【WordPress】Webページの表示速度を改善する方法まとめ
今回のお題は、Webページの表示速度を改善する方法です。
この課題、すでに多くのサイトでTipsが紹介されていますが(筆者も日頃からお世話になっております)なぜここまでページの表示速度アップが大事かというと、SEO評価に直結しているからですね。
要するに、
ページの表示速度が遅い→ユーザー離脱→SEO評価が低くくなる→検索上位に表示されなくなる→ユーザーの訪問率下がる
という負の連鎖を防ぎたいわけですよ……。
というわけで、自分への忘備録もかねてWordPressサイトの改善を中心に情報をまとめてみました!
みなさまのサイト改善にお役立ていただけますと幸いです。
目次
1.表示速度が遅くなる原因
2.調査と検証
3.改善施策
4.まとめ
1.表示速度が遅くなる原因
WordPressサイトの表示速度が遅くなる原因は、主に以下の3点が考えられます。
|
1)画像や動画など、容量の大きなファイルが多い →読み込みに時間がかかる
2)CSSやJavaScript、Webフォントなど外部読み込みファイルの数が多い →通信回数が増える
3)そもそもサーバの処理能力が低い →WordPressは動的にWebページを生成して表示するため、静的なWebページよりもサーバー処理能力が必要 |
改善にあたって、まずは該当ページの速度を調査・検証してみましょう。
2.調査と検証
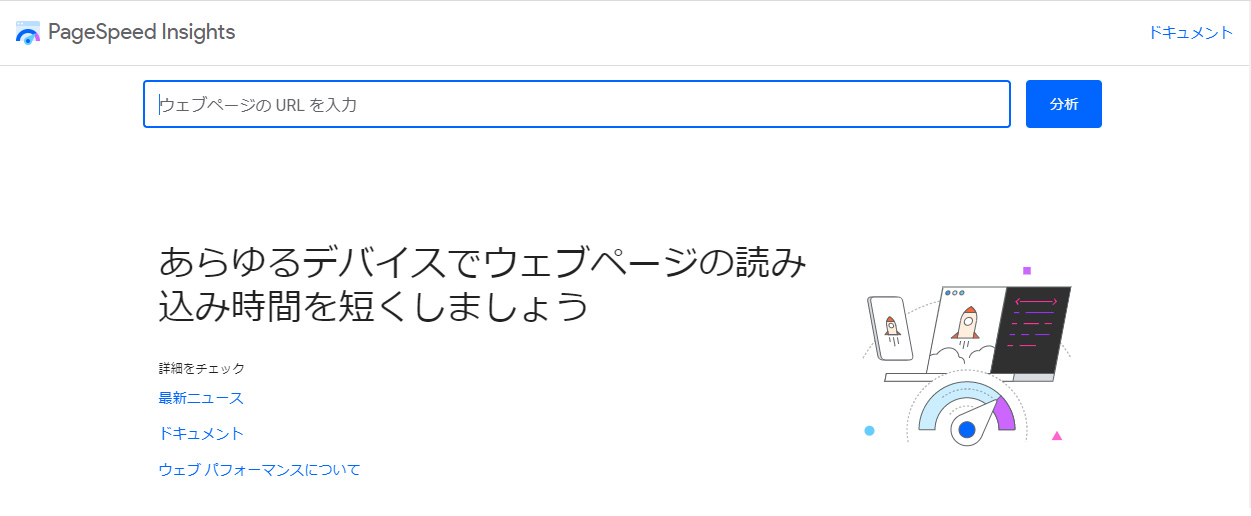
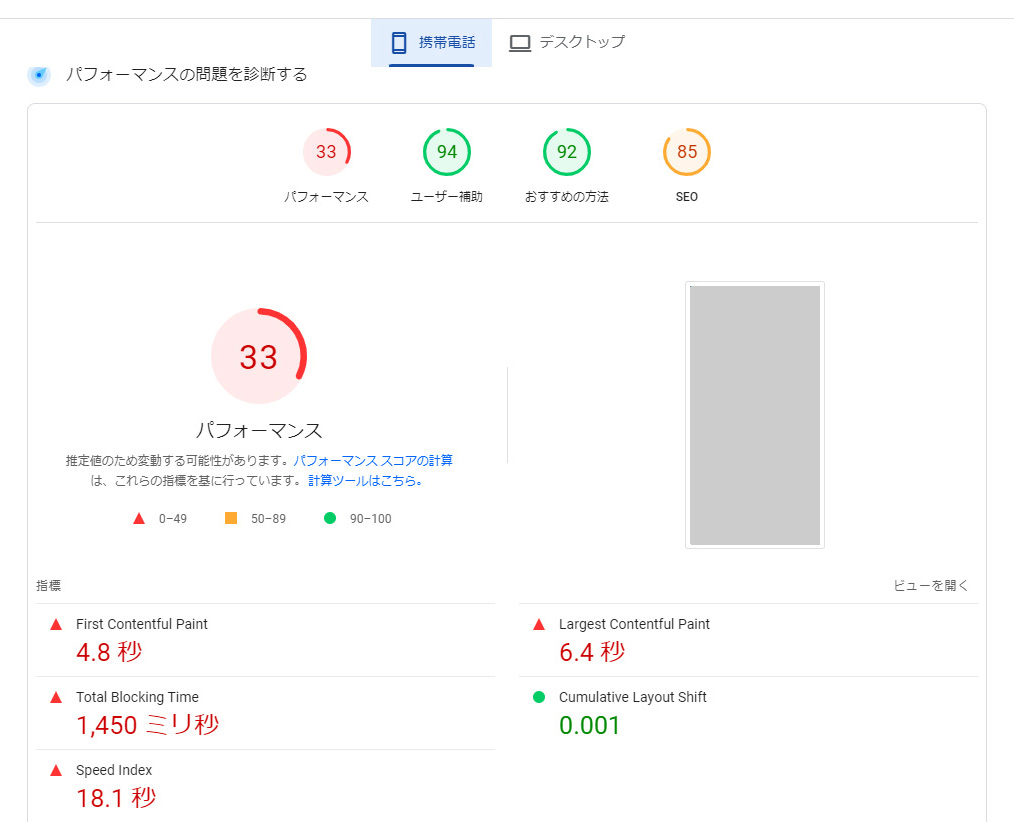
調査にあたっては、Googleが提供している速度計測ツール Page Speed Insights を活用します。

該当ページのURLを入力すると速度評価(パフォーマンススコア)と改善項目がレポート形式で出力されます。表示速度の分析結果は色別で数値化され、赤(0~49)は改善が推奨されます。

時間をランダムに空けて3回程度計測を行い、共通する「改善できる項目」を拾い上げます。
基本的には、改善リスト上位の項目から改善していくとよいでしょう。

3.改善施策
Page Speed Insights で抽出した「改善項目」別に施策を紹介します。
改善項目
1)テキスト圧縮の有効化
2)使用していないJavaScriptの削減
3)オフスクリーン画像の遅延読み込み実装
4)適切なサイズの画像調整
5)最初のサーバー応答時間を速くしてください
1)テキスト圧縮の有効化
→ 改善例:gzip圧縮を有効にする
[重要] この施策はファイルを置いているサーバーがmod_deflate*を読み込む設定になっていることが前提です。
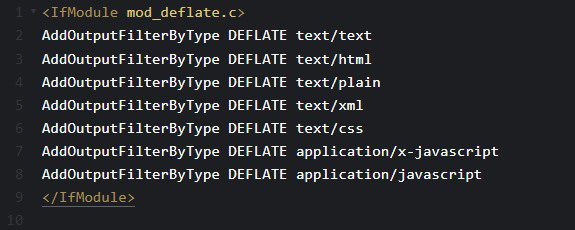
.htaccess内に圧縮するファイルを指定し、gzip圧縮を有効にすることでデータの転送速度の改善が期待できます。
.htaccessの記述例

(参照)gzip圧縮が有効になっているかを検証できるサイト
GIDZipTest: http://www.gidnetwork.com/tools/gzip-test.php
*Apache拡張機能の一つで、データファイルを圧縮することできるモジュール。対応しているサーバでないと動作しないので注意が必要です。
2)使用していないJavaScriptの削減
→ 改善例:WordPressプラグイン「Flying Scripts by WP Speed Matters」の導入
「Flying Scripts by WP Speed Matters」は、ユーザーがブラウザ上で何らかの操作をするまで、JavaScriptの実行を一時的に遅延させる機能を持つプラグインです。
優先度の低い JavaScriptの実行を削減することで、表示速度の改善が期待できます。

Flying Scripts:https://ja.wordpress.org/plugins/flying-scripts/
3)オフスクリーン画像の遅延読み込み実装
→ 改善例:WordPressプラグイン「Autoptimize」の導入
オフスクリーン画像とは、ブラウザの表示画面から「はみ出した」画像のことを差します。
表示画面から「見えている」画像だけを先に読み込み、「はみ出した」画像の読み込みを遅延させることで、表示速度の改善が期待できます。
「Autoptimize」は、ソースコード(HTML・CSS・JavaScriptなど)を圧縮させるプラグインとして有名ですが、オフスクリーン画像の遅延読み込みの機能も備わっています。

Autoptimize:https://ja.wordpress.org/plugins/autoptimize/
4)適切なサイズの画像調整
→ 改善例:WordPressプラグイン「EWWW Image Optimizer」の導入
「EWWW Image Optimizer」は、(過去にアップした画像も含め)画像サイズを劣化なしに圧縮する機能を持つプラグインです。読み込む画像を軽量化させることで、表示速度の改善が期待できます。

EWWW Image Optimizer:https://ja.wordpress.org/plugins/ewww-image-optimizer/
5)最初のサーバー応答時間を速くしてください
→ 改善例:CDNを利用してみる
CDN(Content Delivery Network)とは、ユーザーの所在地により近い地点に設置されたキャッシュサーバーからデータを届けるためのネットワークサービスです。
Webサーバーが海外にある場合は、CDNを利用してみるのも改善策のひとつですね。
具体的には、CDN経由でJavaScriptのライブラリーを読み込ませる方法が有効です。
自社サーバーとは別に、大手サーバーに置いてあるライブラリーを読み、キャッシュを利用することで速度改善が期待できます。
|
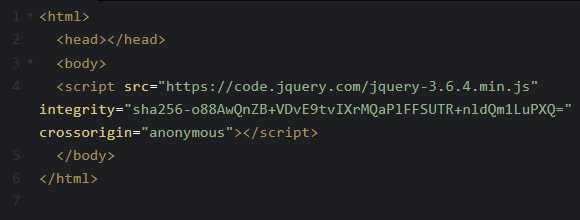
1)CDNコードを配信しているサイトにアクセス
2)使用したいバージョンのscriptタグをコピー
3)該当サイトのHTML</body>タグの直前にscriptタグを記述
※サンプルはJQuary公式ver3.6.4 |
(参照)CDNコードを配信している主なサイト
JQuary公式 CDN:https://releases.jquery.com/
Google CDN:https://developers.google.com/speed/libraries?hl=ja#jquery
4.まとめ
いかがでしたでしょうか?
速度改善は、他にもサーバインフラ、ユーザー通信環境と様々な問題が絡み合っているため、短期間での解決が難しい課題ですね。まずは施策の優先順位を決め、ひとつひとつ効果を検証しながら根気よく進めていきましょう。
それではまた!