2020年に向けて、最近気になるカラーのWebデザイン紹介
PANTONEが、2020年の「カラー・オブ・ザ・イヤー」を発表しました。
2020年はPANTONE 19-4052 Classic Blue(クラシック・ブルー)です。
「Classic Blue」は、シンプルさの中にエレガントさを持つ、時代を超越した永続的な色合いで、夕暮れの空を連想させ、安心感をもたらす性質は、新しい時代への入り口を超える時に、信頼できる安定した基盤に対する欲求を表しているそうです。
参考:https://www.pantone-store.jp/coy2020/index.html
深みのあるブルーは、寒色ではありますが、落ち着きがあり安定感があるので、幅広く受け入れられそうな印象がありますね。日本でも好まれそうな色味なので、様々なシーンで使われるのではないでしょうか。
ちなみに2019年の色は「Living Coral」生き生きとした肯定的なサンゴの色合いでした。はじめて見たときは、なかなか難しい色かなと思いましたが、ポジティブではつらつとしたイメージでありながら、温かみがあり、個人的には好きな色でした。
このように、PANTONEは、1999年から、ファッションやグラフィック、パッケージデザイン、インテリア、美容、ソーシャルメディアなどさまざまな分野を分析し「カラー・オブ・ザ・イヤー」を発表しています。毎年12月に発表されるのですが、次の年はどんな色がくるか楽しみです。
カラーの与える影響力はとても大きく、その重要性はWebデザインにとっても、とても大きいものですよね。
そこで今回は、コーラル系の色をうまく取り入れたサイトも含め、個性的なカラーリングがとても良いサイトをいくつかご紹介します。
via: https://www.goodpairdays.com/

コーラル系の目のさめるような背景色と黒のコントラストがとても目を引きますね。
同系の色でまとめられている中に淡いブルーを使うセンス、ちょっと参考にしたくなります。
via: https://www.deakindental.com.au/

こちらはコーラル系の淡い色を背景色にパープル系をあわせています。コーラル系とパープル系の相性はとても良いですね。
via: https://www.keatons.com/

更に淡いコーラル系の背景色、こちらもパープル系と合わせています。トータル的な色のバランスがとても心地よいです。
via: https://www.hopewellbrewing.com/

グリーンとベージュ系をメインに使っている中に、コーラル系の色味の取り入れ方が絶妙です。グリーンとコーラル系の配色も意外と良いなと思いました。
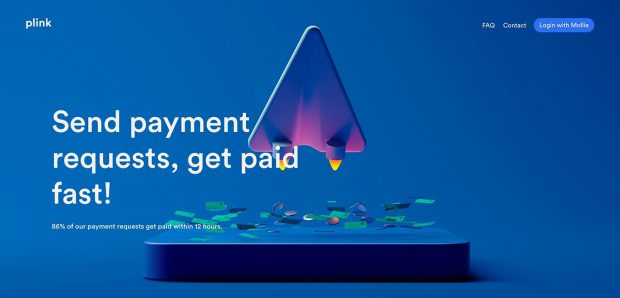
via: https://useplink.com/en/

最後は2020年のカラー、クラシック・ブルー系のサイト、カラーだけではなく3D表現のアニメーションやインタラクションなどいろいろな意味で新しさを感じるサイトですね。
2020年はクラシック・ブルー系のWebデザインを目にする機会が増えるかと思います。2020年にサイト作成を考えている方はクラシック・ブルーを取り入れることを考えてみてはいかがでしょうか。そして、ちょっと気が早いですが、2021年は何色が選ばれるのか楽しみですね。










