【HTML5】Webサイトの背景に動画を埋め込む方法とポイントについて
こんにちは。WebディレクターのNです。
画像や文章よりも、一度に多くの情報を伝えられるというメリットから、Webサイト(ファーストビューエリア)の背景に動画を設置しているWebサイトが増えています。
そこで今回は、HTMLでWebサイトに動画を埋め込む方法やポイントについてまとめてみました。
それではさっそくいってみましょう!
目次
1.HTMLで動画を埋め込む方法
2.メリット・デメリット
3.直接埋め込みと外部リンク、どちらが良いの?
1.HTMLで動画を埋め込む方法
動画をどのサーバーから読み込むかによって、方法が異なります。
①直接埋め込み
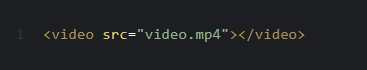
自社で用意しているサーバに動画ファイルをアップし「videoタグ」を使用して再生する方法です。
例:

②外部リンクで埋め込み
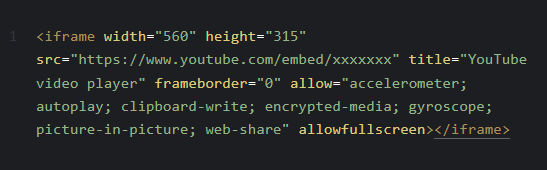
動画共有サービス(YouTubeなど)に動画ファイルをアップし「iframeタグ」を使用して再生する方法です。
例:

2.メリット・デメリット
それぞれの方法によって、メリット・デメリットがあります。
①直接埋め込み
- メリット
自社で用意しているサーバに動画をアップするので、動画共有サービスの終了や仕様変更を気にすることなく、運用できます。
- デメリット
動画のようなサイズの大きいファイルを再生する際、サーバーへの負荷が大きくなり、表示速度が遅くなる場合があります。アップロードする動画ファイルサイズはおよそ5MBぐらいが理想です。
また、ユーザーの閲覧環境(videoタグを読み込めないなど)によっては動画を再生できない可能性があります。
②外部リンクで埋め込み
- メリット
ストリーミングで動画を再生するので、サーバーへの負荷が小さいです。
基本的に、ユーザーの閲覧環境や動画のファイルサイズ*を気にせずアップすることができます。
- デメリット
外部リンク元がYouTubeの場合、埋め込みプレーヤーに見えない形で埋め込むことはできません。タイトルやロゴを目立たせたくないデザインには不向きです。**
|
YouTube:アップロード サイズの上限サイズ 公式:YouTube API サービス利用規約(英語) |
3.直接埋め込みと外部リンク、どちらが良いの?
どちらの仕様でも再生は可能なので、どちらが良いとは断言できませんが、
・軽量化した動画が用意できる
・ユーザーに動画の再生コントローラーを使わせる必要がない(自動再生でOK)
の場合は、①直接埋め込み
・動画の画質にこだわりたい
・サーバーに負荷をかけたくない
・ユーザーに動画の再生コントローラーを使わせたい
の場合は、②外部リンクで埋め込み
をお勧めします。作成したいWebサイトの方向性に合わせて選択してみてくださいね。
以上、Webサイトに動画を埋め込む方法とポイントの紹介でした。
それではまた!
※2023年現在の情報
※参照サイト:Youtube ヘルプ











