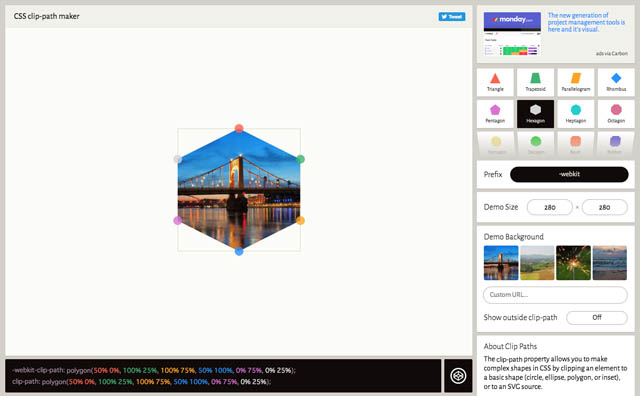
Clippy - CSS clip-path maker https://bennettfeely.com/clippy/

画像を星型や六角形などの形に切り抜くCSSが生成できます。
画像を直接加工してももちろん良いのですが、CSSを使えばアニメーションなどで形を変えることができるので、動きのあるページが作成できます。残念ながらIEには対応していないので、あまり使う機会に恵まれませんが、楽しいのでご紹介しました。
手書きで背景パターンを作る
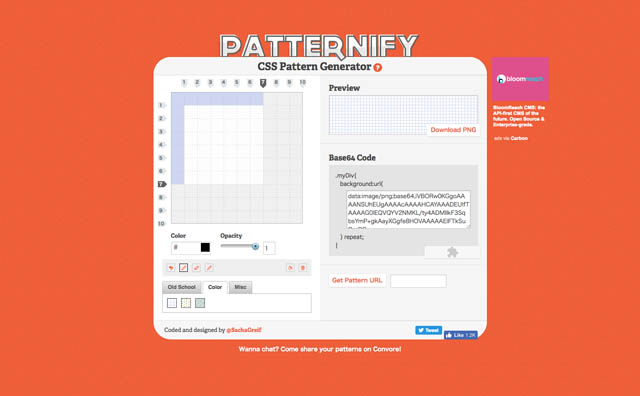
PATTERNIFY http://www.patternify.com/

手書きでシームレス(継ぎ目のない)背景パターンが作れるジェネレータ。
簡単なものなら画像ソフトで作るより手軽ですね!しかも、PNG画像だけではなく、Data URIも生成してくれます。画像ファイルを呼び出さなくても、HTMLやCSSにコードを貼るだけで画像が表示される、お手軽を極めたツールです。
画像を組み合わせて背景パターンを作る
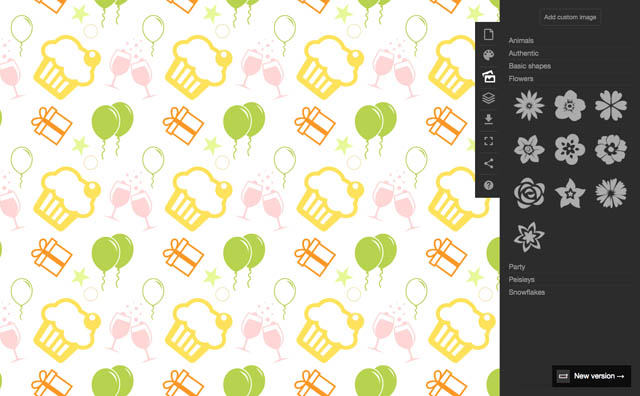
bgpatterns.com http://bgpatterns.com/

コーディングとは直接関係ないですが、楽しいジェネレータがあるのでご紹介します。
キャンバス上に好きな画像を置くと、継ぎ目なしの背景画像を生成してくれます!女性向けや子供向けのような、ポップなイメージのサイトで使えそうです。
アニメーションを作る
Animista http://animista.net/

豊富なアニメーションパターンが用意されており、秒数などのオプションを自分で設定できるジェネレータ。
マウスオンしたときや、スクロールして要素が出現したときなどに使える、いい感じの動きがたくさんあって選ぶのが楽しい!サンプルがたくさんある&ジャンル(要素が現れるとき、消えるとき、テキストなど)ごとに分かれているので使いやすいです。
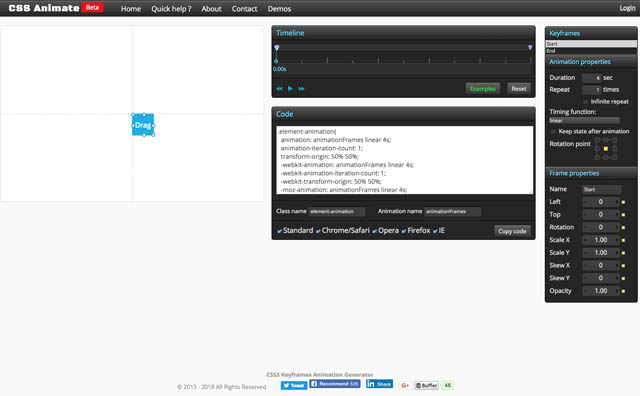
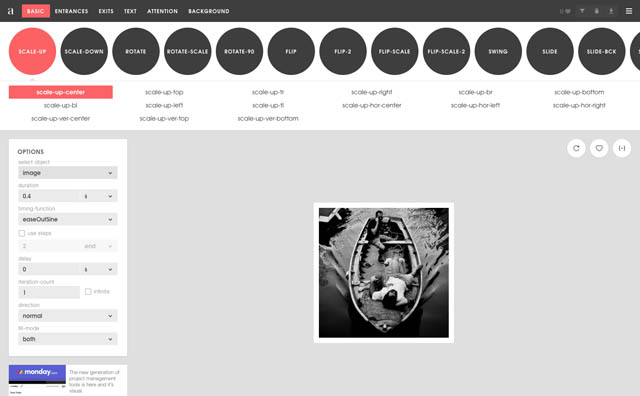
複雑なアニメーションを作る
上記のAnimistaとは違い、keyframes(コマ)や要素の位置を自分で細かく設定できる、こだわり派のジェネレータ。
自由度が高い分操作は少し複雑ですが、例えば画面上にキャラクターを歩かせるときのような、独特のアニメーションが必要なときに便利です。
CSSで三角形を作る
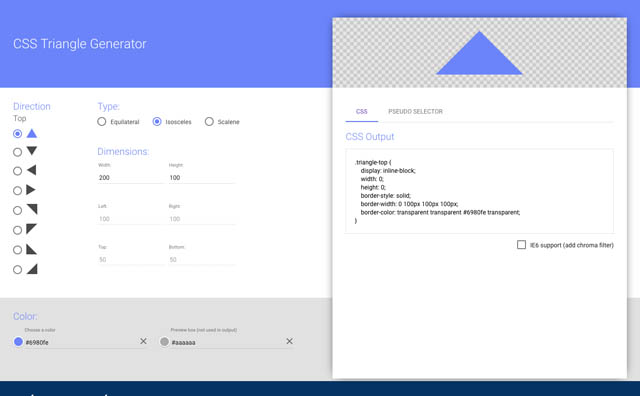
CSS Triangle Generator http://triangle.designyourcode.io/

ボタンやナビゲーションでよく使われる、三角形のCSSが生成できます。
正三角形、二等辺三角形、辺の長さの違う三角形など、さまざまなバリエーションの三角形が作れて便利です。
吹き出しを作る
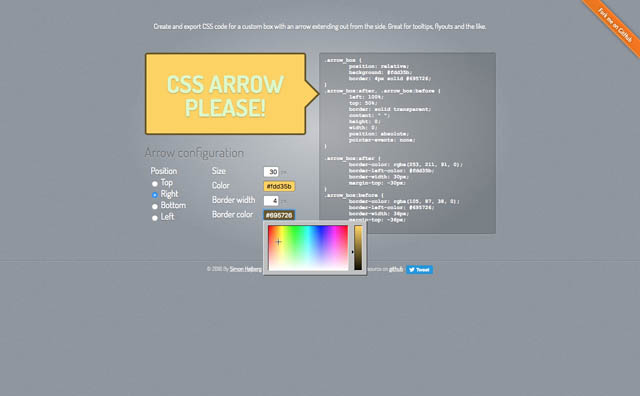
http://www.cssarrowplease.com/

色や線の太さを選ぶだけで吹き出しのCSSが簡単に作れるジェネレータ。
このジェネレーターの便利なところは、吹き出しの三角形にも枠線がつくところ。CSSで作る三角形は枠線がつけられないので、三角形を2つ重ねて枠線を表現するという小技が!手打ちで作ると、こういう微調整に時間がかかったりするので、自動で生成されるととても便利ですね。
グリッドレイアウトを作る
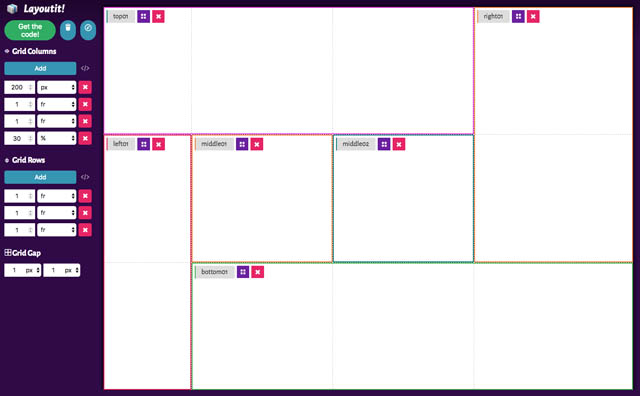
Layoutit! https://www.layoutit.com/grid

ツール上でグリッドの数や範囲を決めて、サイズや余白の数値を入力するとHTMLとCSSが生成されます。
しかもIE用のコードも生成できてとっても便利!CSS GridはIE用とそれ以外のブラウザ用のコードはまったく別物なので、コピペで一発で実装できるのはかなり助かります。CSS Gridはレイアウトの柔軟性が高くてとても便利なのですが、1から手打ちするとなると非常にややこしいので、作った人が神様のように思えるツールです。
私のお気に入りのオンラインツールをご紹介してきましたが、Web上で簡単にプレビューできてコードも生成できるなんて、便利な世の中になりました。複雑なCSSは1行書き忘れると全然違った表示になることがあるので、ジェネレータを使えば「何が足りないんだっけ!?」と迷走する手間をグッと省いてくれます。また、コーディングの知識がなくても簡単にサンプルが作れるので、アニメーションの動きを作って共有する際にも便利です。
上手に活用して効率化を図ってみてはいかがでしょうか。