2018年Webデザイントレンド ~崩すことで魅力的にみせる「Broken Grid Layout」とは~
きっちりと整った真面目な見た目よりも、あえて少し崩したほうがおしゃれに見えることってありますよね。ファッションやインテリアなどで使われていて、なぜか魅力的に感じてしまう「あえて崩す」という手法が、昨今Webサイトにも使われてきています。
皆さんは「グリッドレイアウト」をご存知でしょうか。格子状のグリッドをベースにデザインするこの手法は、「グリッドシステム」とも言われ、要素が整理され、機能的でありながら綺麗な見た目を作りやすいことから、近年のWebデザインの基本のひとつとも言われています。しかし、綺麗に並べられているがゆえに単調になりがちで、個性に欠けてしまう部分も持ち合わせています。
「Broken Grid Layout ブロークングリッドレイアウト」は、グリッドレイアウトの基本はおさえながら、あえてレイアウトを崩すことで、機能的な部分は失わず、より魅力的に見せる手法として採用されているWebサイトが増え、2018年のデザイントレンドのひとつとして取り上げられています。レイアウトを崩すといっても、無秩序にグリッドを無視するわけではなく、全体のバランスを考えながらデザインしないと、魅力的にみせるどころか、間違えた見た目になってしまっているようになりかねません。揃えるところは揃え、強調したいところは極端に大きくしてみたり、重ねたり、ずらしたりしながら優れたレイアウトを作っていく必要があります。ルールが無いのではなく、ルールがあった上で少し外す、そこに変化が生まれることで魅力的に見えるのです。
ブロークングリッドレイアウトを取り入れた魅力的なWebサイトをいくつかご紹介します。
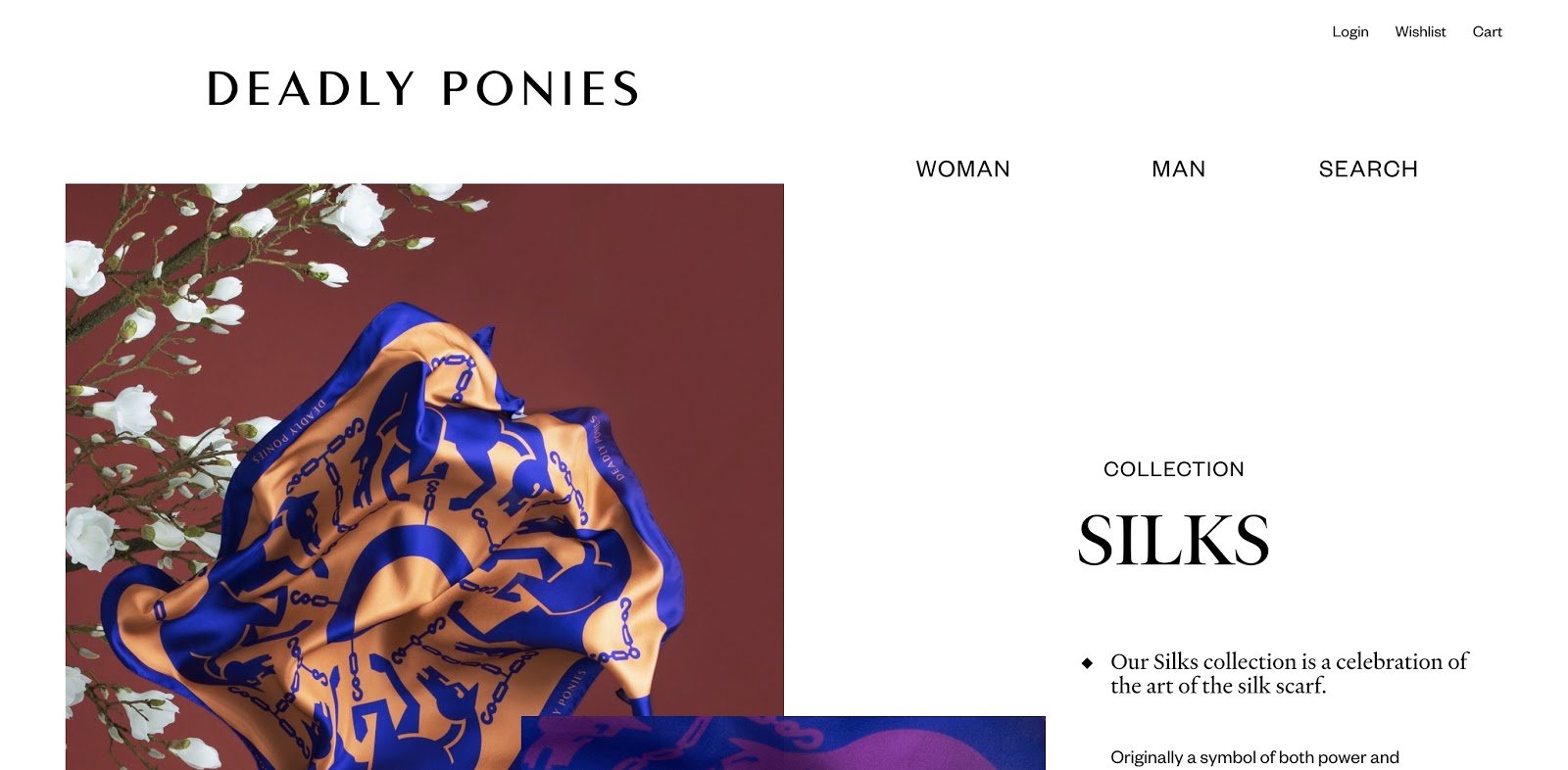
■via https://deadlyponies.com/
 写真を重ねる、テキストの位置をずらすことに加え、四角い写真の中に楕円のフォルムを入れているのは印象的です。ファーストビューでのメニューは個性的ですが、スクロールされたときにはコンパクトにまとめられ、使いやすさにも配慮されています。
写真を重ねる、テキストの位置をずらすことに加え、四角い写真の中に楕円のフォルムを入れているのは印象的です。ファーストビューでのメニューは個性的ですが、スクロールされたときにはコンパクトにまとめられ、使いやすさにも配慮されています。
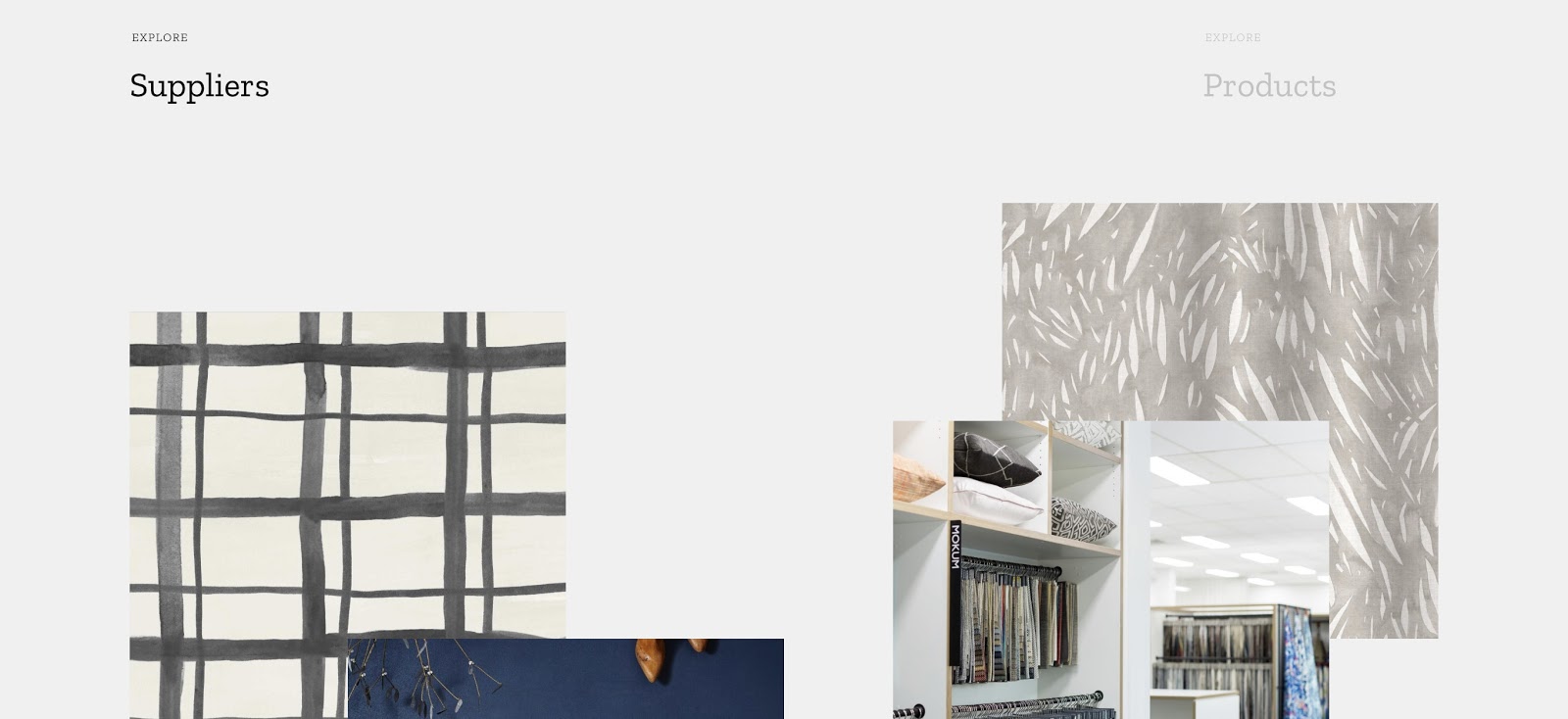
■via https://clothandpaperstudio.com.au/
 一見写真が自由に並べられているように見えながら、フォルムは正方形の同じフォルムに統一されています。重なっている写真がマウスオーバーにより最上部に表示するUIがさりげなく上品に感じます。
一見写真が自由に並べられているように見えながら、フォルムは正方形の同じフォルムに統一されています。重なっている写真がマウスオーバーにより最上部に表示するUIがさりげなく上品に感じます。
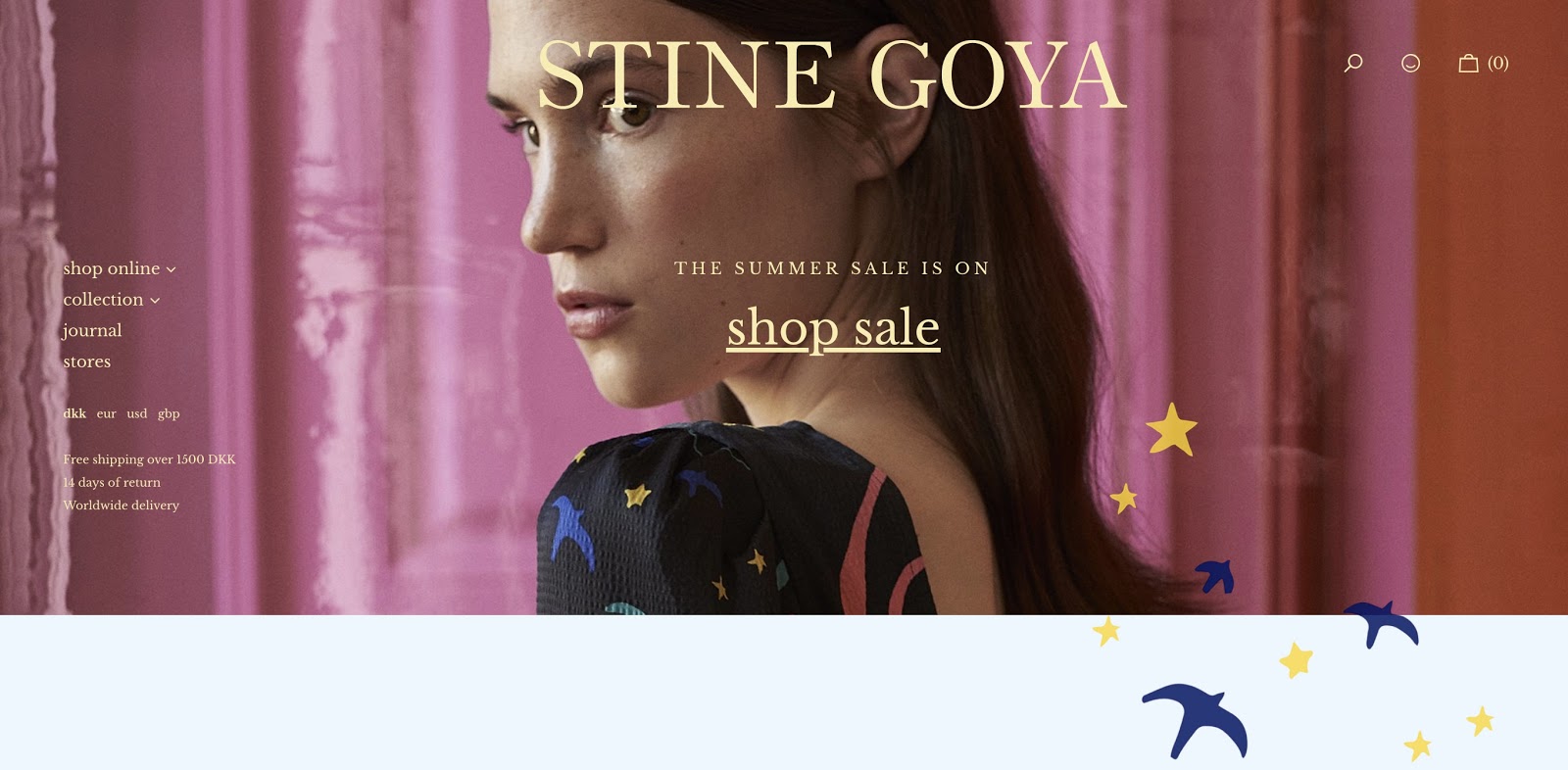
■via https://stinegoya.com/
 大胆な余白や、写真の上に重ねておかれているイラストの動きでより自由なレイアウトの印象を与えてくれています。各セクションごとのテキストの組み方は統一され、背景のカラーが変わる演出と合わせてセクション分けされているのはおしゃれですね。
大胆な余白や、写真の上に重ねておかれているイラストの動きでより自由なレイアウトの印象を与えてくれています。各セクションごとのテキストの組み方は統一され、背景のカラーが変わる演出と合わせてセクション分けされているのはおしゃれですね。
あえて崩すというデザイン手法は以前からグラフィックデザインなどで使われているものですが、それをWebサイトのデザインに取り入れ、さらにWebサイトならではの動きのを加えることで新しい魅力が生まれていると思います。オリジナリティに溢れる魅力的なWebサイトを作りたいとお考えの方は、ブロークングリッドレイアウトを取り入れてみてはいかがでしょうか。