【2020年度版】これだけでOK! Google Chromeの機能拡張7選
みなさまこんにちは。WebディレクターのNです。
唐突ですが、当社は先月から完全リモートワークにシフトしました。毎日の通勤地獄からは開放されたのですが、出社が必要な作業ってまだまだあるんですよね。
ちなみに、筆者がリモートワークで困ったランキングの1位は…会社の共有パソコンで、サイトの検証ができないことでした!だってChromeの機能拡張ツールが一つもインストールされていないんですもの(泣)。これはさすがに作業効率悪すぎでしょ、というわけで必要最小限な機能拡張をぽちぽち追加。
結果。
思わぬところでファイルの取捨選択ができましたよ!機能拡張って便利なんですけど、あれこれインストールしても結局使わなかってりするんですよね…。
そこで今回は、これだけ入れておけばOK!なChromeの機能拡張7選を紹介します。お役に立ていただければ幸いです。
------------------------------------------------
【目次】
1.Alt&Meta Viewer
2.GoFullPageーFull Page Screenn Capture
3.The QR Code Extension
4.Wappalyzer
5.HTMLエラーチェッカー
6.Whatfont 7.Eyedropper
------------------------------------------------
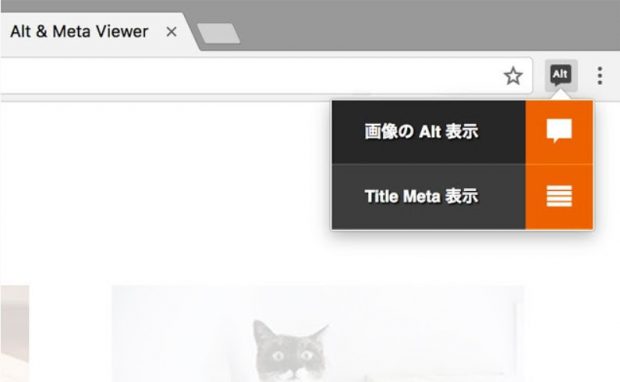
1.Alt&Meta Viewer

画像に設定されたAltタグやTitleタグをチェックするときに使っています。
デフォルトのデペロッパーツールやソース表示でもチェックできますが、タグの位置を探すのが面倒ですよね。このツールは全ての設置タグをチップで一覧で表示してくれるので効率的。見落としミスも防げます。
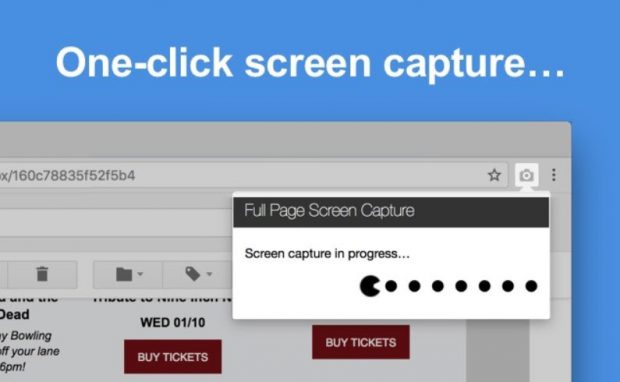
2.GoFullPageーFull Page Screenn Capture
 Web画面のスクリーンショットを保存するときに使っています。
Web画面のスクリーンショットを保存するときに使っています。
キャプチャ系のツールは数多く配布されていますが、この機能拡張がいちばん操作がシンプルで使いやすいですね。画面の読み取りからダウンロードまでの待ち時間が比較的短い点も気に入っています。
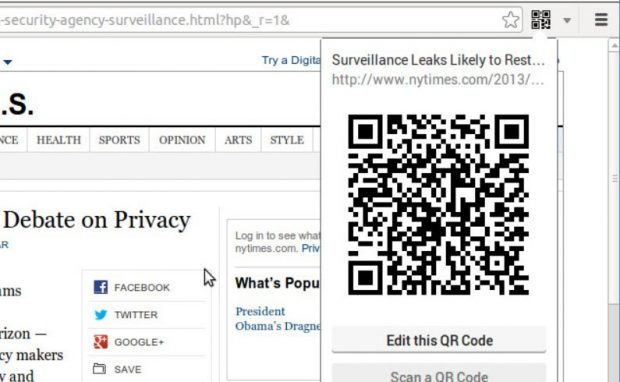
3.The QR Code Extension

スマホの実機でテストサイトのURLに接続して検証するときに使っています。
検証したいページをPC側で開いて、QRCodeアイコンをクリックするとURLのQRコードを自動生成してくれます。あとはスマホ側でコードをスキャンすればOK。
ちなみに筆者、このツールの存在を知らなかったときは、URLをぽちぽち手入力していたんですよね…。
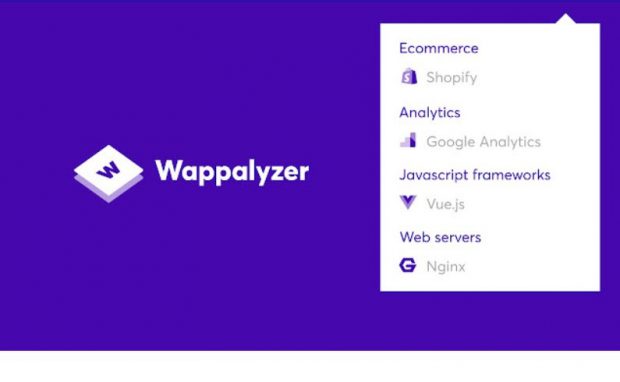
4.Wappalyzer
 Webサイトのバックエンドの技術を知りたいときに使っています。
Webサイトのバックエンドの技術を知りたいときに使っています。
調べたいサイトを開いた状態でアイコンをクリックすると、使われているCMSやサーバーソフトウェアのバージョン、分析ツールなどを一覧で表示してくれるツールです。
特に新規サイトを構築でベンチマークにしたいサイトや、競合他社のサイトをリサーチする時に必須の機能拡張ですね。
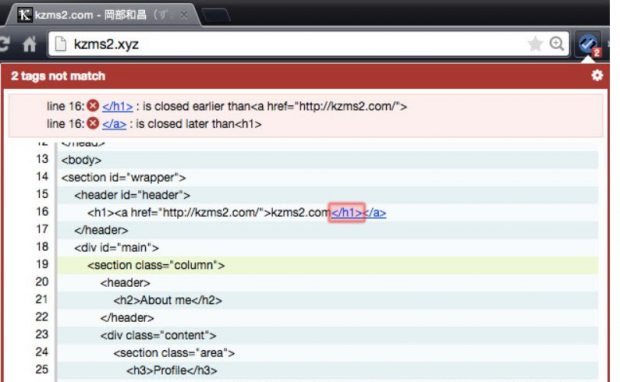
5.HTMLエラーチェッカー
 作成したHTMLデータを納品する前の最終チェックで使っています。
作成したHTMLデータを納品する前の最終チェックで使っています。
ソースコードの目視チェックは限界があるし、正直面倒な作業なんですよね。
この機能拡張はテストサイトを開いた状態で、アイコンを押すだけで結果を一覧で検出してくれるツールです。エラーがあれば、キャプチャ画面のようにエラーの箇所と内容を表示してくれます。
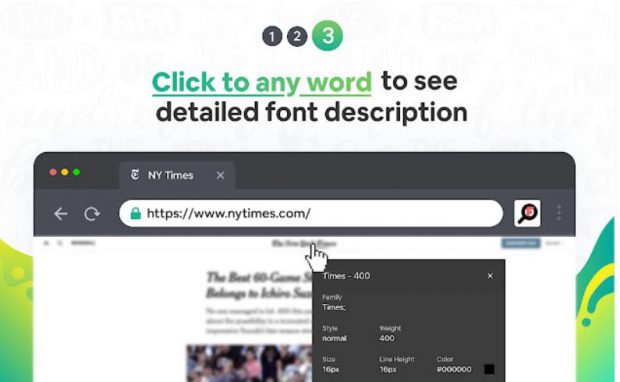
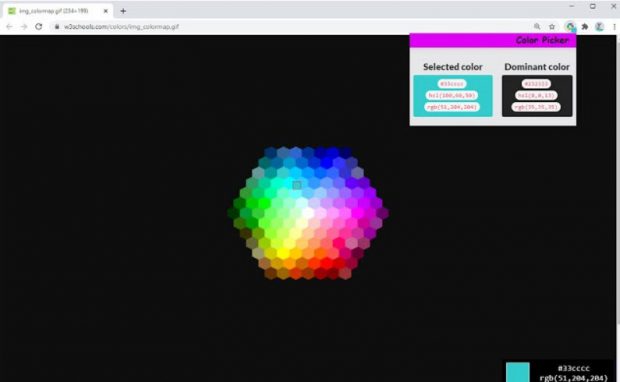
6.Whatfont・7. Eyedropper

 どちらもWebサイトのデザイン要素をお手軽に調べられる機能拡張。
どちらもWebサイトのデザイン要素をお手軽に調べられる機能拡張。
主にテストサイトのデザインチェックで使っています。
WhatFontは、サイトで使用されているフォント情報、Eyedropperはカラーコードをチップで表示してくれます。使い方はピッカーをブラウザ上で操作するだけでOK。感覚的に使えるところがとても気に入っています。
以上、筆者が選んだChromeの機能拡張7点のご紹介でした。
それにしても、リモートワークって実際に運用してみると、いろいろな課題がみえてきますね。また新たな気付きがありましたらこのコラムで紹介しますね!
それではまた。
(参照)Chromeウェブストア
https://chrome.google.com/webstore/category/extensions?hl=ja











