【WordPress】本番環境へテーマを移行したときのレイアウト崩れ解消方法 まとめ
こんにちは。WebディレクターのNです。
先日、WordPressで構築した新規サイトを公開すべく、テーマをテスト環境から本番環境へ移行したところ、いきなりレイアウト崩れが発生してしまいました。
無事移行完了、さあクライアントに報告だ!というタイミングで謎のトラブル……焦りました。
そこで今回は、備忘録もかねて原因と解消方法についてご紹介していきたいと思います。
それでは早速いってみましょう!

目次
--------------------------------------------------------
1.レイアウト崩れの原因
2.解消方法その1(phpファイルを修正)
3.解消方法その2(PHP.iniファイル内に指定)
--------------------------------------------------------
1.レイアウト崩れの原因
まずはレイアウト崩れが起きているページ表示を確認してみてください。
PHPのWarningメッセージがブラウザに表示されている場合、このエラー文言があるせいで効くはずのCSSが効いていない可能性があります。
2.解消方法その1(phpファイルを修正)
ブラウザ側で表示されるエラーメッセージの末尾に表示されているPHPファイルのコードを修正する方法です。作業時間5分程度で解決!以下に修正手順を解説します。
※キャプチャ画像はすべてサンプルです。
1)ブラウザ側で表示されるエラーメッセージ
|
エラーメッセージ例: ・Warning:number_format()expects parameter1 to be… ・Warning:A non-numeric value encountered in… |

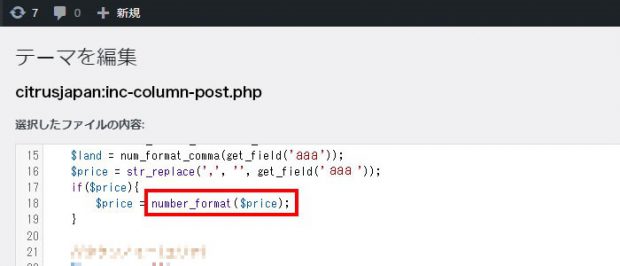
2)該当のPHPファイルを開き、エラーが発生している行に移動
※テーマ内であれば、WordPressの管理画面から直接編集も可能です。

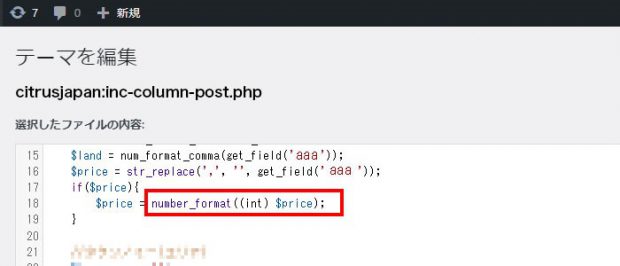
3)number_format()の中にintを追加し、int型にキャスト(変数の型を変える)

4)ブラウザでWarning:エラーメッセージが消えていることを確認
3.解消方法その2(PHP.iniファイル内に指定)
サーバーのPHP設定で、HTMLにエラーメッセージを出さないよう「display_errors」をoffにする方法です。※作業はサーバー管理者の方に相談してみてください。
エラーメッセージを出さない
|
PHP ini_set(‘display_errors’, 0) |
参考までに、エラーメッセージを出す場合の値は「1」になります。
|
PHP ini_set(‘display_errors’, 1) |
以上、WordPressのテーマを移行したときのレイアウト崩れ解消方法の原因と解消方法でした。
ではまた次回!
今回参考にさせていただいたサイト様:
https://www.searchlight8.com/number_format_error/
https://qiita.com/fallout/items/c96930f1802ac88a7ee5