【2019年度版】最近気になるWebデザイン~ナビゲーションメニューの新しい表現の可能性~
Webサイトのシンプル化が進む昨今、PCサイトでもハンバーガーアイコンを使用しているサイトをよく見かけるようになったと感じている方も多いのではないでしょうか。
もともとはスペースの限られたモバイルサイトで、ナビゲーションメニューを表現するものとして使用されたハンバーガーアイコン。
使われ始めた頃は、何を表しているのか分かりにくい等の意見もあり、使用に対しての賛否が分かれたこともありました。
が、ここ数年で、モバイルアプリなどでも使用が広まったことから、ナビゲーションメニューのアイコンとして使用することが一般的になり、その使用範囲はモバイルサイトだけでなく、PCサイトにも広がってきました。
ナビゲーションメニューをハンバーガーアイコンに格納することで、メインビジュアルを画面一杯に表示できたり、常時画面上に表示してもコンテンツの邪魔をしないことだけではなく、メニュー画面を広く使えることもあり、主要なナビゲーションメニューの他にも、お問い合わせやSNSアイコンを追加できたりと、Webサイトにおけるナビゲーションの表現も多様化してきています。
さらに、ナビゲーションメニューは「格納できるもの」という考えのもと、ハンバーガーアイコンを置くだけではない、新しいナビゲーションの表現も出てくるようになりました。
今回は、ユニークなグローバルナビゲーションを取り入れているサイトをいくつかご紹介します。
一見ナビゲーションが無いように見えますが、左側のSGのロゴをクリックするとナビゲーションが展開されます。
通常ロゴをクリックするとHomeに戻ると考えますが、ナビゲーションにしているところが斬新です。
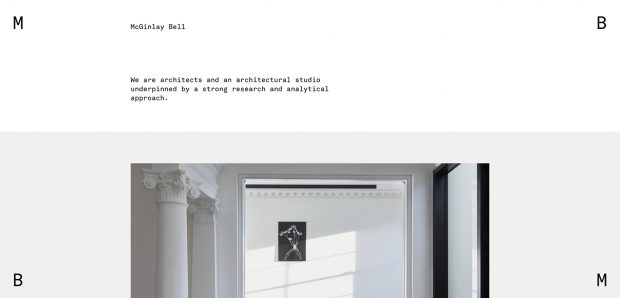
四隅にあるMとBの文字がマウスホバーでハンバーガーアイコンへ変わります。
クリックでナビゲーションが展開されます。四隅にあることで主張していますが、画面上はシンプルでコンテンツの邪魔になっていないところが良いですね。

via: https://www.skylabarchitecture.com/
通常とは逆に、デフォルトで左側に表示されるナビゲーションは、そのままスクロールすると、画像にかかってしまうほど大胆で力強さを感じます。
左上の✕をクリックするとハンバーガーアイコンに収まるところに少し愛嬌を感じます。
ハンバーガーアイコンではなく、右上にMenuの文字と●。
Menuと表示されているのでわかりやすいですが、メニューの表示のされ方がちょっと独特です。下からせり上がるように表示され、クリックするとそのままページが展開されるのが良いですね。

via: https://folkstrategies.com/
マウスを動かすとマウスに合わせてロゴの周りの枠が広がり、ナビゲーションとコピーが表示されます。慣れないと少し扱いにくく感じますが、とても印象に残りますね。
ナビゲーションという最も重要な要素を新しい表現にすることは、ユーザビリティを損なうなどの意見も出やすく、なかなか難しいものです。
が、そこをどう乗り越えるかも含め、新しい表現にチャレンジすることは、もの作りの醍醐味でもあります。
皆さんのチャレンジがあれば、数年後には、今では想像もできないナビゲーションの表現が現れているかもしれませんね。そう思うとワクワクしてきませんか。