海外で好まれるWebサイトデザインの検証~文字が多い日本、シンプルなアメリカ~
国ごとにさまざまな文化があるように、Webサイトのデザインも日本と海外では好まれるデザインが違います。
海外展開をしている日本の企業や、日本に進出している外国の企業はどういったサイトを作っているのでしょうか。
日本とアメリカを例に挙げ、デザインにどんな違いがあるのか、いくつかピックアップして比較してみました。
Yahoo!
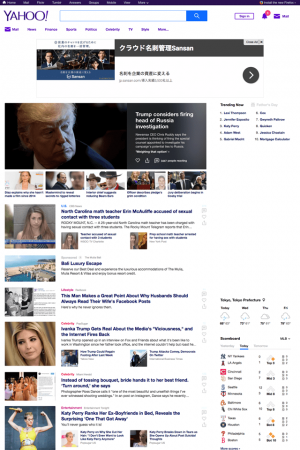
【日本】
とにかく文字が多く、画像を最小限にとどめているデザイン。文字リンクが所狭しと並んだデザインは昔から変わっていません。
オークションやペイメントサービスなど、提供するサービスが多いのも、情報量が多い一因となっていそうです。
【アメリカ】
同じ企業とは思えないほど、まったく別のサイトのようです。日本にはYahoo!の現地法人があるため、海外のYahoo!とは違った進化をとげてきたのでしょう。TOPぺージはニュースがメインで、日本版と違い、各サービスにはページ上部のナビからアクセスできます。
ゴディバ
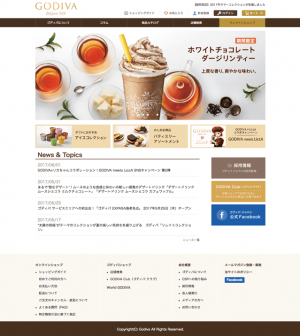
【日本】
コンテンツの幅が狭く、コンパクトにまとまっていますが、画像に対して文字の量が多いため、やはりファーストビューでの情報量を重視しているように見えます。定番アイテムより、キャンペーンや季節のアイテムへのアクセスがしやすいですね。
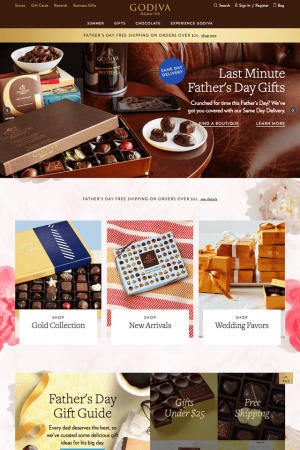
【アメリカ】
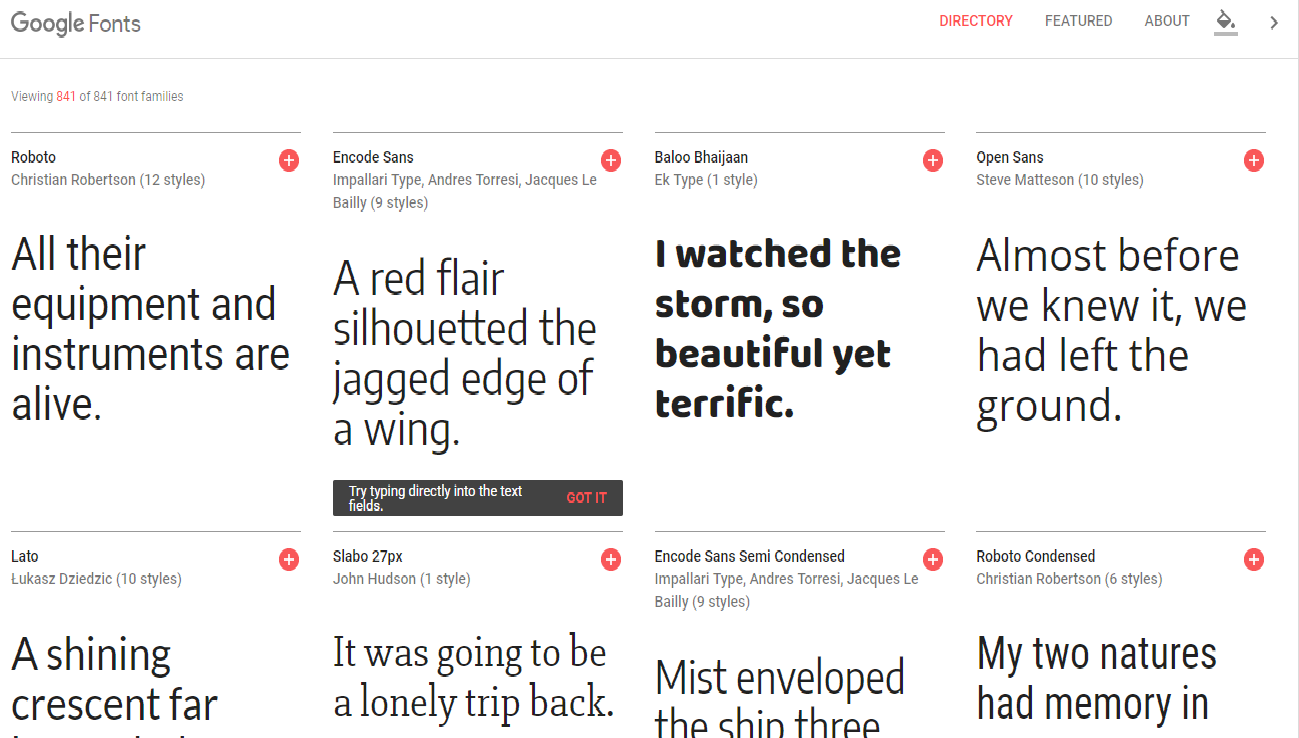
写真を全面に押し出し、商品の魅力を感覚的にとらえることができるデザインです。
商品紹介ページはシンプルなつくりですが、フォントのおかげでさらにスタイリッシュになっています。
スターバックス
【日本】
最近すっかり珍しくなってしまった、縦割りのデザインです。HTML4.01時代に流行った「フレーム」を彷彿とさせますね。
ニュース一覧はそれぞれ独立してスクロールします。
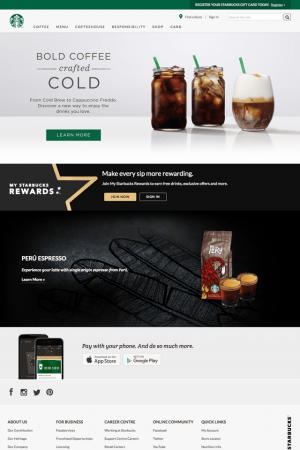
【イギリス】
※アメリカのサイトはキャンペーン限定のデザインだったため、イギリスのスクリーンショットを掲載しています。
TOPページはコンテンツが少なく、最小限の情報にとどめられています。余白も多めの、余裕を持ったデザインです。
しかし、ナビ部分にはメニューやギフトなどのリンクがずらりと並んでおり、「ナビから各自で必要な情報にアクセスする」というつくりになっています。
ユニクロ
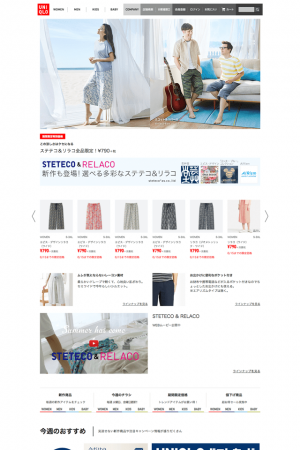
【日本】
横幅が狭く、アイテム同士の余白が少なめなので窮屈な印象を受けます。
商品の詳細をできるだけ多くTOPページに表示させているのも特長のひとつです。ブランドカラーの赤を中心にシンプルな装飾です。
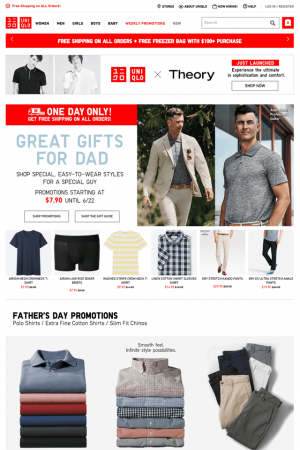
【アメリカ】
日本のサイトに比べ、驚くほど情報が少ないです。
ただ、価格、対象(MEN/WOMENなど)といった必要最小限の情報は載っていますので、「情報が少なくて不親切」とは感じません。
こちらも装飾はほぼ赤のみで、日本よりもカラーの箇所が少なく、強調したい部分を上手く目立たせています。
以上、いくつかのサイトを取り上げてみましたが、一貫して言えるのは「日本のWebサイトは文字が多い」ということです。
また、訪問したユーザーへ「何かしらに興味を持ってもらおう」という”きっかけ”をできるだけ多く与えているようにも感じられます。
それに対し、「アメリカのサイトはどれも文字よりビジュアルを押し出し、TOPページに情報を詰め込みすぎないシンプルなデザイン」でした。
海外向けにWebサイトを作る際は、その国で好まれているデザインや情報の伝え方を検討してみる必要がありますね。
参考
Yahoo!日本公式サイト https://www.yahoo.co.jp/
Yahoo!アメリカ公式サイト https://www.yahoo.com/
GODIVA日本公式サイト https://www.godiva.co.jp/
GODIVAアメリカ公式サイト http://www.godiva.com/
スタ―バックス日本公式サイト http://www.starbucks.co.jp/
スタ―バックスイギリス公式サイト https://www.starbucks.co.uk/
ユニクロ日本公式サイト http://www.uniqlo.com/jp/
ユニクロアメリカ公式サイト https://www.uniqlo.com/us/en/home/