サブウィンドウのデメリット!ユーザビリティのために使うべきUIとは?
自分のWebサイトで補足情報を表示したいとき、サブウィンドウを開いて見せたくなることはありませんか?
ユーザーがページから離脱しませんし、多くの情報を表示できます。普通のWebページのように自由に装飾も可能です。
ブラウザの横幅と違ってサイズを指定できるので、見せたいサイズで情報を見せることができます。
でもこのサブウィンドウ、問題はないでしょうか。
・ブラウザのタブの管理から外れる
ブラウザを小さくしたり閉じたり、タブの中に含まれるウィンドウはすべて同時に変更できます。
しかしサブウィンドウは変更できませんし、まとめて閉じることもできません。これはユーザーに使いづらさを感じさせる可能性があります。
・ユーザーの見たいサイズとサブウィンドウのサイズに乖離がある
サブウィンドウはサイズが指定できるので、見せたい大きさぴったりに見せることができます。
でも、それは本当にユーザーの見たいサイズでしょうか?画面の小さなパソコンで閲覧している場合、大きなサブウィンドウがはみ出てしまう可能性すらあります。
・ステータスバーなどでリンク先URLを確認できない
外部リンクなのか、同じサイトの別のページが開くのか、ユーザーには分からない場合が多く、開くことを敬遠される可能性があります。
・JavaScriptが無効な環境では閲覧できない
サブウィンドウはJavaScriptを利用しているので、JavaScriptが無効な環境では開くことが出来ません。
このように、サブウィンドウには多くのデメリットがあります。
それでは、補足情報を表示したい場合、他の手段はどういうものがあるでしょうか。
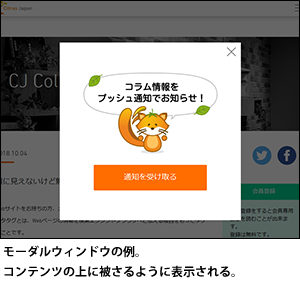
・モーダルウィンドウを使う
モーダルウィンドウとは、クリックなどにより画面の中央などにウィンドウを表示するものです。
モーダルウィンドウを閉じるまで他の操作ができないため、ユーザーに注目させることができます。
モバイルにはあまり向いておらず、画面が小さく煩雑になりやすく、ユーザビリティが低下することがあります。

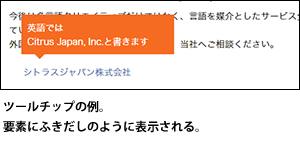
・ツールチップを使う
ツールチップとは、ユーザーが対象の上にカーソルを置くと自動的に表示されるものです。短い補足情報を表示するのに向いています。

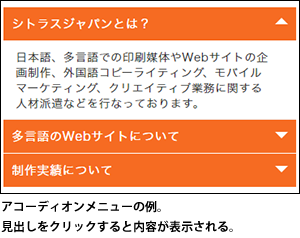
・アコーディオンメニューを使う
アコーディオンメニューとは、情報の見出しのみが見えていて、クリックすることで残りの詳細が開くものです。
見た目もコンパクトになりますし、多くの情報を表示することもできます。

このように、情報の表示の仕方には色々な種類があります。
表示したい内容に見合った使いやすい方法を選択することで、ユーザーからの評価を高めることができるでしょう。