【表示スピード改善】遅いWebサイトはなぜ嫌われる?!原因と改善方法をまとめてみた

こんにちは。WebディレクターのNです。
唐突ですが、みなさんはWebサイトがなかなか表示されず、途中で見るのを諦めてしまった経験はありませんか?
直近のユーザー行動調査*によると、Webサイトやアプリの利用において、ユーザーが最もストレスを感じる点は「ページの表示速度の遅さ」(約50.7%*)であることが明らかになりました。
さらに、「ページが表示されるまでに時間がかかりすぎた」時に、「ストレスを感じた」と答えた人は全体の97.3%*に達し、Webサイトの表示速度の遅さがユーザーのストレスに直結していることが示されています。
そう。
多くの人にとって、人気店の行列やイベントの「待ち時間」は許容できても、ページが表示されるまでの「待ち時間」はわずか1秒たりとも耐えられないものなのです…。
そこで今回は、遅いWebサイトが嫌われる理由を深掘りしつつ、表示が遅くなってしまう原因と、改善方法をまとめてみたいと思います。
それではさっそくいってみましょう!
目次
--------
1. 遅いWebサイトが嫌われる理由
2.Webサイトが遅くなる原因
3.Webサイトの速度を検証する方法
4.Webサイトの速度を改善する方法
5.まとめ
--------
1.遅いWebサイトが嫌われる理由
遅いWebサイトが嫌われる理由は、主に「ユーザー体験の悪化」と「ビジネスへの悪影響」の2つがあります。
理由その1:ユーザー体験の低下
「ユーザー体験の低下」とは、ユーザーがWebサイトやアプリを利用する際に、「使いにくい」「わかりにくい」など、ユーザーの満足度が低い状態を指します。
特に、Webサイトの表示速度は、満足度を大きく左右する要因の一つです。
ユーザーは「クリックしたらすぐ表示される」ことを期待しているため、表示が遅いと「イライラする」「閲覧行為を邪魔された」など、強い不満を持ちやすくなります。
実際、ネットショップサイトなどの利用では、待ち時間が長いと約7割*のユーザーが「買う気を失くした」としてサイトやアプリから離れ、約5割*が商品やサービスの購入をあきらめてしまう、という結果が報告されています。
遅いWebサイトは、ユーザーのストレスや不満=「ユーザー体験の低下」を招くため、嫌われやすいと言えるでしょう。
理由その2:ビジネスへの悪影響
遅いWebサイトは、サービスを提供する企業側にも悪い影響があります。
・サイトやブランドのイメージが悪化する
サイトが重いことや表示が遅いことは、ユーザーの不満の大きな理由になっています。
一度不満を持ったユーザーは、二度とそのサイトでの購入やサービスを利用しない、と考えるでしょう。つまり、表示速度が遅いだけで、離脱率が高まり、購買機会や問い合わせのチャンスを大きく失うことになります。
・検索順位(SEO)への影響
Googleなどの検索エンジンは、表示速度の速いサイトを「ユーザーにとって有益」と評価し、検索順位で優遇する傾向があります。逆に遅いサイトは、検索順位が下がる可能性が高まります。
・モバイル環境での影響拡大
スマートフォンなどのモバイル端末では、回線や端末の性能がPCより劣る場合が多く、重いサイトはさらに表示が遅くなりやすいです。
モバイルユーザーはPCと同じ速度を期待しているため、遅いとより強い不満を感じやすいです。
2.Webサイトが遅くなる原因
Webサイトの表示速度が遅くなる原因はさまざまですが、主な要因として以下のようなものが挙げられます。
・画像や動画などのメディアファイルが重すぎる
読み込みが遅くなる要素として、最も多いのがメディアファイルです。
必要以上に高解像度で、サイズの大きい画像や動画をそのまま使用していると、読み込みに時間がかかり、速度低下の要因になります。
・JavaScript/CSSが多すぎる
ファイルの記述に不要なコードやスクリプトが多い、また、複数のCSSやJavaScriptファイルが乱立していると、解析・実行に時間がかかってしまいます。
また、JavaScriptのブロッキング(読み込み時に他の処理を止めてしまう現象)も大きな要因です。
・キャッシュの設定が適切でない
キャッシュが適切に設定されていないと、毎回全てのリソースを再取得するため、無駄に時間がかかります。
・フォントや外部リソースの読み込みが多い
Webフォントや外部サービスのリソースを多用すると、その分だけ読み込みに時間がかかります。
・不要なプラグインや外部コード
WorPressを利用したサイトの場合、不要なプラグインや外部コードが多いと、ページ全体のパフォーマンスが低下します。
・サーバーの応答速度が遅い
サーバーの負荷が高い、ハードウェアの性能不足、トラフィックの急増、サーバーソフトウェアの設定不備などが原因で、リクエストへの応答が遅くなります。
また、サーバーとユーザーの地理的な距離が離れている場合、通信遅延が発生します。
・ネットワークや通信環境の問題
サーバーとユーザー側、どちらかのネットワークが遅い場合も表示速度が低下します。
3.Webサイトの速度を検証する方法
ページが読み込まれるまでの速度は、Webサイトを改善するための重要な指標です。
ここでは、サイトスピードの計測・分析に役立つツールを紹介します。
・Google PageSpeed Insights
Googleが提供する無料のツールで、ウェブページの表示速度やパフォーマンスを分析し、結果と改善点を提示してくれるサービスです。
<使い方>
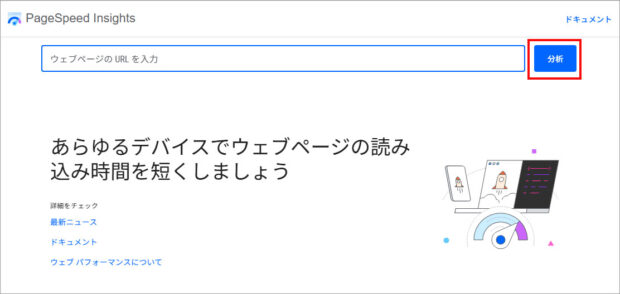
①PageSpeed Insightsにアクセス
②調べたいページのURLを入力し、「分析」ボタンをクリック。
数秒で結果が表示され、モバイル/デスクトップそれぞれのスコアと改善点が提示されます。

・Lighthouse
Chromeブラウザの拡張機能で、表示速度だけでなくSEOやアクセシビリティも評価してくれます。
<使い方>
①Chromeウェブストアから、Lighthouseをブラウザに追加
②Chromeブラウザで、調べたいページを開く
③ツールバー右上にある、Lighthouseアイコンをクリック
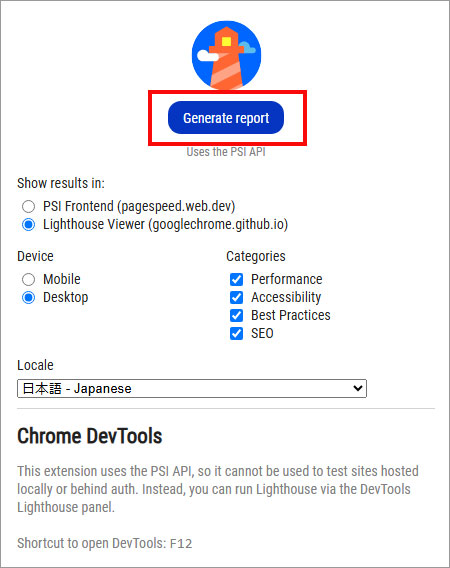
④Generate reportボタンをクリック

⑤分析が終わると、評価結果のレポートが表示されます。
4. Webサイトの速度を改善する方法
3.で計測した速度や分析結果を元に、具体的な改善作業を決めていきます。
ここでは、主な改善方法を紹介します。
・画像・動画の軽量化
画像や動画はファイルサイズが大きくなりがちです。TinyPNGなどの圧縮ツールなどを使ってファイルサイズを削減しましょう。
不要に大きな画像を使わず、表示サイズに合わせてリサイズすることも重要です。
・コードの最適化・軽量化
HTML、CSS、JavaScriptの不要なコードや空白、コメントを削除し、圧縮します。
過度なループ処理や重複した処理を見直し、コード量を減らしましょう。
・キャッシュの活用
ブラウザキャッシュを利用することで、再訪問時の読み込み速度が向上します。
キャッシュの有効期限を適切に設定し、最新情報が必要なページは短めに設定します。
・サーバー・インフラの見直し
サーバーのスペック(CPU、メモリ、ストレージ)が十分か確認し、必要に応じて増強や高速なサーバーへ移行します。
CDN(コンテンツ配信ネットワーク)を導入し、ユーザーの近くからデータを配信することで表示速度を改善します。
・ファイル圧縮の設定
サーバー側でgzipなどの圧縮を有効にし、HTML・CSS・JavaScriptファイルの転送量を減らします。
・レンダリングを妨げる要素の削除・遅延読み込み
レンダリングをブロックするJavaScriptやCSSを見直し、不要なものは削除、必要なものは遅延読み込み(レイジーロード)を実装します。
画像や動画も、画面に表示されるタイミングで読み込むように設定すると効果的です。
・リダイレクトや壊れたリンクの削減
不要なリダイレクトや壊れたリンクは、HTTPリクエストの回数を増やし、速度低下の原因となります。定期的に見直して削除しましょう。
・不要なプラグインやアプリの削除(特にWordPress)
使っていないプラグインやアプリは削除し、サイトの軽量化を図ります。
・フォントの読み込み最適化
Webフォントの読み込み方法を見直し、必要最小限のフォントのみを使うことで速度改善につながります。
5. まとめ
以上、Webサイトのページ表示が遅くなってしまう原因や改善方法についての紹介でした。いかがでしたでしょうか。
高速なWebサイト表示は、ユーザー体験の向上、競争力の強化、そしてビジネスの成功に欠かせない要素です。この機会にウェブサイトの速度改善を検討してみてはいかがでしょうか。
今回の記事が、少しでもみなさまのお役に立てれば幸いです。
それではまた!
|
WordPressサイトの高速化対策はシトラスジャパンにお任せください。 |










