【お役立ちツール】Webサイトの公開前チェックにおすすめ!無料チェックツール4選
こんにちは。WebディレクターのNです。
唐突ですが、Webサイトの公開前チェック。皆さんはどのように進めていますか?「人」の目に限界があるので、項目が多いほど見落としが増えますし、すべてを人力だけでチェックするのは実質的に不可能に近いですよね…。そこで今回は、公開前のテスト環境(ID/PASSあり)でも検証可能なおすすめチェックツール4選を紹介してみたいと思います。
オンラインツールで作業を自動化することで、スピードや精度は格段に上がりますし、何よりチェッカーの負担が軽減できます。
「人」の目とオンラインツール、両方をうまく併用することで公開前チェックを効率的に進めてみてはいかがでしょうか。
それではさっそくいってみましょう!
公開前のチェック項目
----------------------------------------------------------------------------------------
1. Google アナリティクスの解析タグは正しく設定されているか
2. メタキーワード、OGPタグは正しく設定されているか
3. リンク切れのページはないか
4. .htaccessは正しく動作するか
----------------------------------------------------------------------------------------
{1. Google アナリティクスの解析タグは正しく設定されているか}

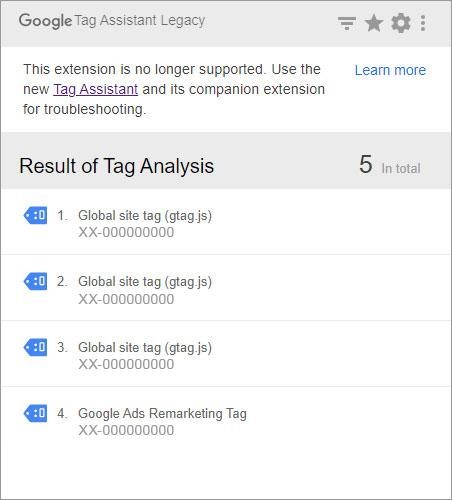
Tag Assistant Legacy
Googleが提供するブラウザ拡張機能。ブラウザ上でタグが正しく設定されているかを確認できるツールです。
<使い方>
・Webストアからインストール
・検証ページを開き、拡張機能バーのアイコン⇒Enable(有効化)ボタン⇒Record(記録)ボタンの順にクリック

・ページ再読み込み(リロード)ボタンをクリック

・エラーはアイコンの色(緑=正常、青=(軽度の)改善が必要、黄=改善が必要、赤=NG)で表示されます

{2. メタキーワード、OGPタグは正しく設定されているか}

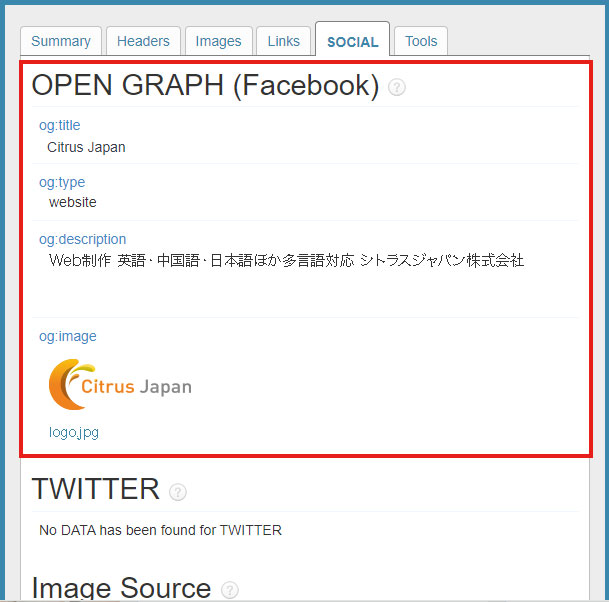
SEO META in 1 CLICK
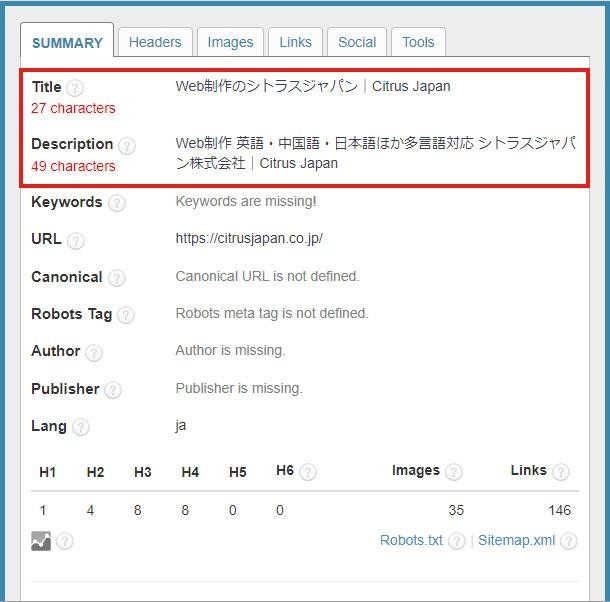
こちらもGoogleが提供するブラウザ拡張機能。ウェブページ上のメタデータ(タイトル、メタ説明、キーワードなど)やリンク、画像などの基本的な SEO 要素を簡単に確認することができるツールです。
<使い方>
・Webストアからインストール
・検証ページを開き、拡張機能バーのアイコンをクリック

・SummaryやSocialのタブシートから設定した情報が確認できます。


{3. リンク切れのページはないか}

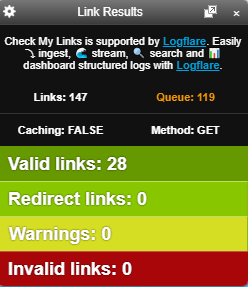
Check My Links
同じくGoogleが提供するブラウザ拡張機能。ワンクリックで、該当ページ内のリンクが有効かどうかチェックすることができるツールです。
<使い方>
・Webストアからインストール
・検証したいページを開き、拡張機能バーのアイコンをクリック

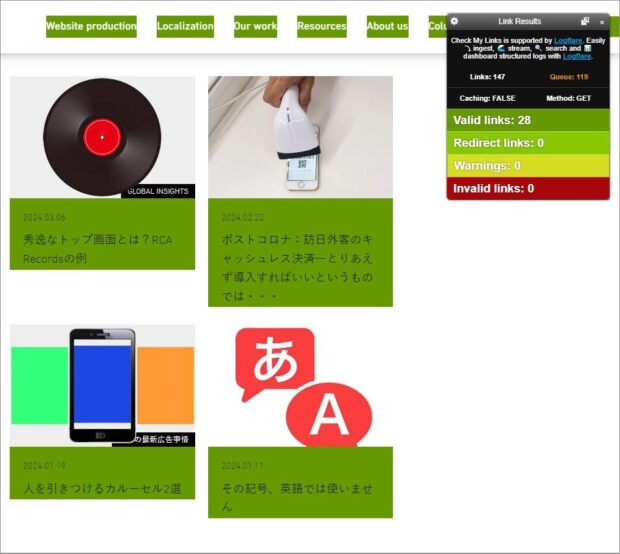
検証ページにリンク切れがある場合は「Invalid links:」(赤色)に数字がカウントされ、ブラウザの該当箇所が赤に着色されます。


{4. .htaccessは正しく動作するか}

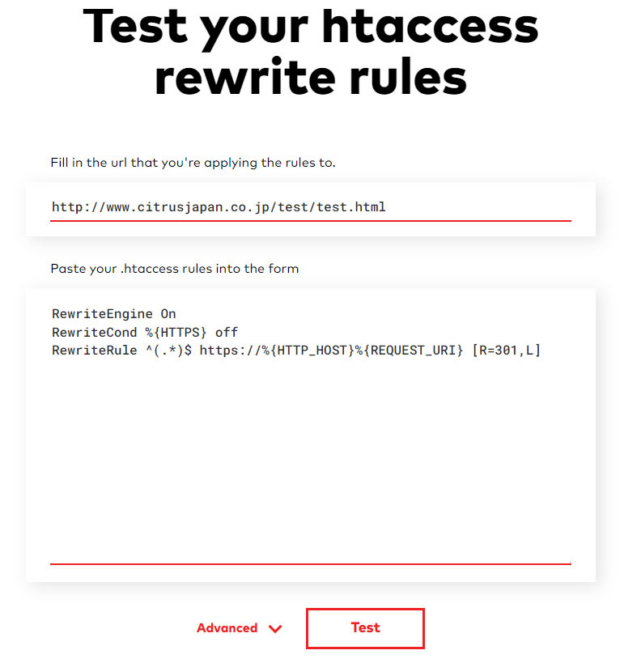
Htaccess tester
こちらはインストール不要、オンラインで.htaccessの動作をテストできるサイトです。
<使い方>
・サイトにアクセス
・例えばリダイレクト設定を検証したい場合、上段に変換前のURL、下段にコードを入力して「Test」ボタンをクリックするだけでOK。
|
入力例 [変換前のURL]
RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |

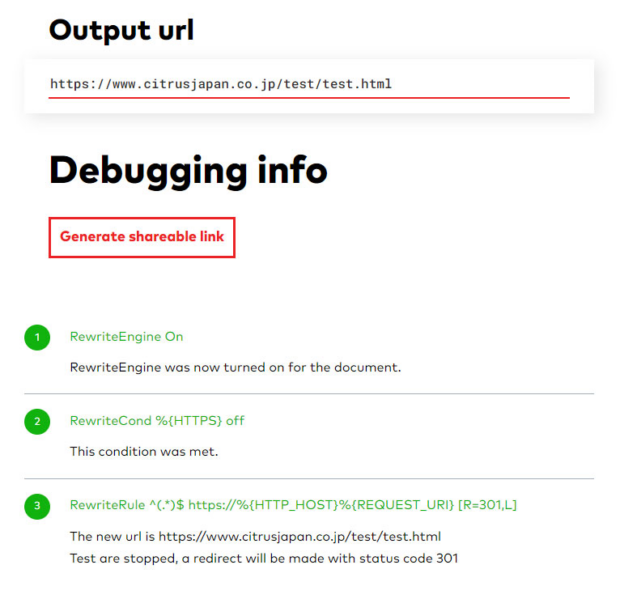
・「Test」ボタンの下に、変換後のURL、デバック情報は文字色別(緑=正常、黄=改善が必要、赤、グレー=エラー)に表示されます。

以上、おすすめチェックツール4選の紹介でした。いかがでしょうか?
公開前チェックは、エラー発生の可能性を最小限に抑えるためだけでなく、正確な情報をユーザーに伝えてサイトの価値を高める、という点においてとても重要な工程ですね。今回の記事がみなさまのお役に立てれば幸いです。
それではまた!











