【WordPress】ニュース記事リンクが時系列で表示されなくなった時の解消法
先日、WordPressで構築したコンテンツのニュース記事リンクに突然エラーが発生しました。掲載日時の時系列が古い順になってしまう、という謎の現象です。
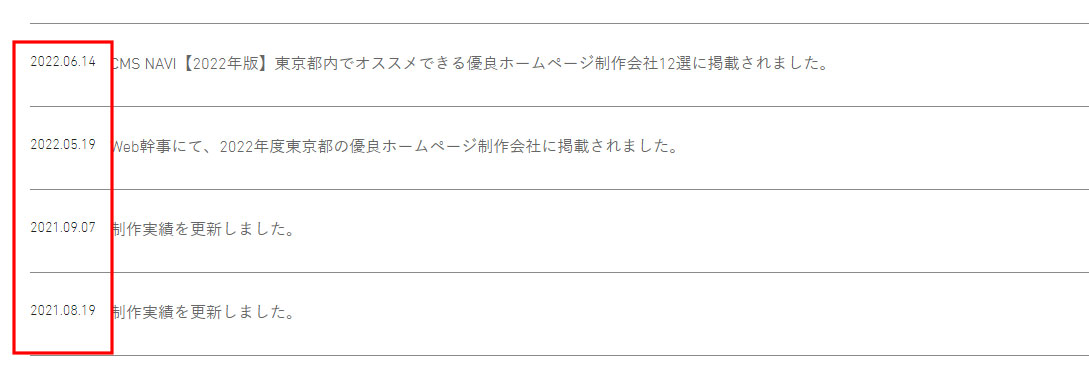
■最新投稿順に表示(正常)

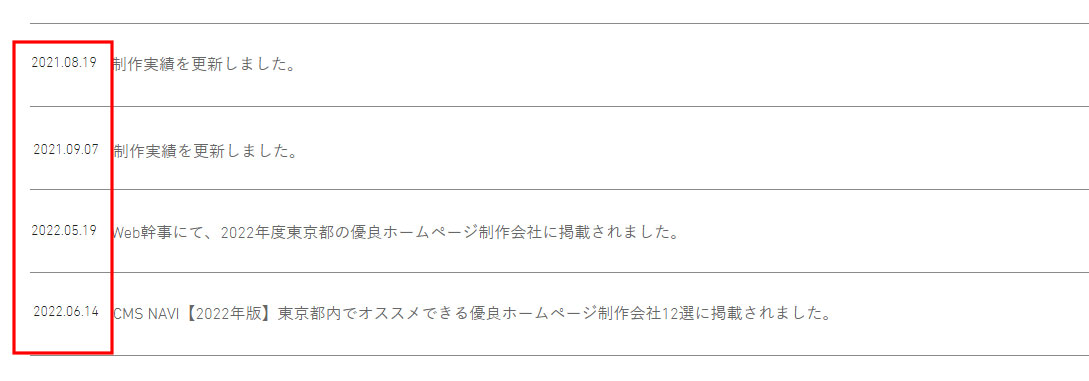
■過去の記事が先頭に表示(エラー)

このエラー、解消までに紆余曲折あったので、今回は忘備録もかねて解消方法を紹介しておきます。
それではさっそくいってみましょう!
目次
--------------------------------------------------------
1.ニュース記事投稿の仕様について
2.エラーの原因
3.解消方法
4.まとめ
--------------------------------------------------------
1.ニュース記事投稿の仕様について
今回エラーが発生したコンテンツは、ページの読み込み速度を上げるために、WordPressのプラグイン「StaticPress*」を使ってニュース記事を静的HTML化しています。
 *WordPress を静的な Web サイトやブログに変換するプラグイン
*WordPress を静的な Web サイトやブログに変換するプラグイン
StaticPress – WordPress プラグイン | WordPress.org
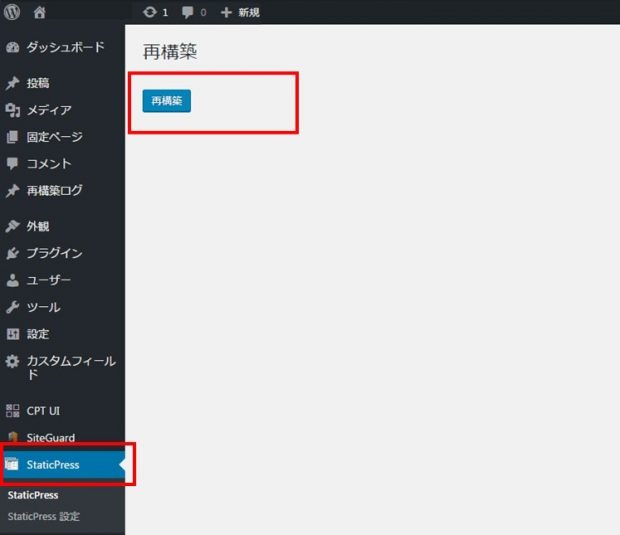
ニュース記事の投稿は「ステージング環境」の管理画面から行い「再構築」ボタンをクリックすると「本番環境」に自動的にHTML化される、という仕様です。
具体的にはこんな感じの流れです。
①「ステージング環境」で記事を投稿
②「再構築」ボタンを押す(StaticPressプラグイン「構築」機能で静的ファイルに変換)

③「本番環境」に反映、完了
2. エラーの原因
結論からお伝えすると、過去のニュース記事の静的HTMLファイルをアップロードしたことが原因でした!
該当のコンテンツはWordPressと静的に構築したファイルが混在しているのですが、別の更新作業の時に誤ってアップしてしまったようです。
手動アップしたHTMLファイルはStaticPressで自動生成されるHTMLファイルよりも優先して読み込まれてしまうため、過去のニュース記事(=静的HTMLファイルの記述)が先頭に表示されてしまった…、という結果ですね。
3. 解消方法
・ステージング環境
誤ってアップロードしたニュース関連の静的HTMLファイルを削除すると、正しい時系列(自動生成ファイル側)の記事が表示されました。
|
ニュース一覧(トップページ):/home/www/xxxxxxx/index.html ニュース記事(個別記事・複数ファイル格納):/home/www/xxxxxxx/news/
誤アップロードした上記のHTMLファイルをディレクトリごと削除。 |
・本番環境
誤ってアップロードしたニュース関連の静的HTMLファイルを構築機能で上書きすることで、正しい時系列(自動生成ファイル側)の記事が表示されました。
|
ニュース一覧(トップページ):/home/www/xxxxx/index.html ニュース記事(個別記事):/home/www/xxxxxxx/news/
誤アップロードした上記のHTMLファイルは削除せず、そのまま残す。 再構築ボタンをクリックし、それらのファイルを上書き。 |
4.まとめ
以上、ニュース記事一覧が時系列で表示されなくなった時の解消法を紹介しました。
ほかにもいろいろと原因や解決方法はあると思いますが、一例として参考にしていただければと思います。
それではまた!








