APIを使わずに埋め込みGoogle Mapの色やピンを変更してみよう
Webサイトに表示されているGoogle Mapで、色が変わっていたり、ピンの画像が変わっていたりと、サイトのデザインに合わせてカスタマイズされているのを見かけますよね。
これらはGoogleが提供するGoogle Map APIを利用して、カスタム用にJavaScriptを記述することで実現できます。
しかし、そのAPIが有料になってしまい、導入するハードルが上がってしまいました…。
現在、無料でマップを掲載する方法としては、埋め込みコードを取得してサイトに貼り付ける方法があります。
この無料の範囲内で、なにかカスタムできないか試してみましたので、ご紹介します。
マップの色を変える
おしゃれなサイトでよく見る、マップを白黒にしたりコーポレートのカラーに合わせたりするやつです。
まずはGoogle Mapの埋め込みタグを取得しましょう。
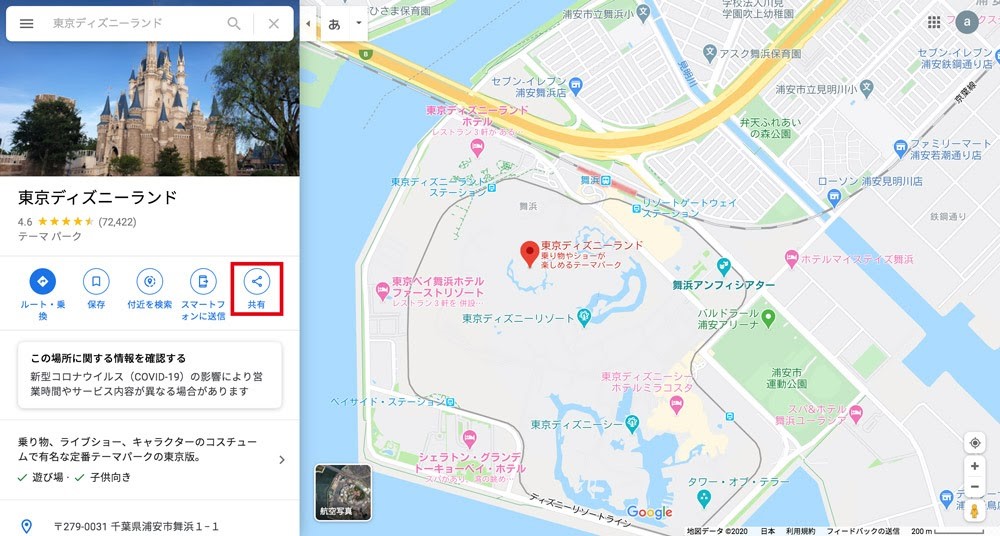
1. ピンを立てたい地点をクリックして選択し、左に出るメニューから「共有」をクリック。

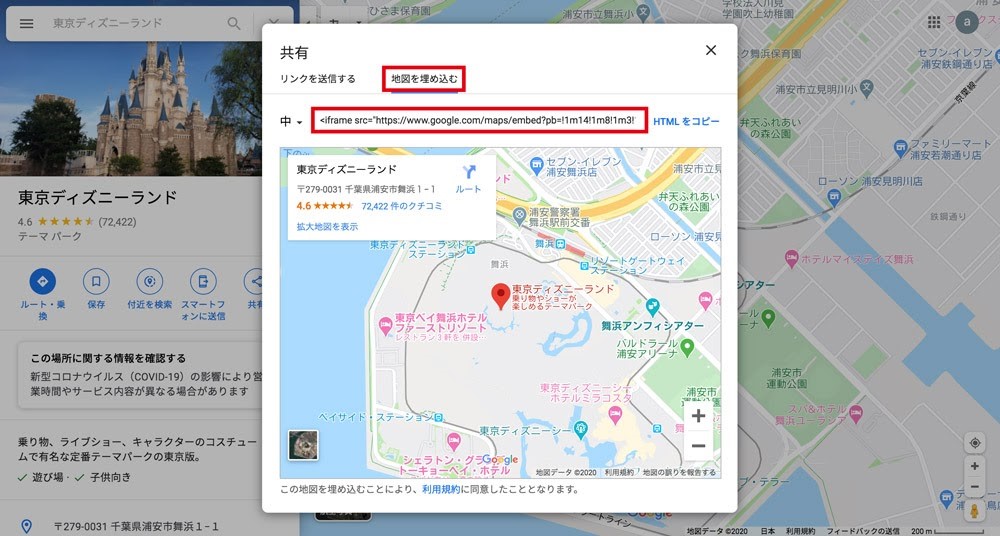
2.「地図を埋め込む」タブを選択し、コードをコピー。こちらをサイトに設置しましょう。
おまたせしました、ここから色を変えていきたいと思います。
まず1つ目、フィルターでマップのiframeを白黒にしてみます。
See the Pen bGpEOoW by cj (@cj_0000) on CodePen.
これは、マップのiframeにフィルターのCSSを適用しているだけなので簡単です。
今のモノクロをちょっと応用します。
マップをdivタグで囲み、背景色を設定して、先ほどのモノクロマップの不透明度を下げてみます。
See the Pen Sample - Google Map one tone by cj (@cj_0000) on CodePen.
そうすると、お好きなカラーでワントーンのマップができます。
カラーに白黒を重ねているので狙い通りの色にならないのと、Mapの読込中にベタ塗りの背景だけ表示されてしまうのが難点かもしれません。ですが、気軽に色が変更できますね。
操作性を考えて、マウスホバー中は元の色に戻すバージョンも作りました。
See the Pen Sample - Google Map one tone & hover by cj (@cj_0000) on CodePen.
ピンを変更する
マップ上のピンのデザインを変更します。これは、先ほどのマップ埋め込みコードでは実現できないので、マイマップ機能を使います。
まず、こちらのページから、マイマップを設定しましょう。
https://www.google.co.jp/intl/ja/maps/about/mymaps/
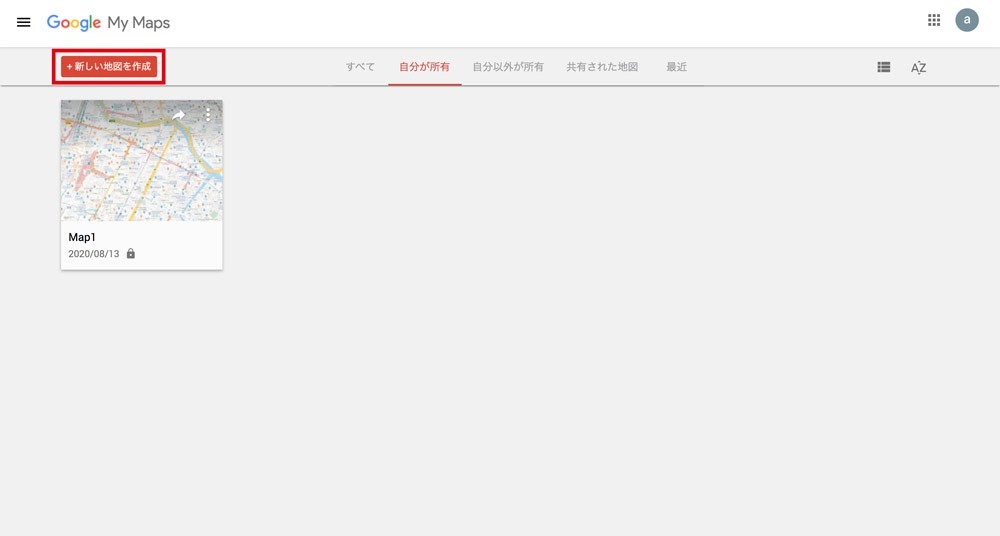
1.新しい地図を作成、もしくは既存のマップを開きます。
地図の名前はWebサイトに埋め込んだときに表示されてしまうので、いい感じに書き換えましょう。

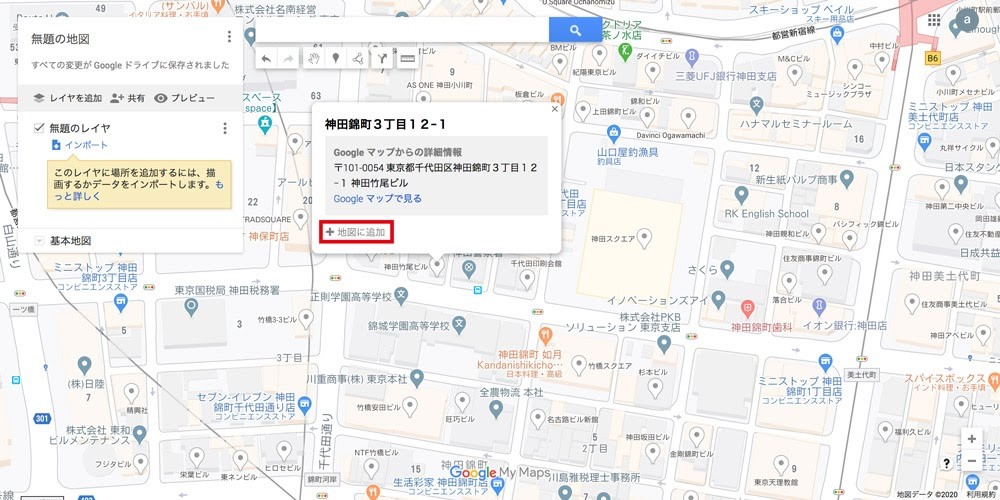
2.マップを開いたら、ピンを立てたいところをクリックし、「地図に追加」を押します。
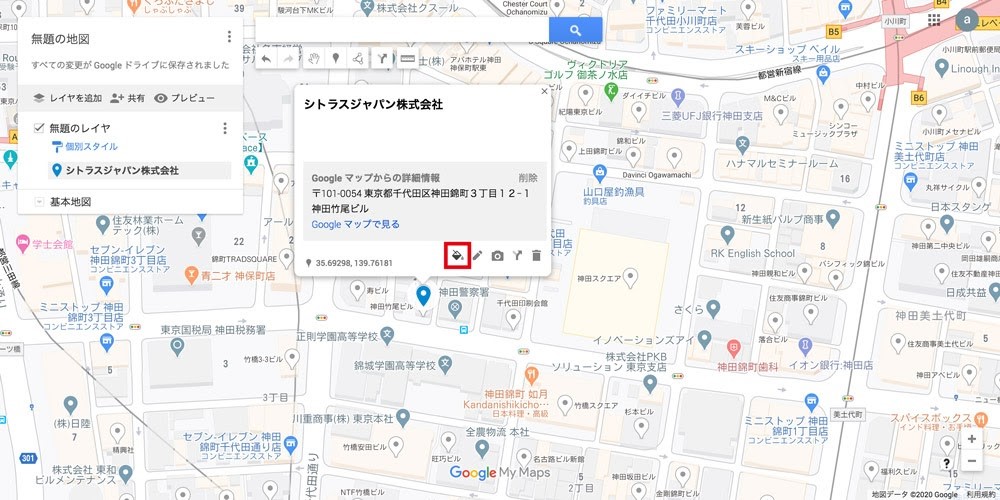
3.追加されました。吹き出し内のペンキのマークから、アイコンを変更することができます。
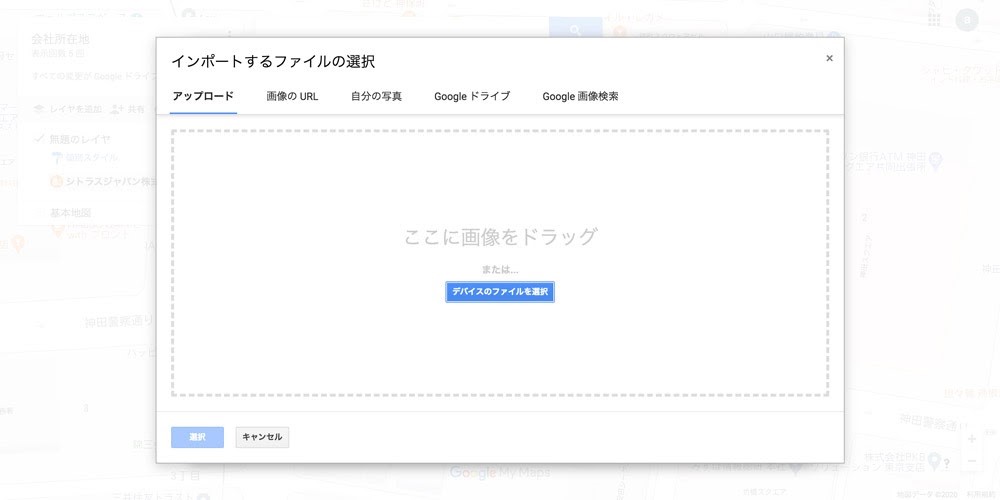
4.オリジナル画像を用意してアップロードすることも可能ですし、アイコンもたくさん用意されているので手軽に変更できますね!
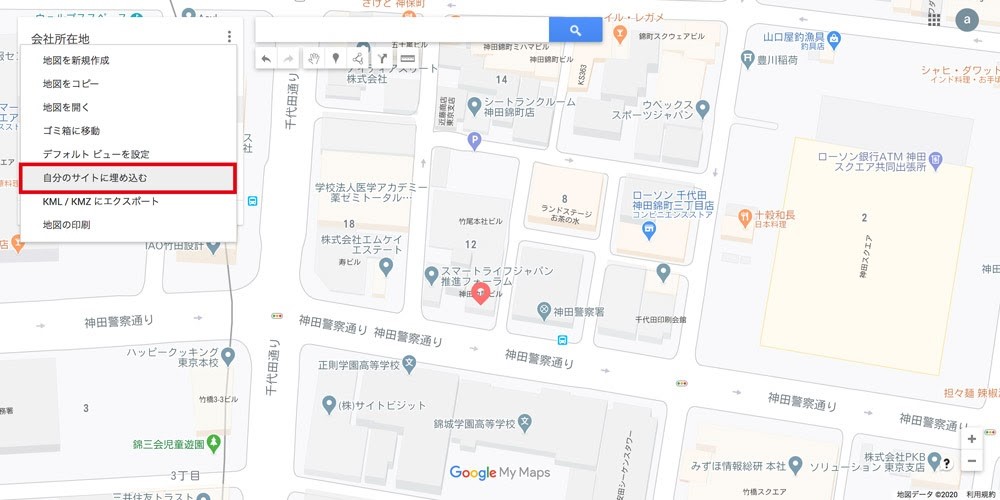
5.マップ名の横にある「︙」から、「自分のサイトに埋め込む」を選択。出てきたコードをコピーして、ページに設置します。 
こんな感じで設置できました。
ご覧いただくと分かりますが、通常の埋め込みマップと違ってタイトルバーとかが出てしまうんですよね…。
見る人によってはちょっと違和感かもしれません。
以上、無料でできるカスタマイズを紹介しました。
書いてて思いましたが、やっぱり見た目にこだわるにはAPIを使いたいところですね…。
ですが、無料でちょっと試してみたい方や、APIの利用は技術的に難しいという方には、お手軽に試せる方法だと思います!