多言語サイトで心がけたい「効率化&崩れ」を防ぐためのコーディング
Web制作のあるあるネタの中で、地味に時間がかかるのが「文言を変えたら枠に収まりきらなくなった」場合の修正です。
「ここはこれくらいの文章かな」と、なんとなくのテキスト量を想定して作っていると、突然の文言変更でテキスト量が変わってしまい、HTMLやCSSから書き直さなければいけなくなった・・・ということが多々あります。
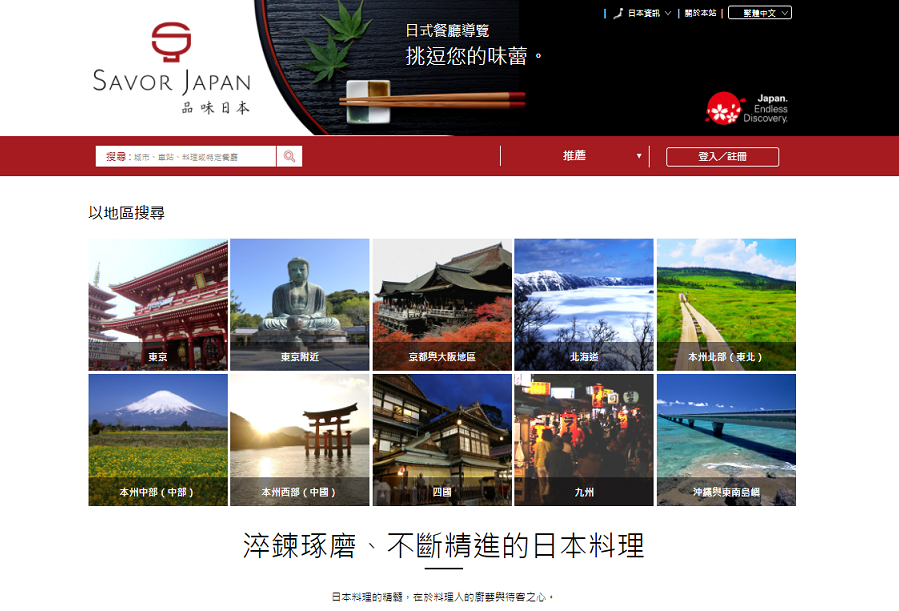
とくに当社では、同じ内容の文章でも比較的文字数の少ない日本語・中国語、文字数の多い英語などを同時に扱うことが多いため、このような修正が想定外の場所で起こります。文字数に左右されないコーディングをしておけば、後々の修正がかさまず、結果自分も周りもハッピーになれるのです。と言っても文章だけでは伝わりづらいため、ひとつ例をあげてご紹介します。
たとえば、こんな依頼があったとします。
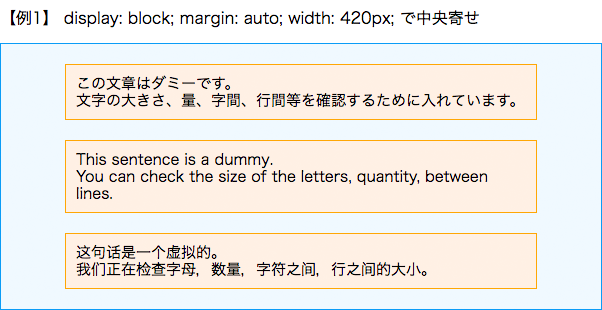
ディレクター「ちょっとした注意書きの枠を中央寄せで置いてね。3言語分展開します」
私「(じゃあ横幅は日本語の文章に合わせよ) できました」

3言語とも同じ横幅を指定しました。
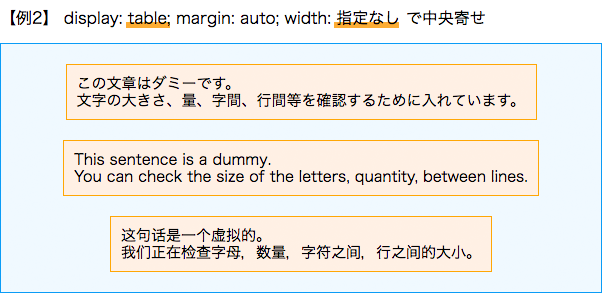
一番シンプルな方法で中央寄せをしようとすると横幅の指定が必須なので、言語(=テキスト量)が変わると幅が足りなかったり多すぎたり、見た目に差が出てしまいます。英語はたった1語だけ次の行にいってしまい、中国語には逆に空きが・・・。「気になるから直して」と依頼されることもしばしば。スタイルを一括で指定しつつ、それぞれの文言に合わせて幅を変えたい場合は、【例2】のように枠にdisplay: table;を指定してあげると解決します。

コンテンツに合わせていい感じにサイズが調整されました。
これで、「各言語それぞれ横幅指定しようかな?でもまた文言変わったらどうしよう?」という悩みを一発解決できます。display: table; での中央寄せの場合、コンテンツが長いとどこまでも伸びてしまうので、 max-width で最大幅を指定してあげるとベターです。(※display: table; はInternet Explorer7以下ではサポートされていません)コーディングに詳しい方なら「中央寄せしたい枠を display: inline-block; にして、外側にひとつ枠追加して text-align: center; 指定すれば?」と思う方もいらっしゃると思います。たしかに、それが確実なのです。
しかし、もうすでにたくさん枠を作ったのでHTMLは修正しない方向で効率化を図りたい、とか、諸事情によりHTMLは触らず修正はCSSのみという場合は、上の【例2】のような対応ができたらいいですよね。こちらのほうがHTML、CSSのソースもシンプルになるので私は好きです。
と、ここまでテキスト量の変化に応じてサイズが変化する枠について書き連ねてきましたが、非常に地味な内容ですね。自分でもびっくりです。地味な上にコーディングに馴染みのない方には読みにくかったかもしれませんが、「へー、こんなことあるんだね」と思っていただければ幸いです。
同じ「枠を中央に置く」ことだけで何通りも(ここでは紹介しきれなかったものもあります)書き方があるので、なるべく後々の修正が多くならないようなコーディングを心がけるのもコーダーの大事な作業だと感じています。