【初心者向け】CSSフレームワークとは?メリットや使い方を解説
CSSフレームワークってご存知でしょうか?
すごーく簡単にいうと"Webページのパーツ集"みたいなもので、Webサイト制作の効率化が図れるツールとしてよく使われています。
今回はCSSフレームワークについて、あまり馴染みのない方、聞いたことはあるけど中身はよく知らない…という方に向けて、概要をご説明します。
CSSフレームワークとは?
ボタンやテキストのスタイルから、タブ切り替えコンテンツ、ドロップダウンメニューなどの凝ったものまで、さまざまなパーツがあらかじめデザインとコーディングがされた状態でセットで配布されています。

本来Web制作では、デザインに沿ってCSSで見た目を指定し、ひとつひとつの部品を組み立てていくのですが、フレームワークを使うことによってその作業が省略できます。
パーツデザインをする必要がないので、デザイナーでなくてもある程度のクオリティーのページを作ることができます。
また、要素を横並びにしたり、全画面表示にしたりといったページのレイアウトも簡単に組めるように、あらかじめCSSが用意されています。
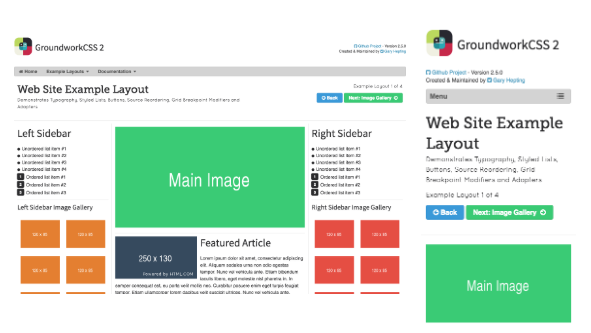
多くのCSSフレームワークはレスポンシブに対応しているので、それぞれのデバイスにあわせた表示を簡単に整えられます。

CSSには一切手を加えず、画像のようなマルチデバイス対応ができます。
コーディングの知識はあまりないけど、とりあえず触りながら学びたい!というときにも役立ちそうですね。
フレームワークの使い方
まずはフレームワークの配布ページからファイルをダウンロードし、指定されたCSS(ものによってはJSも)を読み込ませます。
あとはドキュメンテーション通りにHTMLを書き、パーツを指定するclassを追加します。
ものによって違いはありますが、多くのフレームワークはこれで使えるようになります。
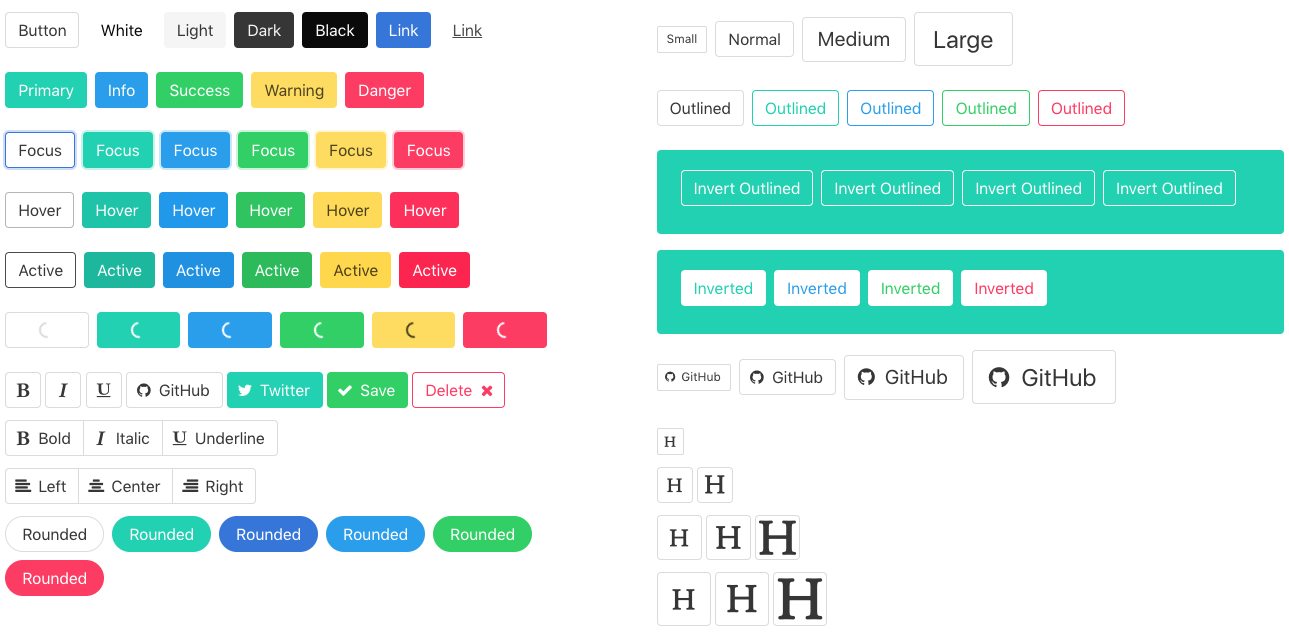
パーツの装飾サンプル
See the Pen Bootstrap sample by cj (@cj_0000) on CodePen.
HTMLを書いてclassを指定し、あとは好きな文言を書くだけ!
これを作るためのCSSは一切書いていないので、作業がかなり効率化できることが分かると思います。(サンプルはBootstrapを使っています)
レイアウトサンプル
See the Pen Bootstrap column sample by cj (@cj_0000) on CodePen.
こちらは横並びのレイアウトです。サイズの指定もCSSを一切触らずにできます。
本来であれば、横幅や余白、並べ方を指定する必要があるのですが、フレームワークを使えばそれらを考える手間が省けます。(サンプルはBootstrapを使っています)
フレームワークを使うメリット
・手軽にページが制作できる
Webページに必要なパーツは一通り揃っているので、あとはドキュメンテーションにそって要素を配置していくだけなのでお手軽です!
・デザインの統一感が出せる
各パーツは色やサイズがあらかじめ指定されているので、その範囲で作れば、一貫性のあるデザインのページが作れます。逆に言えば、似たようなパーツばかりで変化に乏しいとも言えます。
・複数人で作ってもクオリティーがある程度保てる
上記の統一感の話とも通じますが、基本的に用意されたパーツを使っていくので、コーディングのルールがしっかり決まっています。複数人で1つのサイトを作る際にも、それぞれが手を加えてデザインにバラつきが出る…ということが避けられます。
フレームワークを使うデメリット、注意点
・凝ったデザインのサイトは作れない
フレームワーク内でできることは限られているので、それ以上のことをしたければ独自にコーディングが必要になります。
・既存サイトには導入しにくい
使えないこともないですが、デザインテイストが混在してしまいます。フレームワークを使いたい場合は、デザイン着手前に方針を決めておいたほうが良いです。
・パフォーマンス低下の可能性がある
すべてのパーツのコードを読み込むため、中には読み込みだけされて一切使われないものもあり、フレームワークによってはページが重たくなってしまうことがあります。
どんなサイトで使うといいの?
デザインに時間をかけられないサイトや、デザイナーがアサインできないときに役立ちます。たとえば、個人ブログ、サンプルサイト作成、Webサービスや社内システムの管理画面、などでしょうか。
逆に、すでにデザインのあるサイトで使うとなると、「フレームワークの型にわざわざデザインを合わせにいく」というような、ちょっと違和感のある作り方になってしまいます。(これ、デザイナーに怒られるのではないでしょうか)
もし使う場合は、パーツのUIが豊富なフレームワークよりは、レイアウト用のフレームワークを使うのが良いと思います。個人的には企業や製品のWebサイトといった、宣伝・広報が目的のサイトにはあまり向かない気がします。短期間・低予算で作りたい!という場合はCSSフレームワークは大いに役立つと思います。
まとめ
CSSフレームワークはサイト制作の効率化を図れる便利なツールですが、作りたいサイトによって向き不向きがあります。
便利だから絶対使おう!ではなく、適した場所で活用させるのがベストな方法だと思います。











