モバイルファースト時代のコミュニケーション ~Responsive Logo レスポンシブロゴという発想~
「レスポンシブ」というと、レスポンシブウェブデザインを連想する方が多いでしょう。
いまやウェブサイト制作の標準的な技術となっているレスポンシブウェブデザイン。1つのHTMLソースを、デバイス毎にではなく画面幅に応じてデザインを変えることで、PC、タブレット、スマートフォンにも最適な見た目を提供する技術です。そんなレスポンシブウェブデザインを採用されているサイトの中でも、ロゴに関してはどの画面サイズでも同じものが使われていて、スマートフォンで表示された時には視認性が悪くなってしまっている。そんなサイトを見かけることも少なくありません。ウェブサイトの閲覧の半数以上がモバイル端末によるものになっている昨今、企業やブランドにとって大切なロゴの視認性が悪くて良い分けがありませんね。
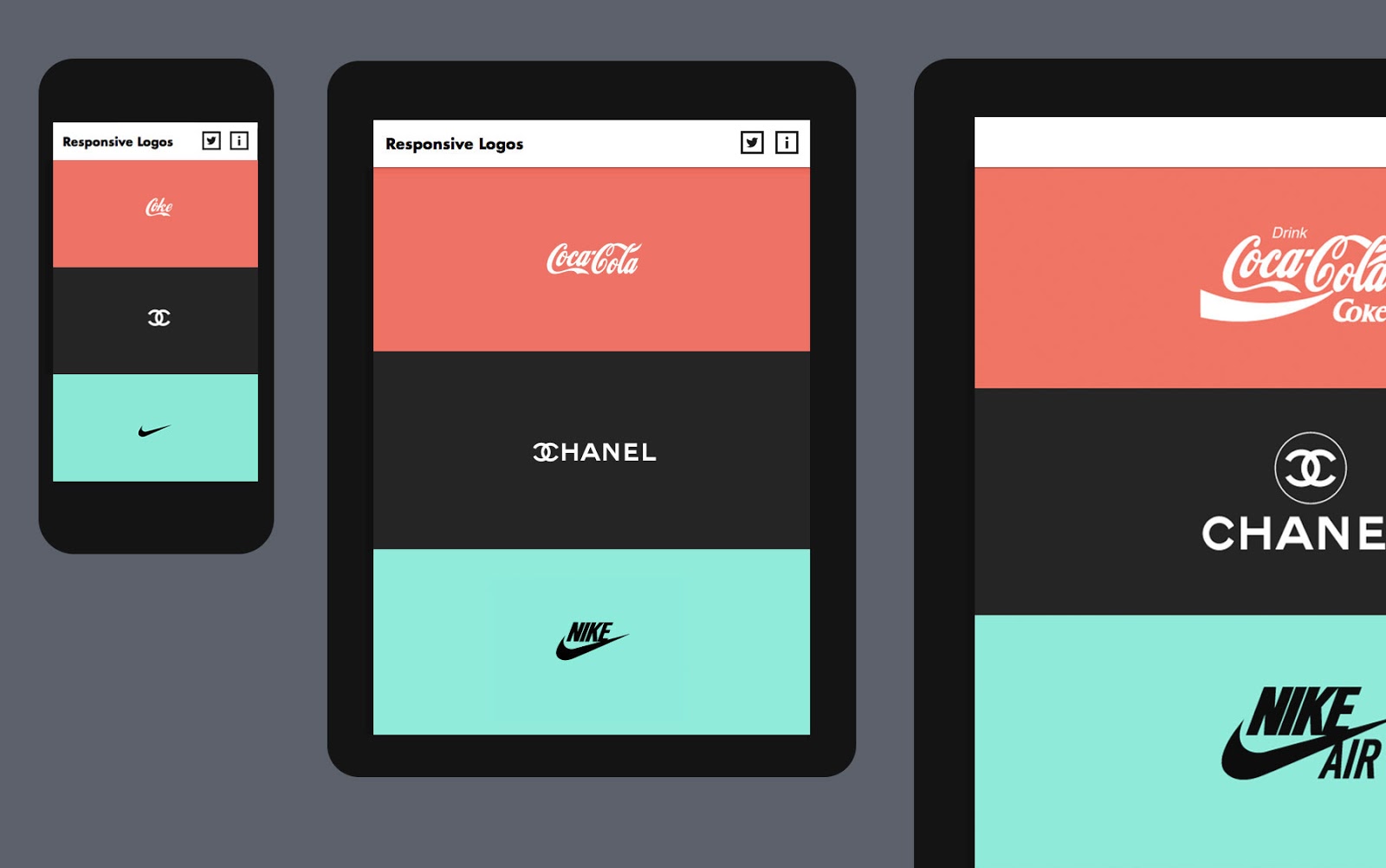
そこで、今回は「レスポンシブロゴ」という考え方をご紹介します。ウェブサイトのデザインやレイアウトは変えても、ロゴそのものを画面のサイズに合わせて変化させてしまおうと言う発想はなかったのではないでしょうか。

http://responsivelogos.co.uk/
これは、デザイナーのJoe Harrison ジョー・ハリソンさんによる、「ブランドがどのように複数のデバイスと画面解像度に適応するかを探究するプロジェクト」です。画面サイズによって、ロゴの詳細なデザインを取り除くことで、より見やすく適切なロゴを表示することができるようにしています。このサイトであげられているロゴは、一般的な認知度が高いものですので、一番小さく表示されるものは極端にシンプルなものにしてもロゴとしての機能を十分に持っていることが示されています。
でもそれは有名なロゴだから出来るんじゃないの!と思われる方もいるかと思いますが、ここで重要になってくるのは、スマートフォンサイトのような限られたスペースの中で何を伝えどう見せるかです。
ロゴは決まっているものだから変えないと考えるのではなく、印象を変えることなく必要なものを必要なサイズで見せるという発想の柔軟さが重要なのです。
有名企業のロゴでも、企業名だけでなくスローガンまで一体になっていて、スマートフォンでは読めない大きさで表示しているものも見かけます。CIなどの規定がしっかりしているがゆえ、ロゴの表示は変えられないといったことが起きていると考えられます。見えないもの、読めないものは無いものと同様です。視認性の悪いロゴは、ユーザーに認知されないどころか存在さえ無視されてしまうことになりかねません。企業の顔となるロゴだからこそ柔軟な対応が求められるのではないでしょうか。
モバイルファーストという考え方が重要視されてきている今、ユーザーとのコミュニケーションに何を求められるのか、レスポンシブロゴのような柔軟な発想はその答えのひとつかもしれません。古い考え方にとらわれること無く、ロゴの表示方法を見直してみてはいかがでしょうか。