SEO対策はできている?Googleの確認ツール7選!

サイトをお持ちの方、SEO対策はなさっていますか?
SEO(Search Engine Optimization:検索エンジン最適化)対策とは、検索結果でWebサイトがより上位に表示されるために行う取り組みのことです。主要な検索エンジンのひとつ、GoogleではSEO対策のための様々なツールを公開しています。今回はそのGoogleで公開しているツールをいくつか紹介いたします。
「PageSpeed Insights」

読み込み時間を計測するツールです。パソコンで閲覧したとき・モバイルで閲覧したときを共に診断することができます。具体的な時間や離脱率の数値は表示されず、スコアで読み込み時間の診断が表示され、スコア改善のために必要な修正点が細かく表示されます。
「Test my site」

PageSpeed Insightsと同じく、読み込み時間を計測するツールです。モバイルを対象として読み込み時間を診断することができます。ページの読み込み時間や、離脱率が具合的な数値で表示され、読み込み時間改善のために、特に優先度の高い修正点が表示されます。まずはこちらで表示される、優先度の高い修正点から直していくと良いでしょう。
「モバイルフレンドリーテスト」

スマホでの表示に最適化しているかの判断をしてくれます。
モバイルフレンドリーテストに合格してないページは、スマートフォンからの検索において表示順位が下がるとGoogleは明言しています。
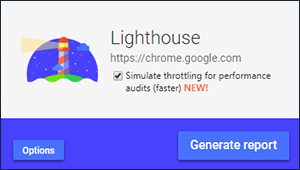
「Lighthouse」

サイトのパフォーマンスやアクセシビリティ、PWA(Progressive Web App:プログレッシブウェブアプリ)等の品質測定ができるツールです。スコアと実際の数値を見ることができ、改善点が細かく表示されます。Chromeの拡張機能として導入することが出来ます。
「WebPageTest」

サイトのパフォーマンスを測定できるツールです。Googleによってオープンソースプロジェクトとして提供されています。
「Speed Scorecard」

他サイトと自サイトのモバイルによる表示速度を比較できるツールです。調べる対象の国と通信規格を選ぶことが出来ます。競合他社とスピードを比較することで、改善の目安にできそうですね。
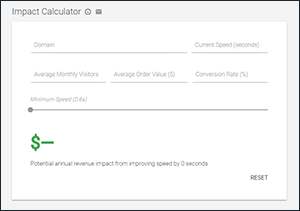
「Impact Calculator」

サイトの表示速度が改善された場合、収益にどの程度影響があるかを確認する事ができるツールです。ドメイン、ページの表示速度、平均月間サイト訪問者数、平均注文額、コンバージョン率を入力することで、表示速度を改善した場合どれだけ収益に差が出るのかが表示されます。表示速度改善にコストがかかる場合、どの程度かけても良いかの目安になりますね。
いかがでしたでしょうか。
すべてを完璧にすることは難しいですが、こういったツールで直す優先順位が高いと診断されたものから修正することで、サイトのアクセスが増えるかもしれません。せっかく良質なコンテンツを扱っているのに、検索でユーザーが辿り着けないといったことが起こらないよう、検索エンジンから低評価を受けないサイトを目指しましょう。