【5分でかんたん解決】アンカーリンクが途中で自動改行してしまう場合の修正方法
今回は、アンカーリンクの途中でテキストが自動改行(段落ち)してしまう場合の修正方法を紹介したいと思います。

■段落ちレイアウト(赤字がリンクタグを設置した箇所です)
|
テキストが入ります。テキストが入ります。テキストが入ります。 テキストが入ります。 テキストが入ります。 テキストリンクです。 テキストが入ります。テキストが入ります。 |
■正しいレイアウト
|
テキストが入ります。テキストが入ります。テキストが入ります。 テキストが入ります。 テキストが入ります。テキストリンクです。テキストが入ります。テキストが入ります。 |
CSSファイルをカスタマイズしたくない人向けに、さくっとHTMLファイルだけで調整する方法も追記しておきますね。筆者は地味にはまってしまったので、お役にたてると幸いです!
目次
--------------------------------------------------------
1.原因
2.タグを調べてみた
3.修正方法
4.まとめ
--------------------------------------------------------
※以下は2022年現在の情報です。
1.原因
結論から先にお伝えしますと、該当のタグラインにインライン要素ではなく、ブロックレベル要素が優先して割り当てられていることが原因でした!
まずは各要素のレイアウトの違いについておさらいしておきますね。
HTMLの各要素はおおおむね「インライン要素」と「ブロックレベル要素」のどちらかに分類することができます。
■インライン要素:要素の前後に改行は入りません。インライン要素同士が横に並ぶレイアウトになります。
主なインライン要素のタグ
|
<a>、<span>、<img>、<font>、<b>、<label>、<u> etc… |
■ブロック要素:要素の前後に改行が入ります。ブロック要素同士が縦に並ぶレイアウトになります。
主なブロック要素のタグ
|
<p>、<div>、<h1>-<h6>、<ul>、<dl>、<dt>、<dd>、<table> etc… |
2.タグを調べてみた
上記の定義に当てはめると、アンカーリンクの<a>タグはインライン要素です。にもかかわらず自動改行されてしまう場合、インライン要素よりもなにかしらブロック要素の指定が優先して効いている可能性が高いですね。
まずはデベロッパーツールでHTMLのソースコードを確認。
|
<p class="text">テキストが入ります。テキストが入ります。テキストが入ります。 テキストが入ります。テキストが入ります。<a href="URL">リンクテキストです。</a>テキストが入ります。テキストが入ります。</p> |
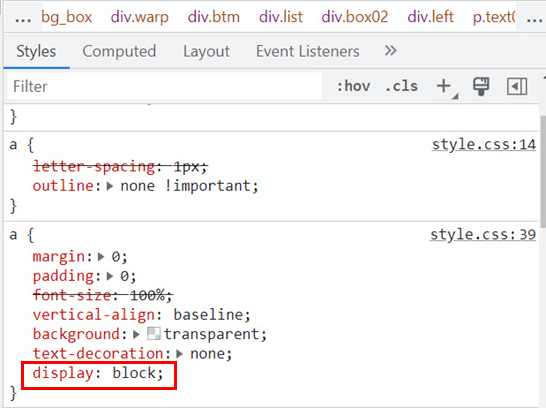
class属性(class="text")が記述されています。さらにCSSファイルのコードを調べてみると、<a>タグにブロック要素のプロパティ*が指定されていることがわかりました!

*display:は、ブロック要素やインライン要素など、要素の種類を指定できるプロパティです。
3.修正方法
■CSSファイルの場合
display:プロパティをblockからinlineに変更すればOKです。
|
変更前) 変更後) |
■HTMLファイルの場合
CSSファイルの修正が難しい場合は、HTMLファイル側のみで修正することもできます。<a>タグに下記のstyle属性を追記してください。HTMLファイルのタグ内に直接記述した<style>の方がcssファイルよりも優先して適用されます。
|
変更前)<a href="URL">リンクテキストです。</p> 変更後)<a href="URL" style="display:inline;">リンクテキストです。</p> |
4.まとめ
以上、アンカーリンクが自動改行されてしまう時の修正方法でした。
今回原因を調べていくうちに、改めててブロック要素/インライン要素の基本的な違いについて情報を整理することができ、とても勉強になりました。
また新たな気づきがありましたらこのコラムで紹介しますね。
ではまた次回!
今回参考にさせていただいたサイト様:
https://miyattiblog.com/difference-between-block-element-and-inline-element/
https://teratail.com/questions/72832