新しい顧客接点を生むWebプッシュ通知サービスのご案内

Webプッシュ通知の仕組みとメリット
- Webプッシュ通知とは
- アプリを使わずにブラウザ機能でプッシュ通知を行える機能です。

※「プッシュ通知」とは
対象のアプリを起動していなくても、スマートフォンに更新の通知をお知らせしてくれるシステムのことです。従来はアプリでしか実装できませんでしたが、PWA (Progressive Web Apps)という技術により、Webブラウザ全般での実装が可能となりました。(但しPCの場合は、Webブラウザ立ち上げ時にまとめて通知となります)
- メリット
- 従来の施策よりも確実に情報が目に届きます
- メールマガジン等の従来の施策と違い、届いた時点である程度情報が見えているため、ユーザーが"開封"という動作をしていない場合でも、情報を見てもらいやすくなるというメリットがあります。
- ユーザーは個人情報を入力せずに通知を受け取れます
- ブラウザ上のリンクをクリックして、通知を許可するだけ。メールアドレスなどを入れる必要はありません。
- 従来の施策よりも確実に情報が目に届きます
Webプッシュ通知の有効な使い方例

導入事例と配信イメージ(弊社サイト事例)
- サイト来訪者に対して、プッシュ通知配信の許可を得ます

- ユーザーが「通知を受け取る」ボタンをクリックすると、ブラウザから「通知を許可」についてアラートが出るので、「許可」ボタンをクリックすると登録完了です

- 以降、Webプッシュ通知があった場合はリアルタイムにメッセージが通知されます。
※OS、ブラウザ、バージョンによって表示される場所等の仕様は微妙に違います 
他にもPWAの技術でこんなこともできます ※別料金
- Webサイトの ”インストール” が可能で、インストールするとホーム画面からアクセスできるようになります。
- ページ・ファイルキャッシュ機能により、オフラインでも一度取り込んだサイトは完全に動作可能です。
- GPSを使った機能実装が可能です。
例)お店の前を通ったら、メッセージを配信します
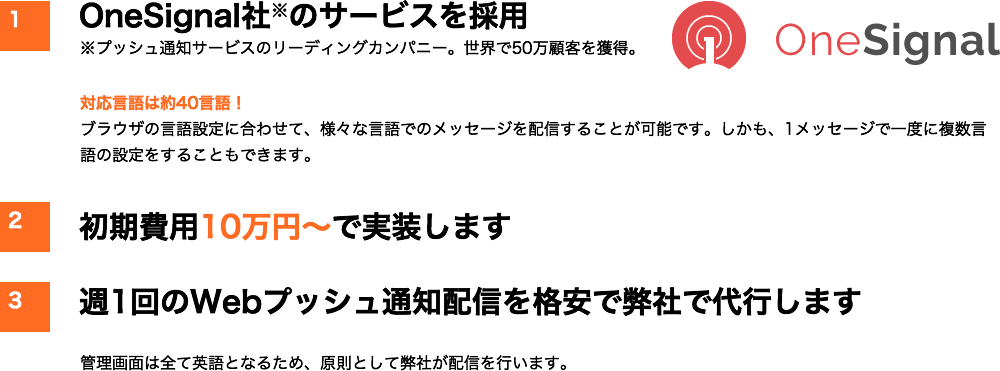
シトラスジャパンご提案Webプッシュ通知の特長

Webプッシュ通知の注意点
- 1. Webプッシュには、環境に大きな制約があります
- 2018年10月現在、「Chrome」「Firefox」 「Edge」 「Safari(OS X)」しか対応していないという点です。依然大きなシェアを持つMicrosoftのブラウザ「Internet Explorer」、やiOSの「Safari」でも不可です。
(Webプッシュ通知は、Google提唱の新しいプラットフォームを利用した技術であるのですが、早晩iOSの「Safari」でも可能となるとみられています)
- 2. ユーザーの囲い込みがポイント
- アプリを使わずにブラウザ機能でプッシュ通知を行えるというのが、Webプッシュ通知の利点なのですが、裏を返すと、たまたま来訪しただけのユーザーからWebプッシュ通知の許可を得るのは簡単なことではありません。
ネイティブアプリの開発や申請というハードルがなくなったわけですが、代わりに、通知を許可してもらうための試行錯誤が常に必要となります。
ご利用開始までの流れ
- 1.担当プロデューサーにお問合せください。
- 2.サービスをご利用されたいサイトを調査させていただき、通知ボタンの設置場所のご提案と詳細お見積りをご提出させて頂きます。
- 3.ご発注いただきましたら、5日~2週間程度で実装完了です。
- 4.配信は、原則として格安にて弊社で行いますが、お客様ご自身で配信されたい場合はご相談ください。